אתר רב לשוני מקל על המשתמשים שלו
כיצד אתר רב לשוני מקל על המשתמשים שלו
לאחר שהשקת את האתר שלך, אתה מודע לכך שזה המקום שבו לקוחות יכולים למצוא מידע על המוצרים או השירותים שלך. אבל מה קורה כשאתה רוצה להרחיב את טווח ההגעה שלך בינלאומי? משתמשים עשויים לבקר בתחילה באתר שלך בשפת המקור שלו, בין אם הוא מוגדר כהעדפה שלהם או פשוט משום שהם לא רואים אפשרות לשפה אחרת. עם זאת, מה לגבי אלה שיעדיפו לחוות את האתר שלך בשפת האם שלהם? כאן נכנסים לתמונה אתרים רב לשוניים, המציעים פתרון פשוט אך רב עוצמה.
ישנן מספר דרכים לתרגם את האתר שלך למספר שפות כדי לתת מענה לקהל רחב יותר. שיטות התרגום והתוצאות עשויות להשתנות, אך המטרה הבסיסית היא תמיד זהה: להפוך את האתר שלך לנגיש וידידותי למשתמש לכמה שיותר מבקרים. שיטות אלו כוללות:
- מתרגמים מקצועיים
- תרגום מכונה
- תרגום מכונה ואדם
- שירותי תוכנת תרגום בחינם
במאמר זה, ברצוני להתמקד בשתי האפשרויות האחרונות. מַדוּעַ? מכיוון שתרגומי מכונה, למרות שהם מהירים, גורמים לרוב לניסוחים מביכים או לא טבעיים. הם עלולים לפספס את המטרה בכל הנוגע לדקדוק, טון והקשר. זו הסיבה שתרגום אנושי, או שילוב של תרגום אנושי ומכונה, הוא הפתרון האידיאלי למתן תרגומים מדויקים, בעלי צלילים טבעיים, המהדהדים באמת את הקהל שלך.
פרטים עיקריים שיש לקחת בחשבון בעת תרגום האתר שלך
בעת תרגום האתר שלך, חיוני לקחת בחשבון גורמים שונים כדי להבטיח חוויה חלקה למשתמשים בשפות שונות. אתר רב לשוני מוצלח דורש תשומת לב קפדנית לפרטים שלא רק משפיעים על הפונקציונליות אלא גם תורמים לחוויית משתמש חיובית. להלן, אנו מתעמקים בכמה מההיבטים החשובים ביותר שיש לקחת בחשבון במהלך תהליך התרגום.
1. מחליף השפה
מחליף השפה הוא מרכיב בסיסי בכל אתר רב לשוני. זה מאפשר למשתמשים לעבור בקלות בין אפשרויות שפה שונות ללא טרחה. למרות שזה נראה פשוט, המיקום והעיצוב שלו חיוניים לחוויית המשתמש. המחליף צריך להיות קל למצוא ונגיש בכל הדפים, בדרך כלל ממוקם בכותרת העליונה או התחתונה לגישה נוחה. חשוב לזכור שחלק מהמבקרים מעדיפים לראות את שמות השפות המוצגים בשפת האם שלהם, כגון "Français" לצרפתית או "דויטש" לגרמנית, במקום המקבילות באנגלית. פרט קטן אך משמעותי זה מוסיף מגע אישי וגורם למבקרים להרגיש נוח יותר לנווט באתר שלך. יתר על כן, המחליף צריך להיות ברור ואינטואיטיבי, ולהבטיח שהמשתמשים לא יצטרכו לחפש אותו.
נקודת מפתח נוספת היא להבטיח שמחליף השפה שלך לא יפריע לפונקציונליות הכוללת של האתר. אין לקשור את אפשרות השפה לאזור ספציפי, מכיוון שמשתמשים עשויים להעדיף שפה שונה מזו המוצעת בהתבסס על מיקומם הגיאוגרפי. לדוגמה, דובר גרמנית בארה"ב עשוי להעדיף לקרוא את האתר בגרמנית, לא באנגלית. לאפשר למשתמשים לבחור את השפה המועדפת עליהם ללא קשר לאזור שלהם היא תכונה מועילה ביותר עבור אתר רב לשוני.
2. הפריסה
לפריסת האתר שלך יש תפקיד משמעותי באופן שבו משתמשים מקיימים אינטראקציה עם התוכן שלך. בעת תרגום, הפריסה חייבת להתאים להתאים לשפות שונות, שכן לכל שפה יש ספירת תווים, כיוון טקסט ודקדוק ייחודיים משלה. לדוגמה, שפות כמו גרמנית או רוסית נוטות לכלול מילים וביטויים ארוכים יותר, מה שיכול להשפיע על איך טקסט משתלב בלחצנים, תפריטים או באנרים. מצד שני, שפות כמו סינית או יפנית משתמשות לרוב בפחות תווים, מה שיכול להשפיע על יישור הטקסט ועל עקביות הפריסה הכללית.
