JavaScript-Integration
Die Integration des ConveyThis JavaScript-Widgets in jede Website ist unglaublich einfach. Folgen Sie einfach unserer einfachen Schritt-für-Schritt-Anleitung, um ConveyThis in nur wenigen Minuten zu Ihrer Website hinzuzufügen.
1) Erstellen Sie ein ConveyThis Konto
Zunächst können Sie über Ihr ConveyThis Konto-Dashboard alle Ihre Übersetzungen anzeigen und verwalten. Erstellen Sie einfach hier ein ConveyThis Konto.

2) Wählen Sie Ihr Plugin über ConveyThis
Die Website-Technologie bezieht sich auf das spezifische CMS, das Sie zum Erstellen Ihrer Website verwendet haben. In diesem Fall ist es JavaScript.
Klicken Sie auf „Weiter“, um mit dem nächsten Schritt fortzufahren.

Geben Sie nach einem Klick auf „Weiter“ Ihren Domänennamen ein und geben Sie die Sprache(n) an, in die Sie Ihre Website übersetzen möchten.

Klicken Sie auf „Weiter“, um zum nächsten Schritt zu gelangen.
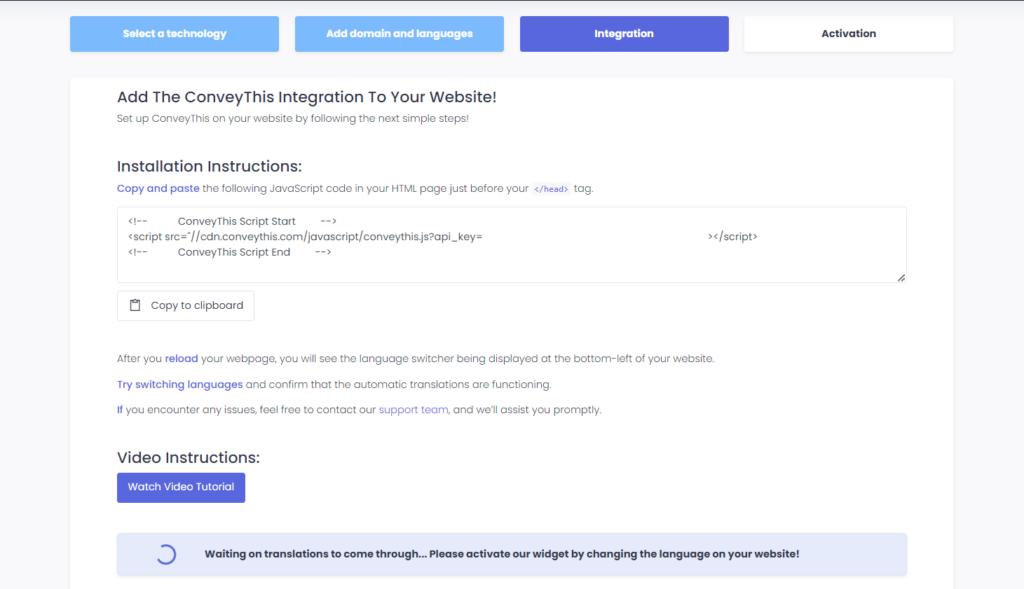
3) Kopieren Sie den auf Ihrem Bildschirm angezeigten Code und fügen Sie ihn ein
Der folgende Bildschirm wird angezeigt:

Kopieren Sie den Code, der unten auf Ihrem Bildschirm angezeigt wird (vergessen Sie nicht, „YOUR_API_KEY“ durch den Code in Ihrem Dashboard zu ersetzen).
Fügen Sie ihn dann in den Abschnitt Ihrer HTML-Seiten ein (wenn Sie zum Erstellen Ihrer Website ein CMS verwenden, befindet er sich normalerweise in den CMS-Einstellungen unter einer Registerkarte mit der Bezeichnung „Benutzerdefinierter Code“ oder etwas Ähnlichem).
Wenn Sie Ihre Website von Grund auf neu erstellen, fügen Sie das JavaScript-Snippet auf allen HTML-Seiten Ihrer Website direkt vor dem Ende des Etikett.
4) Sie sind fertig!
Das ist alles. Gehen Sie auf Ihre Website und sehen Sie sich unten rechts die Schaltfläche zum Umschalten der Sprache an. Es kann einige Minuten dauern, bis sie angezeigt wird. Machen Sie sich also keine Sorgen, wenn Sie etwas warten müssen.
Versuchen Sie, die Sprache zu ändern, wenn der Sprachumschalter angezeigt wird – und wie durch Zauberei ist Ihre Website mehrsprachig! Sie können jetzt zu Ihrem ConveyThis Dashboard gehen, um alle Ihre Übersetzungen zu verwalten.
Herzlichen Glückwunsch, jetzt können Sie mit der Übersetzung Ihrer Website beginnen!