Многоязычный веб-сайт упрощает жизнь пользователям
Как многоязычный веб-сайт упрощает жизнь своим пользователям
После запуска вашего веб-сайта вы понимаете, что это место, куда клиенты могут обратиться за информацией о ваших продуктах или услугах. Но что делать, если вы хотите расширить свой охват на международном уровне? Пользователи могут изначально посещать ваш сайт на его исходном языке, либо потому, что он установлен в качестве их предпочтения, либо просто потому, что они не видят возможности выбора другого языка. Однако как быть тем, кто предпочел бы работать с вашим сайтом на своем родном языке? Вот тут-то и вступают в игру многоязычные веб-сайты, предлагая простое, но мощное решение.
Существует несколько способов перевести ваш сайт на несколько языков, чтобы охватить более широкую аудиторию. Методы перевода и результаты могут различаться, но основная цель всегда одна: сделать ваш сайт доступным и удобным для пользователя для как можно большего числа посетителей. Эти методы включают:
- Профессиональные переводчики
- Машинный перевод
- Машина и Человек Перевод
- Бесплатные услуги программного обеспечения для перевода
В этой статье я хотел бы сосредоточиться на последних двух вариантах. Почему? Потому что машинные переводы, хотя и быстрые, часто приводят к неловким или неестественным фразам. Они могут промахнуться, когда дело доходит до грамматики, тона и контекста. Вот почему человеческий перевод или сочетание человеческого и машинного перевода является идеальным решением для предоставления точных, естественно звучащих переводов, которые действительно находят отклик у вашей аудитории.
Ключевые детали, которые следует учитывать при переводе вашего веб-сайта
При переводе вашего веб-сайта важно учитывать различные факторы, чтобы обеспечить бесперебойный опыт для пользователей на разных языках. Успешный многоязычный веб-сайт требует пристального внимания к деталям, которые не только влияют на функциональность, но и способствуют позитивному пользовательскому опыту. Ниже мы рассмотрим некоторые из наиболее важных аспектов, которые следует учитывать в процессе перевода.
1. Переключатель языка
Переключатель языка является основополагающим элементом любого многоязычного веб-сайта. Он позволяет пользователям легко переключаться между различными языковыми вариантами без лишних хлопот. Хотя это кажется простым, его размещение и дизайн имеют решающее значение для пользовательского опыта. Переключатель должен быть легко найден и доступен на всех страницах, обычно он располагается в верхнем или нижнем колонтитуле для легкого доступа. Важно помнить, что некоторые посетители предпочитают видеть названия языков на своем родном языке, например «Français» для французского или «Deutsch» для немецкого, вместо английских эквивалентов. Эта небольшая, но важная деталь добавляет индивидуальности и позволяет посетителям чувствовать себя более комфортно, перемещаясь по вашему сайту. Более того, переключатель должен быть понятным и интуитивно понятным, чтобы пользователям не приходилось его искать.
Другим ключевым моментом является обеспечение того, чтобы ваш переключатель языка не мешал общей функциональности веб-сайта. Языковая опция не должна быть привязана к определенному региону, так как пользователи могут предпочесть другой язык, нежели тот, который предлагается в зависимости от их географического положения. Например, говорящий на немецком языке в США может предпочесть читать веб-сайт на немецком, а не на английском. Возможность пользователям выбирать предпочитаемый язык независимо от их региона является весьма полезной функцией для многоязычного веб-сайта.
2. Макет
Макет вашего веб-сайта играет важную роль в том, как пользователи взаимодействуют с вашим контентом. При переводе макет должен адаптироваться для разных языков, поскольку у каждого языка есть свое уникальное количество символов, направление текста и грамматика. Например, такие языки, как немецкий или русский, как правило, имеют более длинные слова и фразы, что может повлиять на то, как текст вписывается в кнопки, меню или баннеры. С другой стороны, такие языки, как китайский или японский, часто используют меньше символов, что может повлиять на выравнивание текста и общую согласованность макета.