זה חיוני לעצב את האתר שלך מתוך מחשבה על גמישות, תוך שימוש בשיטות עיצוב רספונסיביות שיכולות להתאים לאורכי טקסט שונים. הימנע ברוחב קידוד קשיח או מיכלים בגודל קבוע שעלולים להגביל את ההתאמה של טקסט מתורגם בתוך הפריסה שלך. האתר שלך צריך לאפשר זרימה חוזרת של טקסט בעת החלפת שפות כדי למנוע מאלמנטים להיות מנותקים או לא מיושרים. השימוש בגדלי גופנים הניתנים להרחבה, פריסות רשת גמישות והפרדת תוכן מהעיצוב יעזרו לך ליצור פריסה רספונסיבית שיכולה להתאים בקלות לשפות שונות.
3. שיקולים תרבותיים (צבעים מתאימים, שלטים, סמלים)
רגישות תרבותית היא גורם מפתח בתרגום האתר שלך. לתרבויות שונות יש תפיסות שונות של צבעים, סמלים ודימויים, מה שיכול להשפיע על האופן שבו האתר שלך נתפס על ידי קהלים בינלאומיים. לדוגמה, הצבע האדום עשוי להיות קשור למזל ושגשוג בתרבויות מסוימות, בעוד שבאחרות הוא עשוי לסמל סכנה או אותות עצירה. באופן דומה, סמלים או סמלים מסוימים עשויים לשאת משמעויות שונות במדינות שונות, מה שעלול להוביל לאי הבנות אם לא נבחר בקפידה.
בעת תרגום האתר שלך, הקדישו זמן לחקור את המשמעות התרבותית של צבעים, סמלים ותמונות באזור היעד. ודא שהחזות החזותית של האתר שלך מתאימה ומהדהדת את הערכים המקומיים. זה עשוי להיות כרוך בשינוי תמונות של אנשים, התאמת אייקונים להעדפות מקומיות, או אפילו התאמת ערכות צבעים כדי להתיישר טוב יותר עם הנורמות התרבותיות. סוג זה של תשומת לב לפרטים יעזור לבנות אמון עם הקהל הבינלאומי שלך ולהבטיח שהאתר שלך לא פוגע או מבלבל אותם בטעות.
4. שפות מימין לשמאל (RTL).
אם אתם מתכננים לתת מענה לקהלים הדוברים שפות כמו ערבית, עברית או פרסית, עליכם לקחת בחשבון את אתגרי העיצוב הייחודיים שמציבים שפות מימין לשמאל (RTL) . בניגוד לשפות משמאל לימין (LTR), שפות RTL מחייבות את כל פריסת האתר להיות שיקוף. זה כרוך בהיפוך הכיוון של טקסט, לחצנים, תמונות ותפריטים כדי להתאים להרגלי הקריאה של דוברי שפת RTL.
עיצוב RTL חורג מעצם היפוך כיוון הטקסט; זה כולל התאמת ממשק המשתמש כולו כדי לוודא שהכל מרגיש טבעי ואינטואיטיבי. זה כולל התאמת לחצני ניווט, סמלים ואפילו מיקום התוכן בעמוד. לדוגמה, בשפות RTL, כפתור החזרה בטופס או בתפריט ניווט יצטרך להיות ממוקם בצד ימין של הדף ולא בצד שמאל. השינוי הוא לא רק ויזואלי אלא גם פונקציונלי, מה שמבטיח שלמשתמשי RTL תהיה חוויה חלקה.
בנוסף, חשוב לבדוק את האתר באופן יסודי עבור תאימות RTL, מכיוון שחלק מהגופנים, הסמלים או התכונות עלולים שלא להופיע כראוי במצב RTL. הבטחת תמיכה נאותה בשפות RTL היא חיונית ליצירת חוויה מכילה וידידותית למשתמש עבור דוברי שפות אלו.
מיתוג עקבי
לא משנה השפה, מבקר שנוחת באתר שלך צריך לזהות מיד את המותג שלך. המשמעות היא שהאתר שלך צריך לשמור על מיתוג עקבי בכל הגרסאות, ללא קשר לשפה. כלי כמו ConveyThis הפלאגין או שירותי תרגום דומים יכולים לעזור להבטיח שהמיתוג שלך יישאר שלם.
ברגע שתנחת באתר של ConveyThis, תמצא תפריט המציע שירותי תרגום ודפים שימושיים שונים. על ידי השוואת אפשרויות אלה לשירותים אחרים, תבין ש-ConveyThis מציעה יותר בפחות. כל מה שצריך זה קצת לקרוא, ליצור חשבון ולחקור את השירותים שהם מספקים.
