Freshdesk Integration
Integrating CoveyThis Translate into any website is incredibly simple, and Freshdesk platform is no exception. Just follow our simple, step-by-step guide to add ConveyThis to your Freshdesk site in just a few minutes.
1) Create a ConveyThis Account
To start of, your ConveyThis account dashboard lets you view and manage all your translations. Simply create a ConveyThis account here.

2) Select Your Plugin via ConveyThis
The website technology refers to the specific CMS you used to build your website, in this instance it’s Freshdesk.
Click “Next” to proceed to the following step.

After clicking on “Next”, enter your domain name and indicate the language(s) you want to translate your website into.

Click “Next” to go to the next step.
3) Install the ConveyThis Plugin
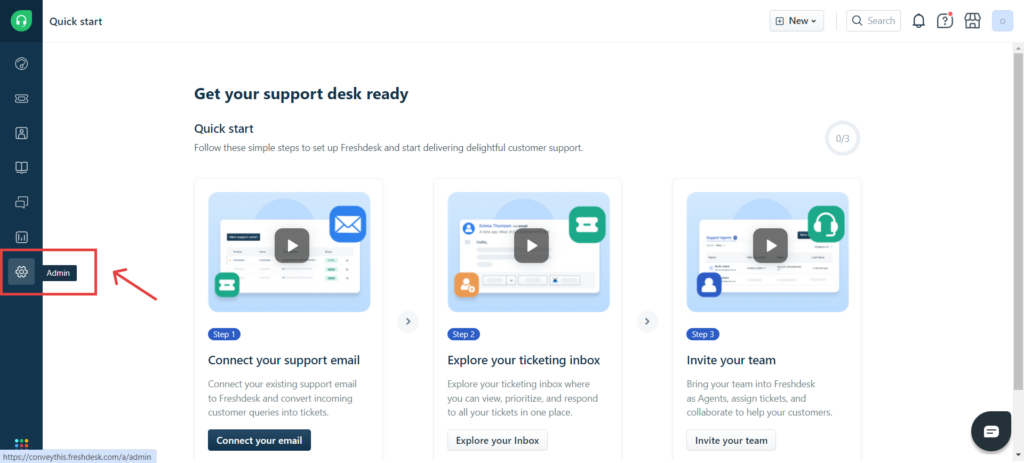
In your Freshdesk dashboard, navigate to “Admin” in the right side navigation menu.

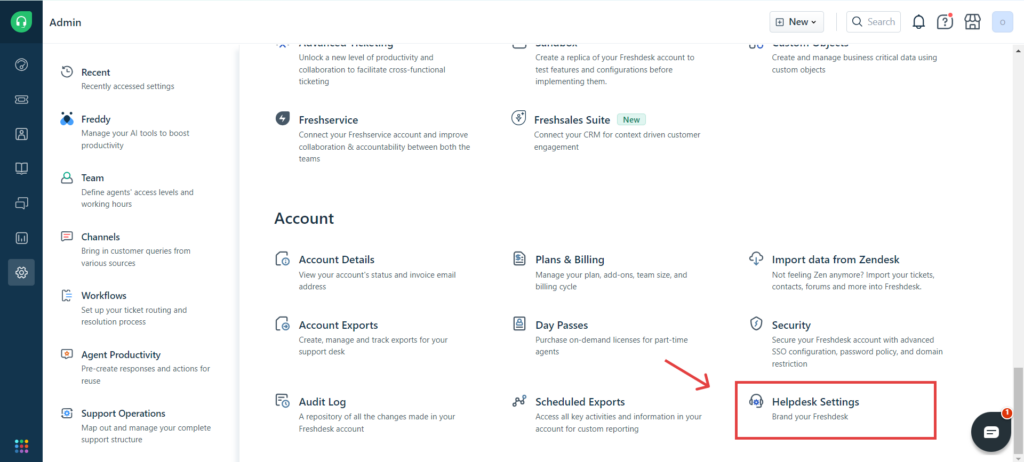
Find «Helpdesk Settings» section, by scrolling down to the Account section. Navigate to it.