Крайне важно разрабатывать свой сайт с учетом гибкости, используя методы адаптивного дизайна, которые могут адаптироваться к различной длине текста. Избегайте жестко заданной ширины или контейнеров фиксированного размера, которые могут ограничить то, как переведенный текст вписывается в ваш макет. Ваш веб-сайт должен позволять переформатирование текста при переключении языков, чтобы предотвратить обрезание или смещение элементов. Использование масштабируемых размеров шрифтов, гибких макетов сетки и отделение контента от дизайна помогут вам создать адаптивный макет, который можно легко адаптировать к разным языкам.
3. Культурные особенности (соответствующие цвета, знаки, значки)
Культурная чувствительность является ключевым фактором при переводе вашего веб-сайта. Разные культуры по-разному воспринимают цвета, символы и образы, что может повлиять на то, как ваш веб-сайт будет восприниматься международной аудиторией. Например, красный цвет может ассоциироваться с удачей и процветанием в некоторых культурах, в то время как в других он может символизировать опасность или стоп-сигналы. Аналогично, определенные символы или значки могут иметь разное значение в разных странах, что может привести к недоразумениям, если они не будут тщательно выбраны.
При переводе вашего веб-сайта уделите время исследованию культурного значения цветов, иконок и изображений в целевом регионе. Убедитесь, что визуальные элементы вашего веб-сайта соответствуют местным ценностям. Это может включать изменение изображений людей, адаптацию иконок к местным предпочтениям или даже корректировку цветовых схем для лучшего соответствия культурным нормам. Такое внимание к деталям поможет построить доверие с вашей международной аудиторией и гарантировать, что ваш веб-сайт непреднамеренно не оскорбит и не смутит их.
4. Языки с письмом справа налево (RTL)
Если вы планируете обслуживать аудиторию, говорящую на таких языках, как арабский, иврит или персидский, вы должны учитывать уникальные проблемы дизайна, возникающие в языках с письмом справа налево (RTL) . В отличие от языков с письмом слева направо (LTR), языки RTL требуют, чтобы весь макет веб-сайта был зеркальным. Это подразумевает изменение направления текста, кнопок, изображений и меню в соответствии с привычками чтения носителей языка RTL.
Дизайн RTL выходит за рамки простого изменения направления текста; он включает в себя настройку всего пользовательского интерфейса, чтобы убедиться, что все выглядит естественно и интуитивно понятно. Это включает в себя настройку кнопок навигации, иконок и даже позиционирование контента на странице. Например, в языках RTL кнопку «Назад» в форме или навигационном меню необходимо будет разместить на правой стороне страницы, а не на левой. Изменение не только визуальное, но и функциональное, гарантируя пользователям RTL бесперебойный опыт.
Кроме того, важно тщательно протестировать веб-сайт на совместимость с RTL, поскольку некоторые шрифты, значки или функции могут отображаться некорректно в режиме RTL. Обеспечение надлежащей поддержки языков RTL имеет жизненно важное значение для создания инклюзивного и удобного пользовательского опыта для носителей этих языков.
Последовательный брендинг
Независимо от языка, посетитель, зашедший на ваш сайт, должен сразу же узнать ваш бренд. Это означает, что ваш сайт должен поддерживать единообразный брендинг во всех версиях, независимо от языка. Такой инструмент, как плагин ConveyThis или аналогичные службы перевода, могут помочь гарантировать, что ваш брендинг останется нетронутым.
Как только вы попадете на сайт ConveyThis, вы найдете меню, предлагающее услуги перевода и различные полезные страницы. Сравнивая эти варианты с другими услугами, вы поймете, что ConveyThis предлагает больше за меньшие деньги. Все, что нужно, это немного почитать, создать учетную запись и изучить предоставляемые ими услуги.