מחליף השפה : יותר מסתם כפתור
מחליף השפה אולי נראה כמו פרט קטן, אבל הוא חיוני להפיכת האתר שלך לידידותי למשתמש. בעת עיצוב האתר הרב-לשוני שלך, שקול היכן ימוקם המתג וכיצד הוא יתפקד. המחליף צריך להיות נגיש בקלות, ואפשרויות השפה צריכות להיות רשומות בסקריפט המקורי שלהם (למשל, "דויטש" במקום "גרמנית" או "אספניול" במקום "ספרדית") כדי לגרום למבקרים להרגיש רצויים יותר.
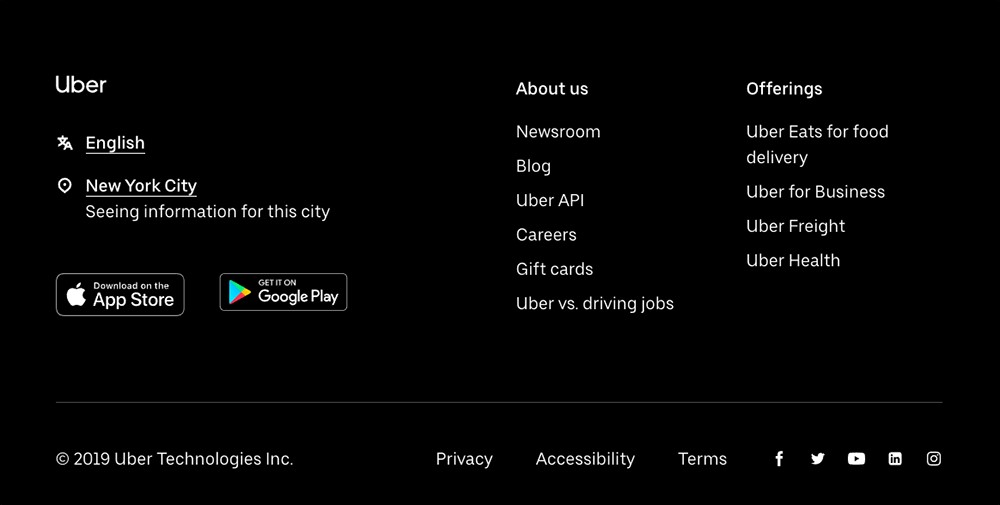
דוגמה מצוינת למחליף שפה נמצאת ב- Uber . המחליף שלהם מאפשר למשתמשים לבחור את השפה והאזור שלהם באופן עצמאי, וזו תכונה ידידותית למשתמש, במיוחד כאשר אנשים ממדינות שונות עשויים להעדיף לגלוש באנגלית ולא בשפת האם שלהם.
איזו שפה אתה מעדיף?
האם ביקרת באתרים אלו מאלצים אותך להחליף את האזור שלך כדי לשנות את השפה? ובכן, אתרים אלה בהחלט לא מאפשרים לך לבחור את השפה המועדפת עליך מבלי לשנות אזורים. היכולת לבחור שפה מועדפת היא חיובית עבור העסק שלך מכיוון שלא כל גרמני נמצא בגרמניה או יפנית ביפן, וייתכן שהם יעדיפו אנגלית כדי לנווט באתר האינטרנט שלך.
דוגמה טובה לבחירת השפה המועדפת עליך היא Uber, המחליף נמצא בכותרת התחתונה שלהם ואתה יכול להחליף אזורים או שפה מבלי שאחד ישפיע על השני כאשר אתה לוחץ על "אנגלית" הוא מציג רשימה של שפות לבחירה.
זיהוי אוטומטי של שפות
בעולם הדיגיטלי המקושר של ימינו, אתרים רב לשוניים רבים משתמשים בזיהוי שפות מבוסס דפדפן כדי להציג באופן אוטומטי תוכן בשפה המועדפת על המשתמש. גישה זו ממנפת את הגדרות השפה של הדפדפן או המכשיר של המשתמש כדי לקבוע את שפת ברירת המחדל. למרות שזה יכול לספק חוויה ראשונית חלקה יותר, זה לא תמיד חסין תקלות. לדוגמה, ייתכן שהדפדפן שלו מוגדר לפורטוגזית של מישהו מיפן המתגורר בפורטוגל בגלל מיקומו, אבל ייתכן שהוא לא ממש מבין את השפה. במקרים כאלה, הצגת האתר באופן אוטומטי בפורטוגזית יוצרת מחסום במקום לשפר את הנגישות.
כדי לטפל במגבלה זו, חיוני לספק מחליף שפה גלוי ואינטואיטיבי . מחליף שפה מאפשר למשתמשים לשנות בקלות את שפת האתר לשפה שהם מבינים, מה שמבטיח נגישות לקהל רחב יותר. מיקום מחליף השפה במיקום בולט ועקבי - כגון כותרת עליונה, כותרת תחתונה או סרגל צד - מקלה על איתור. עיצוב ופונקציונליות ידידותיים למשתמש צריכים להנחות את מיקומו ואת המראה שלו.