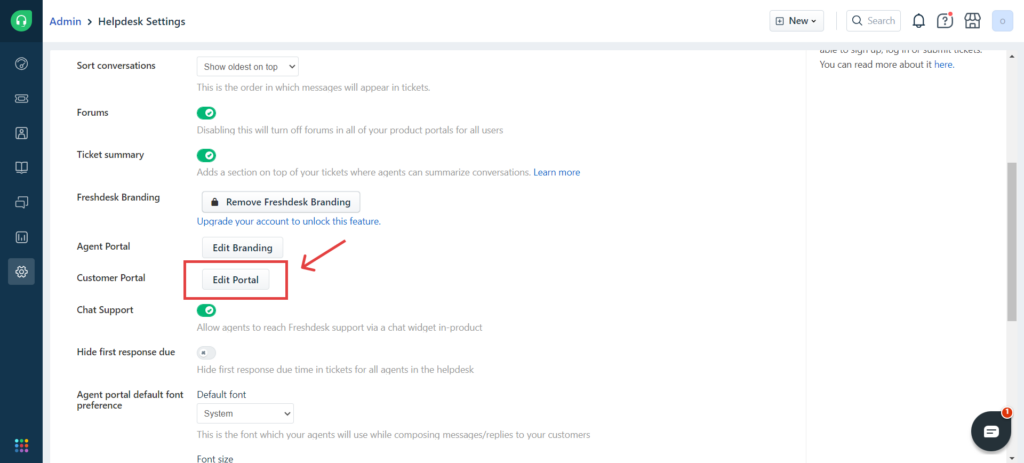
Scroll down, and click on «Edit Portal».

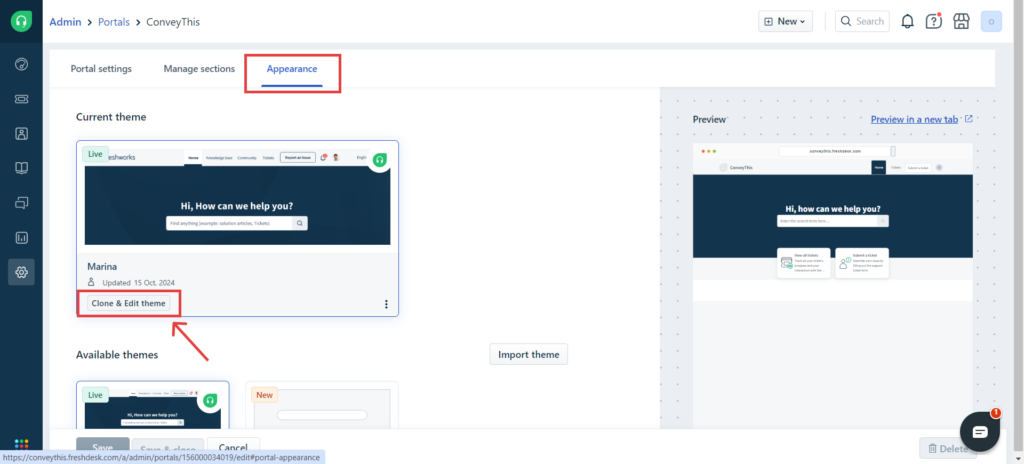
Redirect to the “Appearance” section, and click on “Clone & Edit theme”.

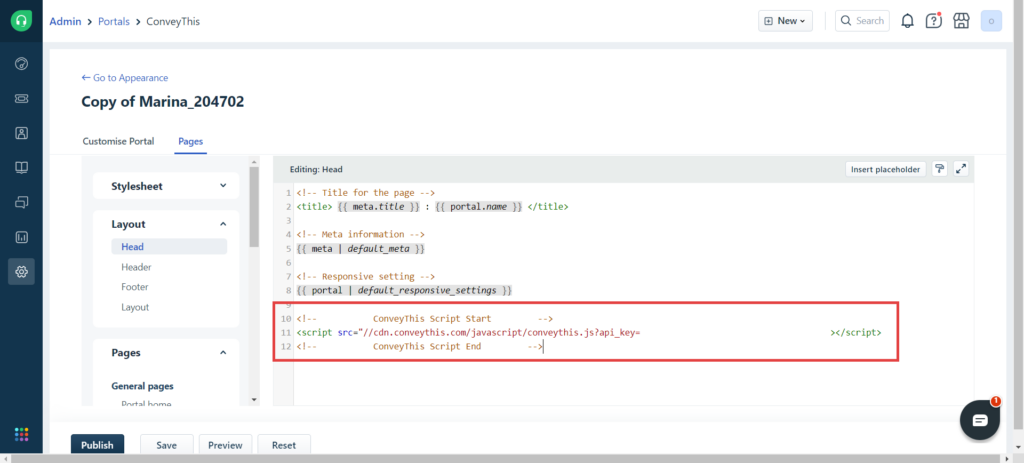
Select “Pages” tab, and then add ConveyThis code snippet to the Head.
After that click on “Save and Publish”

4) You’re all done!
That’s it. Go to your website and see the language-switch button at the bottom right. It might take a few minutes to appear, so don’t worry if you must wait a bit.
Try changing the language when the language switcher appears–and, like magic, your website is multilingual! You can now go to your ConveyThis dashboard to manage all your translations.
Congratulations, now you can start translating your website!