Переключатель языка : больше, чем просто кнопка
Переключатель языка может показаться незначительной деталью, но он имеет решающее значение для удобства пользователя на вашем сайте. При проектировании многоязычного сайта подумайте, где будет размещен переключатель и как он будет функционировать. Переключатель должен быть легкодоступен, а языковые опции должны быть указаны на их родном языке (например, «Deutsch» вместо «German» или «Español» вместо «Spanish»), чтобы посетители чувствовали себя более желанными гостями.
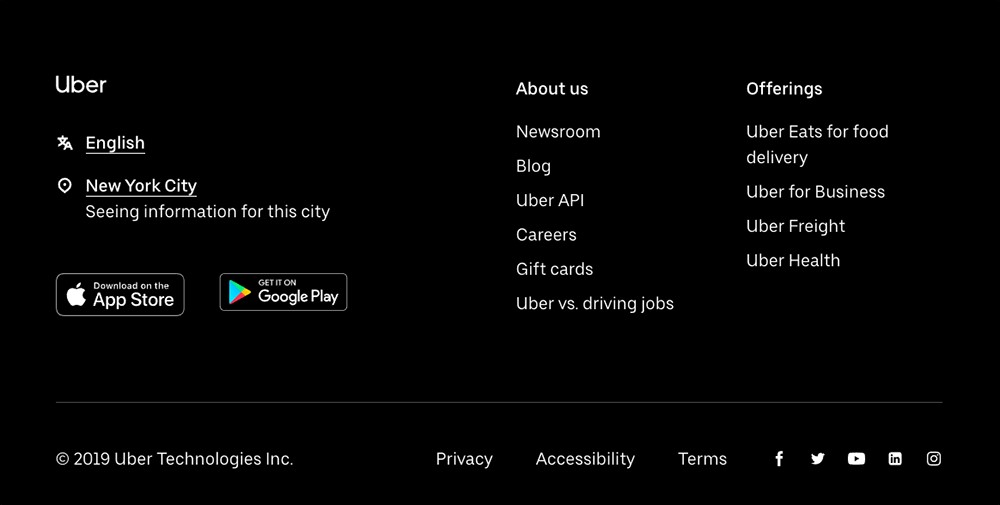
Отличный пример переключателя языка можно найти на сайте Uber . Их переключатель позволяет пользователям выбирать язык и регион независимо друг от друга, что является удобной функцией, особенно когда люди из разных стран предпочитают просматривать сайты на английском, а не на родном языке.
Какой язык вы предпочитаете?
Вы посещали те сайты, которые заставляют вас менять регион, чтобы сменить язык? Что ж, эти сайты определенно не позволяют вам выбирать предпочитаемый язык без смены региона. Возможность выбора предпочитаемого языка является положительной для вашего бизнеса, поскольку не все немцы находятся в Германии или японцы в Японии, и они могут предпочесть английский язык для навигации по вашему сайту.
Хорошим примером выбора предпочитаемого языка является Uber, переключатель находится в нижнем колонтитуле, и вы можете переключать регионы или языки, не влияя друг на друга. При нажатии на «Английский» отображается список языков на выбор.
Автоматическое определение языков
В современном взаимосвязанном цифровом мире многие многоязычные веб-сайты используют определение языка на основе браузера для автоматического отображения контента на предпочитаемом пользователем языке. Этот подход использует языковые настройки браузера или устройства пользователя для определения языка по умолчанию. Хотя это может обеспечить более плавный первоначальный опыт, это не всегда надежно. Например, у японца, живущего в Португалии, может быть установлен браузер на португальский язык из-за его местоположения, но он может не понимать этот язык. В таких случаях автоматическое отображение сайта на португальском языке создает барьер вместо повышения доступности.
Чтобы устранить это ограничение, необходимо предоставить видимый и интуитивно понятный переключатель языка . Переключатель языка позволяет пользователям легко менять язык веб-сайта на тот, который они понимают, обеспечивая доступность для более широкой аудитории. Размещение переключателя языка в заметном и последовательном месте, например в заголовке, нижнем колонтитуле или боковой панели, позволяет легко его найти. Удобный для пользователя дизайн и функциональность должны определять его размещение и внешний вид.