מחליף שפה עם דגלים: הערת אזהרה
גרסה פופולרית אחת של מחליף השפה משתמשת בדגלים כאינדיקטורים חזותיים לאפשרויות השפה. למרות שגישה זו יכולה להיראות אטרקטיבית ואינטואיטיבית במבט ראשון, ישנם חסרונות משמעותיים שיש לקחת בחשבון:
-
דגלים מייצגים מדינות, לא שפות:
דגלים הם סמלים לאומיים ומייצגים מדינות, לא את השפות המדוברות שם. לדוגמה, דגל ארצות הברית מקושר לרוב לאנגלית, אבל אנגלית מדוברת במדינות רבות אחרות, כמו קנדה, בריטניה ואוסטרליה. לעומת זאת, דגל קנדה מייצג מדינה בעלת שתי שפות רשמיות - אנגלית וצרפתית - מה שיוצר אי בהירות בעת שימוש בדגלים כייצוג. -
שפות מרובות במדינה אחת:
מדינות רבות הן רב לשוניות, והאוכלוסיות שלהן דוברות מספר שפות רשמיות. לדוגמה, להודו יש 22 שפות מוכרות רשמית, מה שהופך את זה לבלתי אפשרי לבחור דגל אחד שייצג את המגוון הלשוני שלה. -
שפות המדוברות במספר מדינות:
שפות מסוימות, כמו ספרדית או ערבית, מדוברות במדינות רבות. שימוש בדגל יחיד, כמו זה של ספרד, כדי לייצג ספרדית לא כולל מדינות אחרות שבהן מדברים ספרדית באופן נרחב, כמו מקסיקו, ארגנטינה או קולומביה. -
בלבול המבקר או חוסר הכרה:
לא כל המשתמשים מכירים כל דגל. יתרה מכך, דגלים בעלי מראה דומה עלולים לבלבל מבקרים, ולהקשות עליהם לבחור את השפה הנכונה. לדוגמה, הדגלים של אירלנד וחוף השנהב חולקים צבעים דומים אך שונים בכיוון, דבר שניתן לטעות בקלות במבט חטוף.
הרחבת טקסט
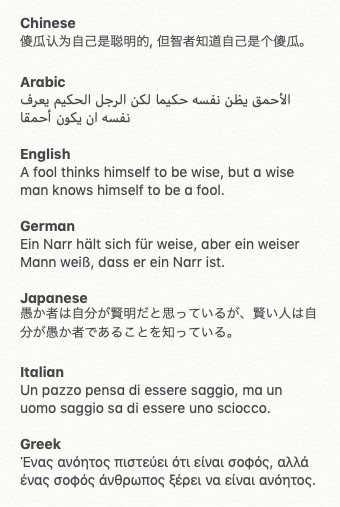
זהו פרט פשוט מאוד, זה לא סוד עבורנו שבכל פעם שאנו עוברים לשפה, מילים, ביטויים או משפטים מסוימים משנים את סיומתם, וזה משהו שעלינו לזכור בעת תרגום האתר שלנו. אותה מילה ביפנית ובגרמנית עשויה להיות שונה.

המדריך של W3C לגודל טקסט בתרגום
"אפשר לטקסט לזרום מחדש והימנע ממיכלים קטנים ברוחב קבוע או סחיטה הדוקה במידת האפשר. היזהר במיוחד בהתאמת טקסט בעיצובים גרפיים. הפרד מצגת ותוכן, כך שניתן להתאים בקלות גדלי גופנים, גובה שורות וכו' לטקסט מתורגם. כדאי לזכור גם את הרעיונות הללו בעת תכנון רוחב שדות מסד נתונים באורכי תווים."
ה-W3C גם מדגיש את יכולת ההסתגלות של רכיבי ממשק משתמש, כגון לחצנים, שדות קלט וטקסט תיאורי. דוגמה לכך יכולה להיות פליקר כאשר הם תרגמו את אתר האינטרנט שלהם, המילה "צפיות" מתייחסת למספר הצפיות שיש לתמונה.

תאימות גופנים וקידוד
ה-W3C ממליץ להשתמש ב-UTF-8 בעת קידוד רק כדי שתווים מיוחדים יופיעו כראוי, ללא קשר לשפה שבה נעשה שימוש.
בכל הנוגע לגופנים, כדאי לזכור שהאחד שאנו בוחרים חייב להיות תואם בשפות אליהן נתרגם את האתר שלנו, אם אתה מתרגם לשפה שאינה מבוססת לטינית, תווים מיוחדים חייבים להיות חלק מהגופן שאתה לִבחוֹר. בעת הורדת הגופן ודא שהוא תומך ב-RTL ובקירילי.
