Integración con OpenCart
Integrar ConveyThis en su sitio es rápido y fácil, y OpenCart no es la excepción. En tan solo unos minutos aprenderá cómo instalar ConveyThis en OpenCart y comenzar a brindarle la funcionalidad multilingüe que necesita.
1) Crea una cuenta ConveyThis
Para comenzar, el panel de control de tu cuenta ConveyThis te permite ver y administrar todas tus traducciones. Simplemente crea una cuenta ConveyThis aquí.

2) Seleccione su complemento a través de ConveyThis
La tecnología del sitio web se refiere al CMS específico que utilizó para crear su sitio web, en este caso es OpenCart.
Haga clic en “Siguiente” para continuar con el siguiente paso.

Después de hacer clic en “Siguiente”, ingrese su nombre de dominio e indique el idioma o los idiomas a los que desea traducir su sitio web.

Haga clic en “Siguiente” para ir al siguiente paso.
3) Instalar el complemento ConveyThis
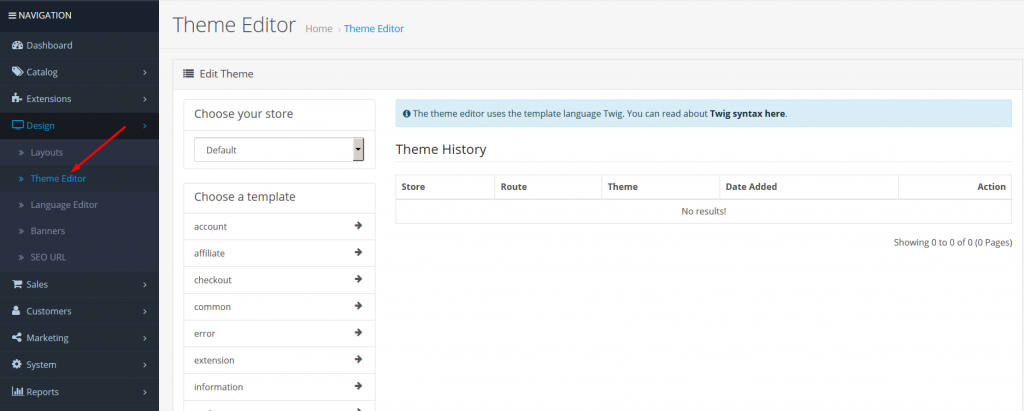
Inicie sesión en OpenCart y navegue a Diseño > Editor de temas .
En la sección «Elegir una plantilla», busque common > header.twing e inserte el fragmento de código ConveyThis justo antes de . Guarde los cambios.

4) ¡Ya está todo listo!
Eso es todo. Ve a tu sitio web y busca el botón para cambiar de idioma en la parte inferior derecha. Puede tardar unos minutos en aparecer, así que no te preocupes si debes esperar un poco.
Prueba a cambiar el idioma cuando aparezca el selector de idiomas y, como por arte de magia, ¡tu sitio web será multilingüe! Ahora puedes ir a tu panel de control ConveyThis para administrar todas tus traducciones.
¡Felicitaciones, ahora puedes comenzar a traducir tu sitio web!