Переключатель языка с флагами: предостережение
Одна из популярных версий переключателя языка использует флаги в качестве визуальных индикаторов языковых опций. Хотя этот подход может показаться привлекательным и интуитивно понятным на первый взгляд, есть существенные недостатки, которые следует учитывать:
-
Флаги представляют страны, а не языки:
Флаги являются национальными символами и представляют страны, а не языки, на которых там говорят. Например, флаг США часто ассоциируется с английским языком, но на английском говорят во многих других странах, таких как Канада, Великобритания и Австралия. И наоборот, канадский флаг представляет страну с двумя официальными языками — английским и французским, что создает двусмысленность при использовании флагов в качестве представления. -
Несколько языков в одной стране:
Многие страны многоязычны, и их население говорит на нескольких официальных языках. Например, в Индии официально признано 22 языка, что делает невозможным выбрать один флаг для представления ее языкового разнообразия. -
Языки, на которых говорят в разных странах:
Некоторые языки, такие как испанский или арабский, используются во многих странах. Использование одного флага, например, флага Испании, для представления испанского языка исключает другие страны, где испанский язык широко распространен, например, Мексику, Аргентину или Колумбию. -
Замешательство или неузнаваемость посетителя:
Не все пользователи знакомы со всеми флагами. Более того, похожие флаги могут сбивать посетителей с толку, затрудняя им выбор правильного языка. Например, флаги Ирландии и Кот-д'Ивуара имеют схожие цвета, но различаются по ориентации, что можно легко перепутать с первого взгляда.
Расширение текста
Это очень простая деталь, для нас не секрет, что всякий раз, когда мы переключаем язык, некоторые слова, фразы или предложения меняют свое расширение, это то, что мы должны иметь в виду при переводе нашего веб-сайта. Одно и то же слово на японском и немецком языках может отличаться.

Руководство W3C по размеру текста при переводе
«Позвольте тексту перетекать и избегайте маленьких контейнеров фиксированной ширины или плотного сжатия, где это возможно. Будьте особенно осторожны с плотным размещением текста в графическом дизайне. Разделяйте представление и содержание, чтобы размеры шрифта, высоту строк и т. д. можно было легко адаптировать для переведенного текста. Вы также должны иметь эти идеи в виду при проектировании ширины полей базы данных в длинах символов».
W3C также подчеркивает адаптивность элементов пользовательского интерфейса, таких как кнопки, поля ввода и описательный текст. Примером этого может быть Flickr, когда они перевели свой веб-сайт, слово «просмотры» относится к количеству просмотров изображения.

Совместимость шрифтов и кодировка
W3C рекомендует использовать UTF-8 при кодировании только для того, чтобы специальные символы отображались правильно, независимо от используемого языка.
Когда дело доходит до шрифтов, хорошо помнить, что выбранный нами шрифт должен быть совместим с языками, на которые мы будем переводить наш веб-сайт, если вы переводите на язык, не основанный на латинице, специальные символы должны быть частью выбранного вами шрифта. При загрузке шрифта убедитесь, что он поддерживает RTL и кириллицу.
Теперь, когда я упомянул языки RLT (справа налево), это еще одна проблема, с которой вы сталкиваетесь, когда ваш целевой рынок говорит на одном из этих языков или вы просто делаете его одним из списков перевода вашего веб-сайта, чтобы привлечь их внимание. В этих случаях вам нужно отразить дизайн, включая все, буквально все на веб-сайте.
Хорошим вариантом для этого является веб-переводчик на сайте ConveyThis, он не только бесплатный, но и после активации бесплатной учетной записи вы сможете переводить как минимум с родного языка на целевой.