עכשיו כשאני מזכיר את שפות ה-RLT (מימין לשמאל), זהו אתגר נוסף שעומד בפניך כאשר שוק היעד שלך דובר אחת מהשפות הללו או שאתה פשוט הופך אותה לאחת מהרשימות של תרגום האתר שלך כדי למשוך את תשומת ליבם. עבור המקרים האלה, אתה צריך לשקף את העיצוב, כולל הכל, ממש הכל באתר.
אפשרות טובה לעשות זאת היא מתרגם האתרים באתר ConveyThis, לא רק שהוא חינמי אלא ברגע שתפעיל את החשבון החינמי שלך, תוכל לפחות לתרגם משפת האם שלך לשפת היעד.

תמונות ואייקונים
כאשר מתרגמים את האתר שלך כדי להגיע לקהל גלובלי, התאמת תמונות ואייקונים חשובה לא פחות מתרגום הטקסט. לתוכן חזותי יש קונוטציות תרבותיות עוצמתיות, ושימוש בוויזואליים הלא נכונים עלול להרחיק או לפגוע בקהל היעד שלך בלי כוונה. לכן, חיוני להתאים את האלמנטים החזותיים של האתר שלך כך שיתאימו לנורמות והעדפות התרבותיות של המשתמשים שלך.
לדוגמה, תמונות של אנשים צריכות לשקף את הגיוון והדמוגרפיה של הקהל שלך. אם האתר שלך ממקד למשתמשים באזורים ספציפיים, שימוש בתמונות שמציגות אנשים הלובשים לבוש מתאים מבחינה תרבותית ועוסקים בפעילויות מוכרות יכול ליצור תחושה של חיבור ואמון. לעומת זאת, שימוש בתמונות שהן מחוץ להקשרן או בלתי הולמות מבחינה תרבותית עלול להוביל לאי הבנות או אפילו תגובה נגדית. לדוגמה, בגדים הנחשבים לא מזדמנים בתרבות אחת עלולים להיחשב כחסרי כבוד בתרבות אחרת.
גם אייקונים וגרפיקה דורשים התייחסות מדוקדקת. לסמלים המובנים באופן נרחב באזור אחד אולי אין משמעות - או משמעות שונה לחלוטין - באזור אחר. סמל של אגודל למעלה, למשל, הוא סימן אוניברסלי לאישור בתרבויות רבות, אך באחרות ניתן לראות בו כפוגעני. באופן דומה, אייקונים עבור מחוות, חיות או סמלים דתיים חייבים להיבחר ברגישות תרבותית כדי למנוע תקשורת שגויה.
צבעים הם היבט קריטי נוסף של תוכן חזותי שיש להתאים לקהלים שונים. צבעים נושאים משמעויות סמליות המשתנות מאוד בין תרבויות. לדוגמה, לבן קשור לטוהר ולחתונות בתרבויות המערב, אך יכול להעיד על אבל בתרבויות מסוימות באסיה. אדום עשוי לייצג מזל ושגשוג בסין אך לעורר סכנה או זהירות באזורים אחרים. ביצוע מחקר מעמיק על המשמעות התרבותית של צבעים בשוק היעד שלך מבטיח שבחירות העיצוב שלך יהדהדו חיוביות עם המשתמשים.
בנוסף, שקול את ההקשר של חגים וחגיגות המתוארים בתמונות שלך. שימוש בתמונות חג ספציפיות לאזור, כגון עצי חג המולד או מנורות דיוואלי, יכול ליצור תחושה של היכרות וחמימות למשתמשים מאותם אזורים. עם זאת, הצגת תמונות כאלה באזורים שבהם החג לא נחגג עלולה לבלבל או להרחיק את הקהל שלך.
תאריכים ופורמטים
לתאריכים ולפורמטים יש תפקיד מכריע בהפיכת אתר ידידותי באמת למשתמש ומתאים מבחינה תרבותית לקהל עולמי. פורמטים של תאריכים, למשל, משתנים באופן משמעותי בין האזורים, ואי התאמתם עלולה להוביל לבלבול או לפירוש שגוי על ידי המשתמשים. בארצות הברית, תאריכים נכתבים בדרך כלל בפורמט "חודש/יום/שנה", בעוד שמדינות רבות, כמו ונצואלה, משתמשות ב"יום/חודש/שנה". ביפן, הפורמט הסטנדרטי הוא "שנה/חודש/יום". ההבדלים הללו עשויים להיראות מינוריים, אך עבור משתמשים הרגילים למוסכמות האזוריות שלהם, ראיית פורמט לא מוכר יכול לשבש את החוויה שלהם או אפילו לגרום לשגיאות בהבנת מידע חשוב.
