Integración de JavaScript
Integrar el widget JavaScript ConveyThis en cualquier sitio web es increíblemente sencillo. Simplemente siga nuestra sencilla guía paso a paso para agregar ConveyThis a su sitio web en solo unos minutos.
1) Crea una cuenta ConveyThis
Para comenzar, el panel de control de tu cuenta ConveyThis te permite ver y administrar todas tus traducciones. Simplemente crea una cuenta ConveyThis aquí.

2) Seleccione su complemento a través de ConveyThis
La tecnología del sitio web se refiere al CMS específico que utilizó para crear su sitio web, en este caso es JavaScript.
Haga clic en “Siguiente” para continuar con el siguiente paso.

Después de hacer clic en “Siguiente”, ingrese su nombre de dominio e indique el idioma o los idiomas a los que desea traducir su sitio web.

Haga clic en “Siguiente” para ir al siguiente paso.
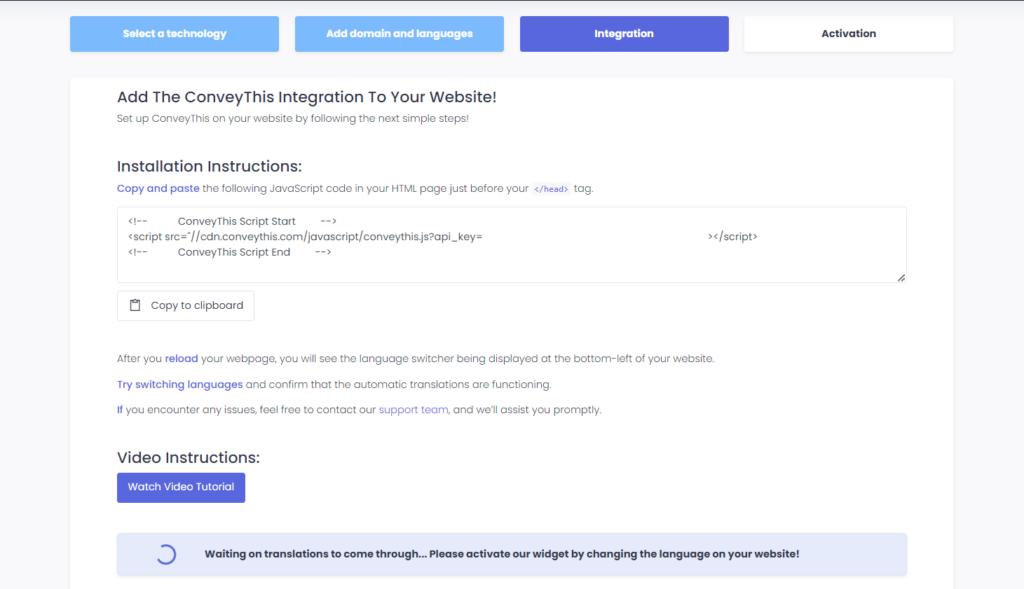
3) Copie y pegue el código que se muestra en su pantalla
Se mostrará la siguiente pantalla:

Copia el código que aparecerá en tu pantalla a continuación (no olvides reemplazar “YOUR_API_KEY” por el que se encuentra en tu panel de control.
Luego pégalo en la sección de tus páginas HTML (si estás usando un CMS para crear tu sitio web, generalmente se encuentra en la configuración del CMS, en una pestaña titulada "Código personalizado" o algo similar).
Si está construyendo su sitio desde cero, pegue el fragmento de JavaScript en todas las páginas HTML de su sitio web justo antes del final. etiqueta.
4) ¡Ya está todo listo!
Eso es todo. Ve a tu sitio web y busca el botón para cambiar de idioma en la parte inferior derecha. Puede tardar unos minutos en aparecer, así que no te preocupes si debes esperar un poco.
Prueba a cambiar el idioma cuando aparezca el selector de idiomas y, como por arte de magia, ¡tu sitio web será multilingüe! Ahora puedes ir a tu panel de control ConveyThis para administrar todas tus traducciones.
¡Felicitaciones, ahora puedes comenzar a traducir tu sitio web!