Изображения и значки
При переводе вашего веб-сайта для охвата глобальной аудитории адаптация изображений и иконок так же важна, как и перевод текста. Визуальный контент несет в себе мощные культурные коннотации, и использование неправильных визуальных элементов может непреднамеренно оттолкнуть или оскорбить вашу целевую аудиторию. Поэтому крайне важно адаптировать визуальные элементы вашего веб-сайта в соответствии с культурными нормами и предпочтениями ваших пользователей.
Например, изображения людей должны отражать разнообразие и демографические характеристики вашей аудитории. Если ваш сайт ориентирован на пользователей из определенных регионов, использование изображений, на которых люди носят культурно приемлемую одежду и занимаются привычными делами, может создать ощущение связи и доверия. И наоборот, использование изображений, которые вырваны из контекста или культурно неприемлемы, может привести к недопониманию или даже негативной реакции. Например, одежда, которая считается повседневной в одной культуре, может рассматриваться как неуважительная в другой.
Значки и графика также требуют тщательного рассмотрения. Символы, которые широко понятны в одном регионе, могут не иметь никакого значения — или иметь совершенно иное значение — в другом. Например, значок с поднятым вверх большим пальцем является универсальным знаком одобрения во многих культурах, но в других он может рассматриваться как оскорбительный. Аналогично, значки для жестов, животных или религиозных символов должны выбираться с учетом культурной чувствительности, чтобы избежать недопонимания.
Цвета — еще один важный аспект визуального контента, который необходимо адаптировать для разных аудиторий. Цвета несут символические значения, которые сильно различаются в разных культурах. Например, белый цвет ассоциируется с чистотой и свадьбами в западных культурах, но может означать траур в некоторых азиатских культурах. Красный цвет может символизировать удачу и процветание в Китае, но вызывать опасность или осторожность в других регионах. Проведение тщательного исследования культурного значения цветов на вашем целевом рынке гарантирует, что ваш выбор дизайна найдет положительный отклик у пользователей.
Кроме того, учитывайте контекст праздников и торжеств, изображенных в ваших визуальных материалах. Использование праздничных изображений, характерных для региона, таких как рождественские елки или лампы Дивали, может создать ощущение близости и тепла для пользователей из этих регионов. Однако демонстрация таких изображений в регионах, где этот праздник не отмечается, может смутить или оттолкнуть вашу аудиторию.
Даты и форматы
Даты и форматы играют решающую роль в создании веб-сайта, который был бы по-настоящему удобным для пользователя и культурно подходящим для глобальной аудитории. Например, форматы дат значительно различаются в разных регионах, и отсутствие адаптации может привести к путанице или неправильному толкованию пользователями. В Соединенных Штатах даты обычно записываются в формате «месяц/день/год», тогда как во многих странах, таких как Венесуэла, используется «день/месяц/год». В Японии стандартным форматом является «год/месяц/день». Эти различия могут показаться незначительными, но для пользователей, привыкших к своим региональным соглашениям, незнакомый формат может нарушить их работу или даже вызвать ошибки в понимании важной информации.
Аналогично, системы измерения различаются по всему миру. В то время как большая часть мира использует метрическую систему для измерений (например, километры, килограммы, градусы Цельсия), Соединенные Штаты полагаются на имперскую систему (например, мили, фунты, градусы Фаренгейта). Отображение расстояний, веса или температуры в неправильном формате для вашей целевой аудитории может сделать ваш контент менее понятным или даже непригодным для использования.
Для веб-сайтов, обслуживающих международную аудиторию, важно адаптировать эти форматы для соответствия ожиданиям пользователей. Это часто подразумевает динамическое определение местоположения пользователя или языковых предпочтений и соответствующую корректировку контента. Такие инструменты, как плагины перевода или функции геолокации, могут упростить этот процесс, автоматизируя настройку форматов на основе региона пользователя.