באופן דומה, מערכות המדידה שונות בעולם. בעוד שרוב העולם משתמש במערכת המטרית למדידות (למשל קילומטרים, קילוגרמים, צלזיוס), ארצות הברית מסתמכת על המערכת האימפריאלית (למשל מיילים, פאונדים, פרנהייט). הצגת מרחקים, משקלים או טמפרטורות בפורמט שגוי עבור קהל היעד שלך עלולה להפוך את התוכן שלך לפחות קשור או אפילו בלתי שמיש.
עבור אתרי אינטרנט המשרתים קהלים בינלאומיים, חיוני להתאים את הפורמטים הללו כך שיתאימו לציפיות המשתמשים. לרוב זה כרוך בזיהוי דינמי של המיקום או העדפות השפה של המשתמש והתאמת התוכן בהתאם. כלים כמו תוספי תרגום או תכונות מיקום גיאוגרפי יכולים לפשט את התהליך הזה על ידי אוטומציה של התאמה אישית של פורמטים על סמך אזור המשתמש.
חשוב גם לשים לב למוסכמות אזוריות אחרות, כגון אופן הצגת השעה (שעון 12 שעות לעומת שעון 24 שעות), היום הראשון בשבוע (יום שני ברוב המדינות לעומת יום ראשון בארה"ב), ומטבע פורמטים. כל אחד מהפרטים הקטנים הללו תורם ליצירת חוויה חלקה ואינטואיטיבית למשתמשים, ומראה להם שהאתר שלך מעריך את ההעדפות והנורמות התרבותיות שלהם.
וורדפרס ותוסף התרגום הנכון
וורדפרס מציעה מגוון רחב של תוספים שיעזרו להפוך את אתר האינטרנט שלך לרב-לשוני, אך בחירת התוסף הנכון יכולה להיות קריטית להשגת חוויה חלקה, מקצועית וידידותית למשתמש. מבין האפשרויות הללו, התוסף ConveyThis בולט כבחירה יוצאת דופן לתרגום אתר וורדפרס שלך בקלות וביעילות. ConveyThis מספק פתרון חזק וידידותי למשתמש הממנף טכנולוגיית תרגום מכונה עצבית מתקדמת כדי לתרגם את התוכן שלך ליותר מ-92 שפות, כולל תמיכה בשפות מורכבות מימין לשמאל (RTL) כמו ערבית ועברית.
אחת התכונות הבולטות של הפלאגין ConveyThis היא קלות השימוש וההגדרה המהירה שלו. בעזרת כמה צעדים פשוטים, האתר שלך יכול להיות מתורגם ומוכן לקהל בינלאומי תוך דקות. התוסף מגיע עם מחליף שפה הניתן להתאמה אישית מלאה, שניתן להתאים לעיצוב ולמיתוג האתר שלך, מה שמבטיח שהוא מרגיש כמו חלק בלתי נפרד מהאתר שלך.
בעוד שיכולות התרגום המכונה של ConveyThis מרשימות בפני עצמן, הפלאגין מציע גם אפשרות לבדיקה ושיפור של תרגומים על ידי מגיהים אנושיים מקצועיים. זה מבטיח שהתרגומים של האתר שלך לא רק קולטים את המשמעות של התוכן שלך אלא גם מעבירים את הטון, ההקשר והניואנסים התרבותיים הנכונים. שילוב זה של מהירות מכונה ודיוק אנושי מבטיח תרגומים מדויקים וטבעיים כאחד, המספקים חוויה באיכות גבוהה למשתמשים שלך.
בנוסף לשיפור חווית המשתמש, ConveyThis משפר את ה-SEO של האתר שלך. על ידי יצירת ספריות חדשות עבור כל שפה מתורגמת, כגון /es/ לספרדית או /de/ לגרמנית, ConveyThis מבטיח שהתוכן הרב לשוני שלך ניתן לסריקה על ידי מנועי חיפוש כמו Google. זה מגביר את הנראות של האתר שלך בתוצאות החיפוש, ומאפשר לך להגיע לקהל רחב יותר ולמשוך יותר תנועה אורגנית מאזורים שונים.
התוסף ConveyThis גם תואם את עקרונות הנגישות וההכללה המתוארים במאמר זה. העיצוב שלו תומך בדרישות הייחודיות של אתרי אינטרנט רב לשוניים, החל מהרחבת טקסט ועד הבטחת תאימות גופנים וקידוד. עם ConveyThis, אתה יכול להתמקד בהגדלת הקהל הגלובלי שלך תוך אמון בפלאגין שיטפל במורכבות הטכנית של תרגום אתרים.
כיצד ניתן להתקין את התוסף ConveyThis בוורדפרס שלי?
