ការរួមបញ្ចូល OpenCart
របៀបដំឡើង ConveyThis នៅលើ៖

ការរួមបញ្ចូល ConveyThis ទៅក្នុងគេហទំព័ររបស់អ្នកគឺលឿន និងងាយស្រួល ហើយ OpenCart មិនមានករណីលើកលែងនោះទេ។ ក្នុងរយៈពេលតែប៉ុន្មាននាទីប៉ុណ្ណោះ អ្នកនឹងរៀនពីរបៀបដំឡើង ConveyThis ទៅ OpenCart ហើយចាប់ផ្តើមផ្តល់ឱ្យវានូវមុខងារច្រើនភាសាដែលអ្នកត្រូវការ។
ជំហាន #1
បង្កើត គណនី ConveyThis បញ្ជាក់អ៊ីមែលរបស់អ្នក និងចូលប្រើផ្ទាំងគ្រប់គ្រងគណនីរបស់អ្នក។
ជំហាន #2
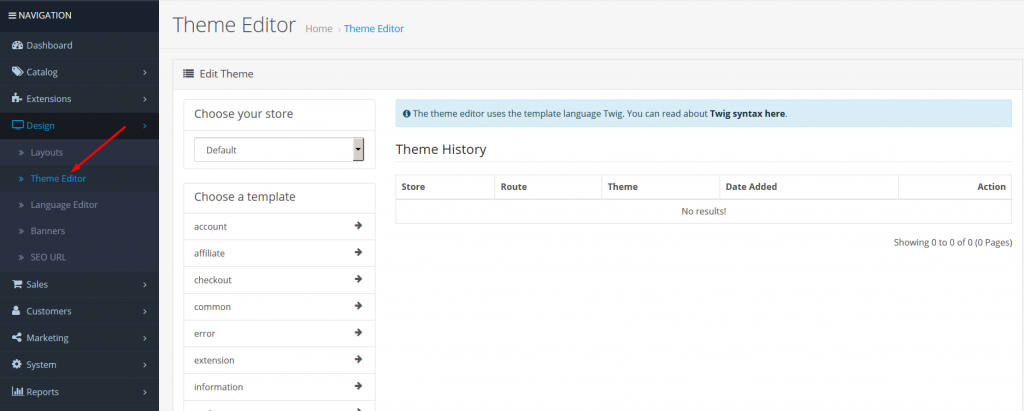
នៅលើ ផ្ទាំងគ្រប់គ្រង របស់អ្នក (អ្នកត្រូវតែចូល) រុករកទៅ "ដែន" នៅក្នុងម៉ឺនុយខាងលើ។
ជំហាន #3
នៅលើទំព័រនេះចុចលើ "បន្ថែមដែន" ។
មិនមានវិធីដើម្បីផ្លាស់ប្តូរឈ្មោះដែនទេ ដូច្នេះប្រសិនបើអ្នកមានកំហុសជាមួយឈ្មោះដែនដែលមានស្រាប់ សូមលុបវាចោល ហើយបង្កើតថ្មីមួយ។
នៅពេលអ្នករួចរាល់សូមចុច "ការកំណត់" ។
*ប្រសិនបើអ្នកបានដំឡើង ConveyThis ពីមុនសម្រាប់ WordPress/Joomla/Shopify ឈ្មោះដែនរបស់អ្នកត្រូវបានធ្វើសមកាលកម្មទៅ ConveyThis ហើយនឹងអាចមើលឃើញនៅលើទំព័រនេះ។
អ្នកអាចរំលងជំហានបន្ថែមដែន ហើយគ្រាន់តែចុចលើ "ការកំណត់" នៅជាប់នឹងដែនរបស់អ្នក។
ជំហាន #5
ឥឡូវនេះ សូមរំកិលចុះក្រោម ហើយចម្លងកូដ JavaScript ពីវាលខាងក្រោម។
<!-- ConveyThis code -->
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/javascript/conveythis-initializer.js?ver=1714686201" defer></script>
<script type="rocketlazyloadscript" data-rocket-type="text/javascript">
document.addEventListener("DOMContentLoaded", function(e) {
ConveyThis_Initializer.init({
api_key: "pub_xxxxxxxxxxxxxxxxxxxxxxxx"
});
});
</script>
<!-- End ConveyThis code -->
*នៅពេលក្រោយ អ្នកប្រហែលជាចង់ធ្វើការផ្លាស់ប្តូរមួយចំនួននៅក្នុងការកំណត់។ ដើម្បីអនុវត្តពួកវា អ្នកនឹងត្រូវធ្វើការផ្លាស់ប្តូរទាំងនោះជាមុនសិន ហើយបន្ទាប់មកចម្លងកូដដែលបានធ្វើបច្ចុប្បន្នភាពនៅលើទំព័រនេះ។
*សម្រាប់ WordPress/Joomla/Shopify អ្នកមិនត្រូវការលេខកូដនេះទេ។ សម្រាប់ព័ត៌មានបន្ថែម សូមមើលការណែនាំរបស់វេទិកាដែលពាក់ព័ន្ធ។
ជំហានទី ៨
នោះហើយជាវា។ សូមចូលទៅកាន់គេហទំព័ររបស់អ្នក ធ្វើឱ្យទំព័រឡើងវិញ ហើយប៊ូតុងភាសាបង្ហាញនៅទីនោះ។
សូមអបអរសាទរ ឥឡូវនេះអ្នកអាចចាប់ផ្តើមបកប្រែគេហទំព័ររបស់អ្នក។
*ប្រសិនបើអ្នកចង់ប្ដូរប៊ូតុងតាមបំណង ឬស្គាល់ការកំណត់បន្ថែម សូមត្រលប់ទៅទំព័រកំណត់រចនាសម្ព័ន្ធចម្បង (ជាមួយការកំណត់ភាសា) ហើយចុច «បង្ហាញជម្រើសបន្ថែម»។