Также важно помнить о других региональных соглашениях, таких как способ отображения времени (12-часовой формат против 24-часового), первый день недели (понедельник в большинстве стран против воскресенья в США) и форматы валют. Каждая из этих небольших деталей способствует созданию бесшовного и интуитивно понятного опыта для пользователей, показывая им, что ваш веб-сайт ценит их предпочтения и культурные нормы.
WordPress и правильный плагин для перевода
Вордпресс предлагает широкий спектр плагинов, которые помогут сделать ваш сайт многоязычным. но выбор правильного может иметь решающее значение для достижения бесшовного профессиональног и удобной работы с пользователем Среди этих вариантов, ConveyThis Плагин выделяется как исключительный выбор для перевода вашего сайта WordPress с легкостью и эффективностью. ConveyThis обеспечивает надежное и удобное решение, которое использует передовые технологии нейронного машинный перевод для переведения вашего контента на более чем 92 языках.
Одной из выдающихся особенностей плагина ConveyThis является его простота использования и быстрая настройка. Всего за несколько простых шагов ваш сайт может быть переведен и готов для международной аудитории за считанные минуты. Плагин поставляется с полностью настраиваемым переключателем языков, который можно настроить в соответствии с дизайном и брендингом вашего сайта, гарантируя, что он будет восприниматься как неотъемлемая часть вашего сайта.
Хотя возможности машинного перевода ConveyThis сами по себе впечатляют, плагин также предлагает возможность проверки и уточнения переводов профессиональными корректорами. Это гарантирует, что переводы вашего веб-сайта не только передают смысл вашего контента, но и передают правильный тон, контекст и культурные нюансы. Такое сочетание скорости машины и точности человека гарантирует, что переводы будут как точными, так и естественными, обеспечивая высококачественный опыт для ваших пользователей.
Помимо улучшения пользовательского опыта, ConveyThis улучшает SEO вашего сайта. Создавая новые каталоги для каждого языка перевода, например /es/ для испанского или /de/ для немецкого, ConveyThis обеспечивает, что ваш многоязычный контент будет доступен для сканирования поисковыми системами, такими как Google. Это повышает видимость вашего сайта в результатах поиска, позволяя вам охватить более широкую аудиторию и привлечь больше органического трафика из разных регионов.
Плагин ConveyThis также соответствует принципам доступности и инклюзивности, изложенным в этой статье. Его дизайн поддерживает уникальные требования многоязычных веб-сайтов, от размещения расширения текста до обеспечения совместимости шрифтов и кодировки. С помощью ConveyThis вы можете сосредоточиться на расширении своей глобальной аудитории, доверяя плагину решение технических сложностей перевода веб-сайта.
Как установить плагин ConveyThis в моем WordPress?
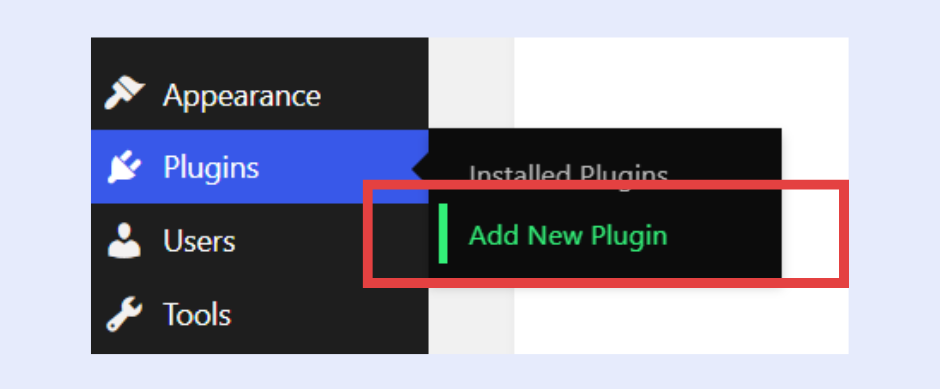
- Перейти в контрольную панель WordPress и нажмите «Плугины» и «Add New».