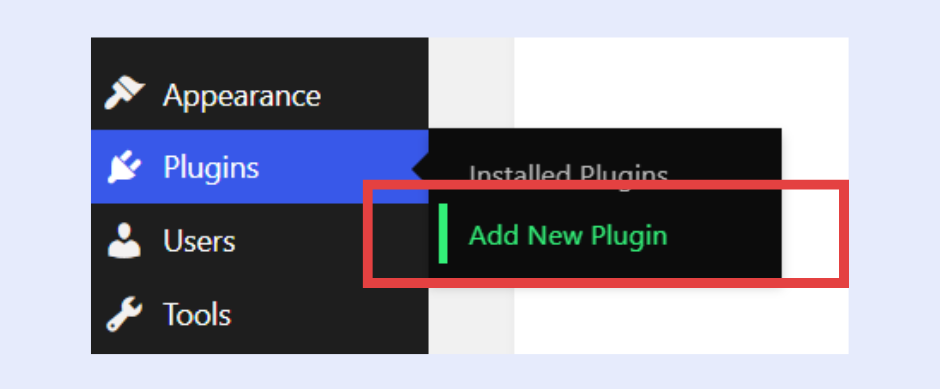
- עבור אל לוח הבקרה של WordPress, לחץ על " תוספים " ועל " הוסף חדש ".

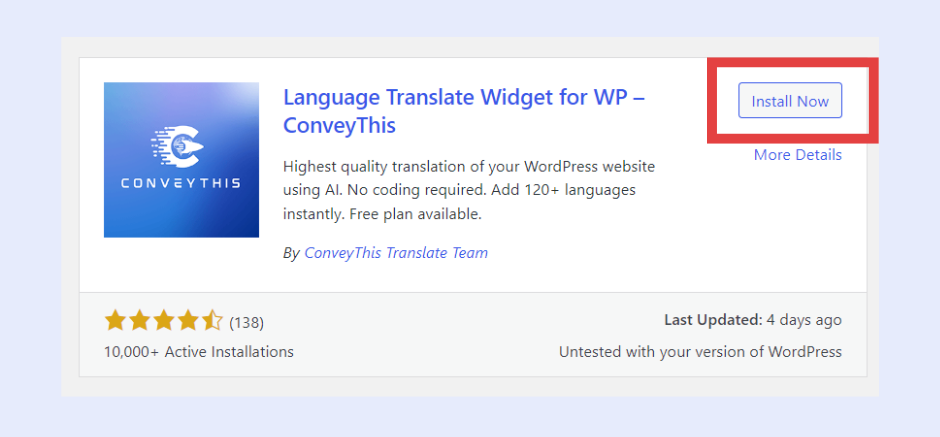
- הקלד "ConveyThis" בחיפוש, ולאחר מכן "התקן עכשיו" ו-"הפעל".

- כאשר תרענן את הדף, תראה אותו מופעל אך עדיין לא מוגדר, אז לחץ על " הגדר עמוד ".
- תראה את התצורה ConveyThis, לשם כך תצטרך ליצור חשבון בכתובת www.conveythis.com .
- לאחר שאישרת את הרישום שלך, בדוק את לוח המחוונים, העתק את מפתח ה-API הייחודי וחזור לדף התצורה שלך.
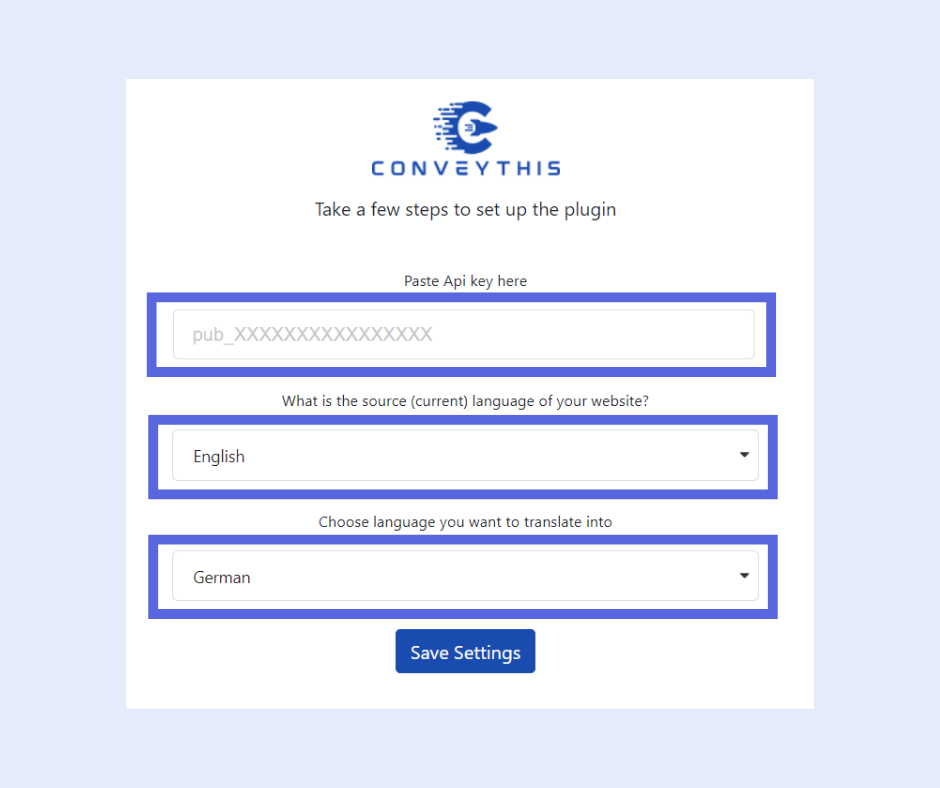
- הדבק את מפתח ה-API במקום המתאים, בחר מקור ושפת יעד ולחץ על " שמור הגדרות ".

