Integración de HelpScout
Integrar CoveyThis Translate en cualquier sitio web es increíblemente sencillo y la plataforma Help Scout no es una excepción. Simplemente siga nuestra sencilla guía paso a paso para agregar ConveyThis a su sitio Help Scout en solo unos minutos.
1) Crea una cuenta ConveyThis
Para comenzar, el panel de control de tu cuenta ConveyThis te permite ver y administrar todas tus traducciones. Simplemente crea una cuenta ConveyThis aquí.

2) Seleccione su complemento a través de ConveyThis
La tecnología del sitio web se refiere al CMS específico que utilizó para crear su sitio web, en este caso es HelpScout.
Haga clic en “Siguiente” para continuar con el siguiente paso.

Después de hacer clic en “Siguiente”, ingrese su nombre de dominio e indique el idioma o los idiomas a los que desea traducir su sitio web.

Haga clic en “Siguiente” para ir al siguiente paso.
3) Instalar el complemento ConveyThis
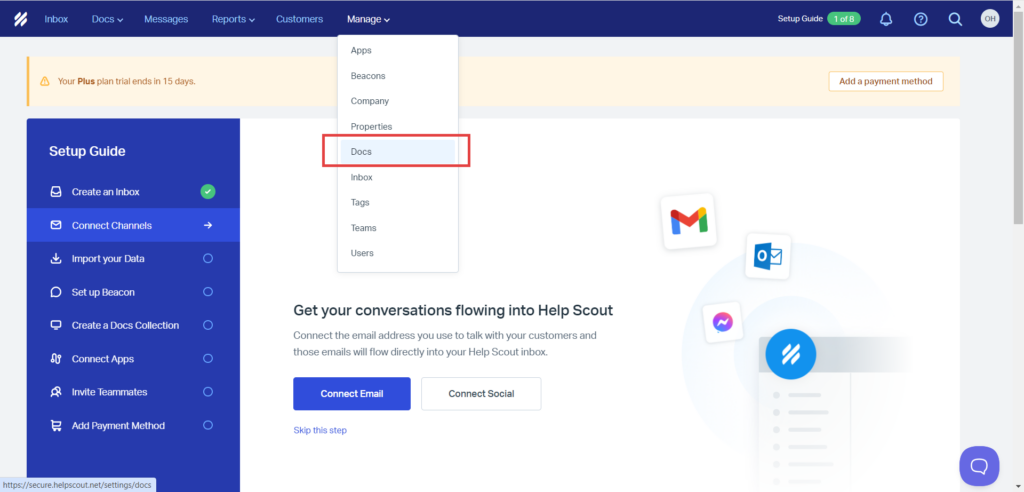
Vaya a su cuenta de Help Scout, luego haga clic en “Administrar” en el menú superior izquierdo y seleccione “Documentos” .

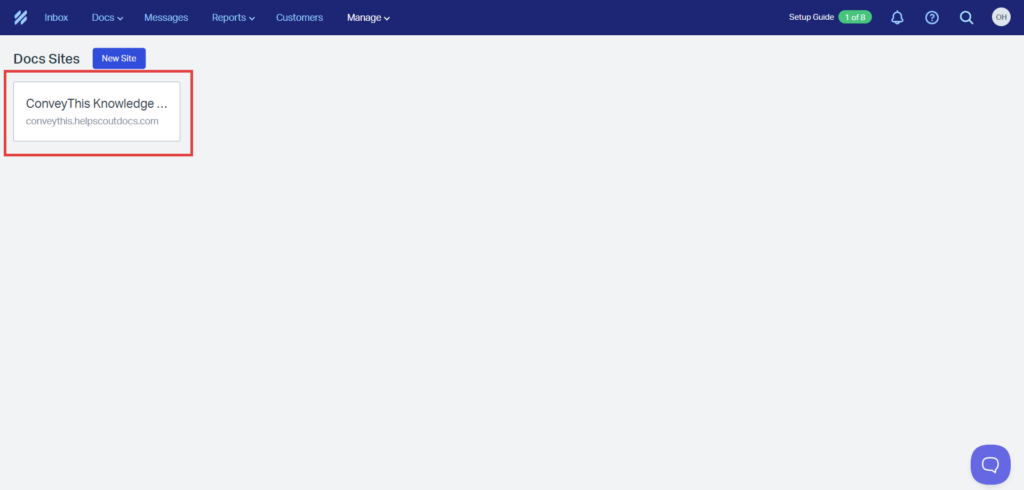
Seleccione el sitio de documentos que desea traducir.

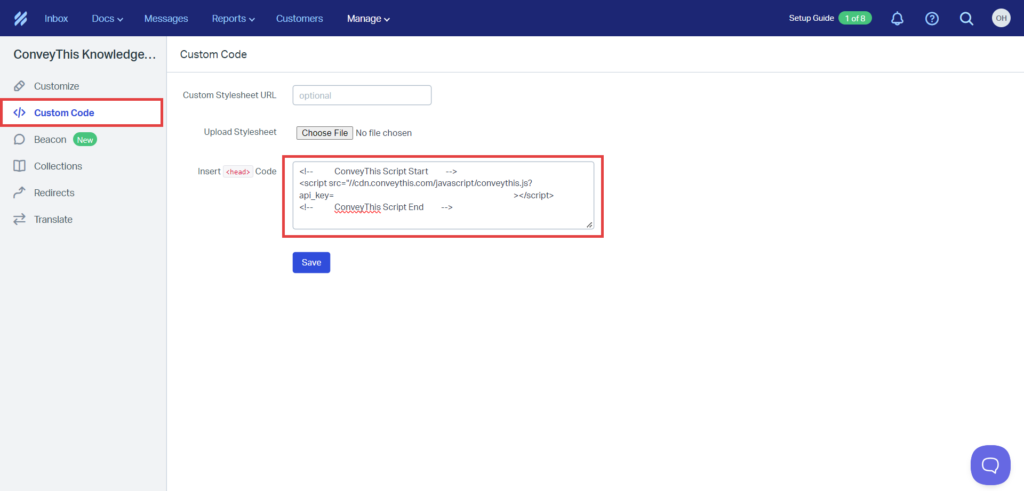
Haga clic en “Código personalizado” en el menú de la barra izquierda. Luego haga clic en Insertar Campo de código, vaya al final del campo y pegue el código JavaScript que se le proporcionó. Luego haga clic en Guardar.

4) ¡Ya está todo listo!
Eso es todo. Ve a tu sitio web y busca el botón para cambiar de idioma en la parte inferior derecha. Puede tardar unos minutos en aparecer, así que no te preocupes si debes esperar un poco.
Prueba a cambiar el idioma cuando aparezca el selector de idiomas y, como por arte de magia, ¡tu sitio web será multilingüe! Ahora puedes ir a tu panel de control ConveyThis para administrar todas tus traducciones.
¡Felicitaciones, ahora puedes comenzar a traducir tu sitio web!