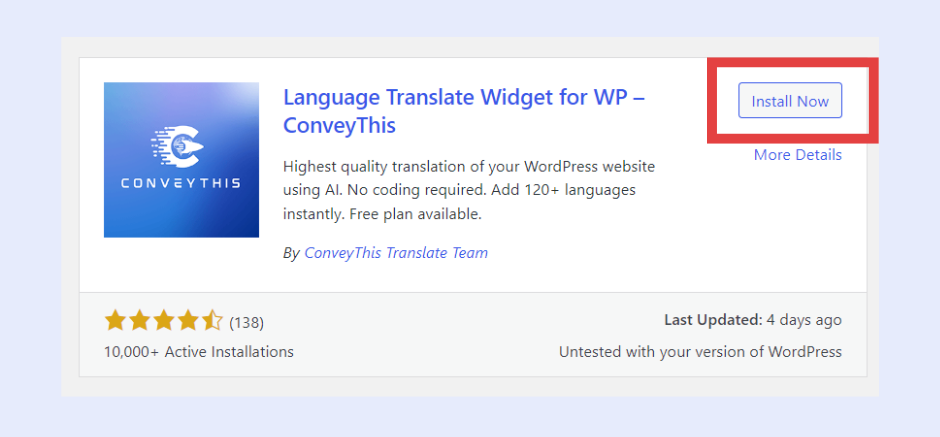
- Введите «ConveyThis» в поиске, затем «Установить сейчас» и «Активировать».

- При обновлении страницы вы увидите, что она активирована, но еще не настроена, поэтому нажмите « Настроить страницу ».
- Вы увидите ConveyThis Для этого вам нужно будет создать учетную запись на www.conveythis.com- Да.
- После подтверждения регистрации проверьте панель управления, скопируйте уникальный ключ API и вернитесь на страницу конфигурации.
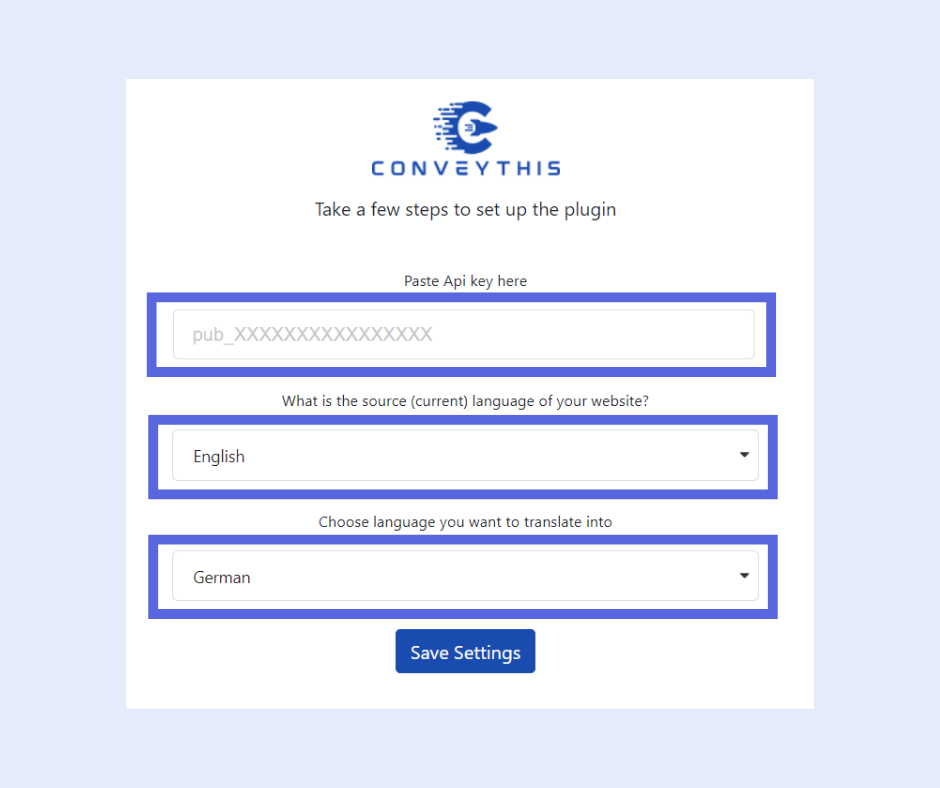
- Вставьте ключ API в соответствующее место, выберите исходный и целевой языки и нажмите « Сохранить настройки ».