לאחר שתסיים, אתה רק צריך לרענן את הדף ומחליף השפה אמור לעבוד, כדי להתאים אותו או הגדרות נוספות לחץ על "הצג אפשרויות נוספות" ולמידע נוסף על ממשק התרגום, בקר ב-# {1}אתר אחד, עבור אל אינטגרציות > WordPress > לאחר שתהליך ההתקנה מוסבר, בסוף דף זה, תמצא "נא להמשיך כאן" להמשך מידע.
מַסְקָנָה:
בעולם המקושר והגלובליזציה של היום, אתר אינטרנט רב-לשוני אינו עוד מותרות - זה חלק מהותי מהגעה לקהל גלובלי ולהדהד אותו. על ידי פירוק מחסומי שפה, אתה יוצר הזדמנויות להתחבר לקבוצות משתמשים מגוונות, להרחיב את טווח ההגעה שלך ולפתור שווקים פוטנציאליים. אתר רב לשוני הוא כלי רב עוצמה לטיפוח הכללות, הגדלת שביעות רצון הלקוחות ושיפור הנוכחות הגלובלית של העסק שלך.
מעבר לתרגום טקסט בלבד, אתר רב לשוני מדגים את המחויבות שלך להבין ולשרת לקוחות בשפה שלהם, מה שבונה אמון ואמינות. זה גם מספק יתרון תחרותי על ידי הפיכת התוכן שלך לגלוי יותר במנועי חיפוש, שיפור דירוג SEO, ומאפשר למותג שלך להתבלט באזורים שונים. נגישות זו סוללת את הדרך ליחסים חזקים יותר עם משתמשים, מעורבות טובה יותר, ובסופו של דבר, שיעורי המרה גבוהים יותר.
עם זאת, אתר רב לשוני מצליח חורג מעבר לתרגומים בסיסיים. יש להתייחס בזהירות לגורמים כגון פריסות ניתנות להתאמה, הרחבת טקסט, רגישות תרבותית ותמיכה בשפות מימין לשמאל כדי להבטיח חוויה חלקה לכל המשתמשים. מינוף כלים כמו ConveyThis יכול לפשט תהליכים אלה, לספק פתרונות חזקים לשילוב שפות מרובות באתר שלך מבלי להתפשר על עיצוב או פונקציונליות.
על ידי הקדשת זמן ליישום אסטרטגיה רב לשונית, אתה יוצר פלטפורמה שלא רק מדברת אל הקהל שלך בשפה המועדפת עליהם, אלא גם תואמת את הציפיות התרבותיות והרגלי הגלישה שלו. תשומת לב זו לפרטים מבטיחה שהאתר שלך לא רק נגיש ופונקציונלי אלא גם מזמין ומכיל, ללא קשר למקום ממנו מגיעים המשתמשים שלך.
בסופו של דבר, אתר רב-לשוני שמנוהל היטב הוא יותר מנכס עסקי — הוא גשר להזדמנויות חדשות, נאמנות לקוחות גדולה יותר ונוכחות גלובלית רחבה יותר. על ידי השקעה בגישה מושכלת לתרגום וללוקליזציה, העסק שלך יכול לשגשג בשווקים מגוונים, ולספק חוויה חלקה ומספקת לכל המשתמשים, ללא קשר לשפתו או מיקומו.
משאבים נוספים:
- ConveyThis אינטגרציות – כדי לבחון תאימות עם וורדפרס.
- כיצד לתרגם את וורדפרס - להדרכה נוספת.
- מדריך עזרה לתרגום אתרי וורדפרס – לתמיכה שלב אחר שלב.
תרגום, הרבה יותר מסתם ידיעת שפות, הוא תהליך מורכב.
על ידי ביצוע הטיפים שלנו ושימוש ב-ConveyThis , הדפים המתורגמים שלכם יהדהדו בקרב הקהל שלכם, וירגישו מותאמים לשפת היעד.
למרות שזה דורש מאמץ, התוצאה מתגמלת. אם אתם מתרגמים אתר אינטרנט, ConveyThis יכול לחסוך לכם שעות עם תרגום מכונה אוטומטי.
נסה את ConveyThis בחינם למשך 3 ימים!
 אין פרטי כרטיס
אין פרטי כרטיס