После того, как вы закончите, вам просто нужно обновить страницу, и переключатель языка должен заработать. Чтобы настроить его или задать дополнительные параметры, нажмите «Показать больше параметров». Для получения дополнительной информации об интерфейсе перевода посетите веб-сайт ConveyThis, перейдите в раздел Интеграции > WordPress > после объяснения процесса установки в конце этой страницы вы найдете «Продолжите здесь» для получения дополнительной информации.
Заключение:
В современном взаимосвязанном и глобализованном мире наличие многоязычного веб-сайта больше не роскошь — это неотъемлемая часть охвата и резонирования с глобальной аудиторией. Разрушая языковые барьеры, вы создаете возможности для связи с различными группами пользователей, расширяя свой охват и открывая потенциальные рынки. Многоязычный веб-сайт — это мощный инструмент для содействия инклюзивности, повышения удовлетворенности клиентов и усиления глобального присутствия вашего бизнеса.
Помимо простого перевода текста, многоязычный веб-сайт демонстрирует вашу приверженность пониманию и обслуживанию клиентов на их родном языке, что создает доверие и авторитет. Он также обеспечивает конкурентное преимущество, делая ваш контент более заметным в поисковых системах, улучшая рейтинги SEO и позволяя вашему бренду выделяться в различных регионах. Такая доступность прокладывает путь к более прочным отношениям с пользователями, лучшему вовлечению и, в конечном итоге, более высоким показателям конверсии.
Однако успешный многоязычный веб-сайт выходит за рамки базовых переводов. Такие факторы, как адаптивные макеты, размещение расширения текста, культурная чувствительность и поддержка языков с написанием справа налево, должны быть тщательно учтены, чтобы обеспечить бесперебойный опыт для всех пользователей. Использование таких инструментов, как ConveyThis, может упростить эти процессы, предоставляя надежные решения для интеграции нескольких языков на ваш сайт без ущерба для дизайна или функциональности.
Уделяя время продуманной реализации многоязычной стратегии, вы создаете платформу, которая не только говорит с вашей аудиторией на ее предпочитаемом языке, но и соответствует ее культурным ожиданиям и привычкам просмотра. Это внимание к деталям гарантирует, что ваш веб-сайт будет не только доступным и функциональным, но и привлекательным и инклюзивным, независимо от того, откуда приходят ваши пользователи.
В конечном счете, хорошо работающий многоязычный веб-сайт - это больше чем просто бизнес актив — он является мостом к новым возможностям и более широкому глобальному присутствию. инвестировать в продуманный подход к переводу и локализацииВаш бизнес может процветать на различных рынках, обеспечивая бесперебойный и удовлетворительный опыт для всех пользователей независимо от их языка или местоположения.
Дополнительные ресурсы:
- ConveyThis Интеграции – для изучения совместимости с WordPress.
- Как перевести WordPress – Для получения дополнительных указаний.
- Руководство по переводу WordPress сайтов – Пошаговая поддержка.
Перевод — это гораздо более сложный процесс, чем просто знание языков.
Следуя нашим советам и используя ConveyThis , ваши переведенные страницы будут восприниматься вашей аудиторией как написанные на родном языке.
Хотя это требует усилий, результат вознаграждается. Если вы переводите веб-сайт ConveyThis может сэкономить вам часы благодаря автоматизированному машинного перекладу
Попробуйте ConveyThis бесплатно в течение 3 дней!
 Нет данных карты
Нет данных карты



