Shopify – 翻譯您的 Shopify 電子郵件通知
ConveyThis 自動處理網站內容的翻譯。 ConveyThis 不會自動翻譯超出網站範圍的電子郵件。
請記住,此方法適用於訂單通知,但不適用於禮品卡建立警報。
在深入研究之前,請先了解存在各種通知類型,並且每種通知類型的方法略有不同:
打開您選擇的文字編輯器並貼上以下液體代碼!
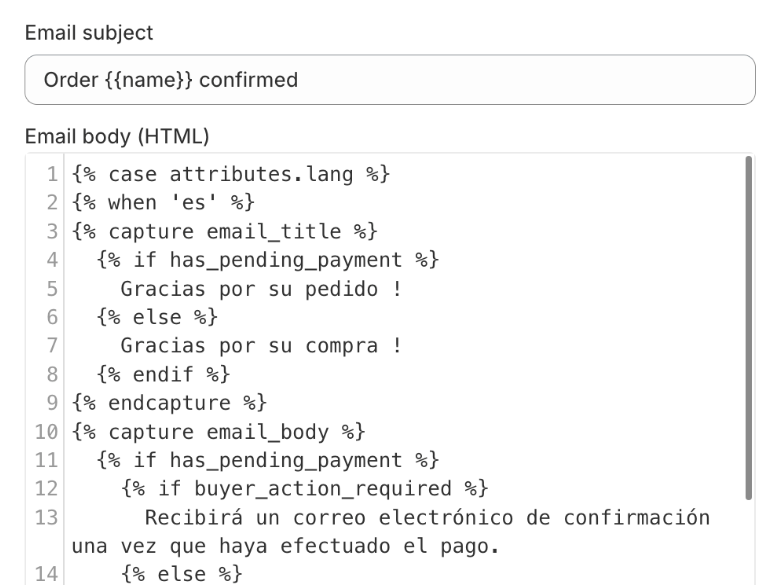
啟動您喜歡的文字編輯器並輸入給定的液體代碼。根據您網站使用的語言定製程式碼。透過設定正確的語言代碼來調整“何時”行。
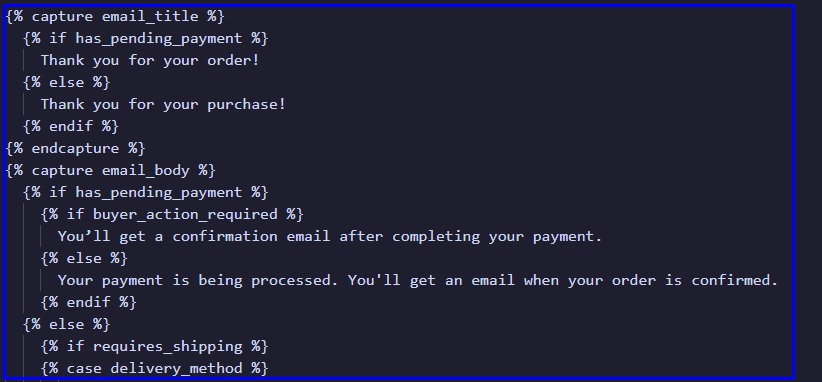
想像一下您的網站使用 ConveyThis:英語定下基調,而法語和西班牙語則作為您選擇的翻譯語言。下面是液體結構的外觀:
{% case attribute.lang %} {% when 'fr' %} EMAIL EN FRANÇAIS ICI {% when 'es' %} EMAIL EN ESPAÑOL AQUI {% else %} 此處使用原始語言電子郵件{% endcase %} / / ---------- {% case attribute.lang %} {% when 'de' %} 使用德語發送電子郵件 {% else %} 使用原始語言發送電子郵件 {% endcase %}標題翻譯為完善您的電子郵件翻譯:德語指南
請記住,提供的程式碼只是一個藍圖。對其進行定制,以適應您在 ConveyThis 儀表板中精心挑選的語言,以實現個性化的電子郵件翻譯。
想要只提供德文電子郵件翻譯嗎?這是一個指導您的範例:
標題翻譯為“根據語言偏好進行編碼:如何為德語使用者和其他人調整內容”
如果用德語下訂單,客戶將看到位於「de」和「else」程式碼行之間的內容。但是,如果他們選擇了與德國人不同的舞伴,他們將聽到「else」和「endcase」程式碼行之間的內容。
在您的 Shopify 管理區域中,前往設定 > 通知並開啟您要翻譯的電子郵件!
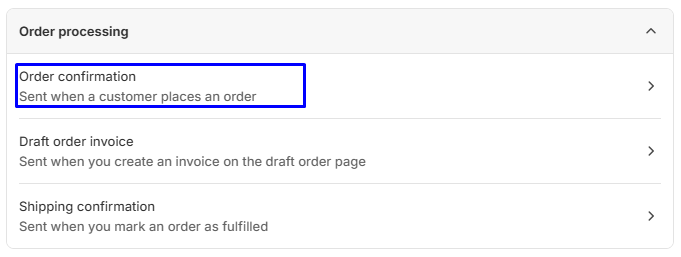
在 Shopify 儀表板的中心,導航至“設定”>“通知”,然後鎖定需要翻譯的電子郵件。夢想收到多語言「訂單確認」電子郵件嗎?這是你的指南針:

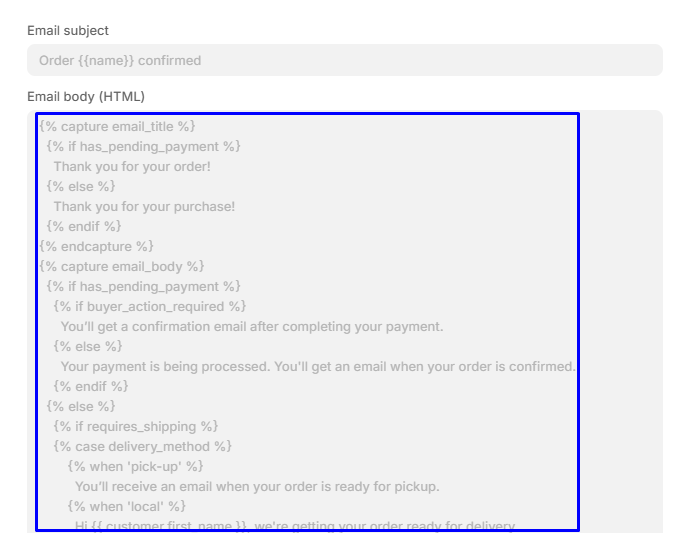
複製郵件正文!

返回您的文字編輯器,並將“電子郵件以原始語言在此處”替換為您複製的程式碼(假設英語是您的主要語言)
在本例中,由於英文是主要語言,因此佔位符「EMAIL IN THE ORIGINAL LANGUAGE HERE」已被代碼取代。

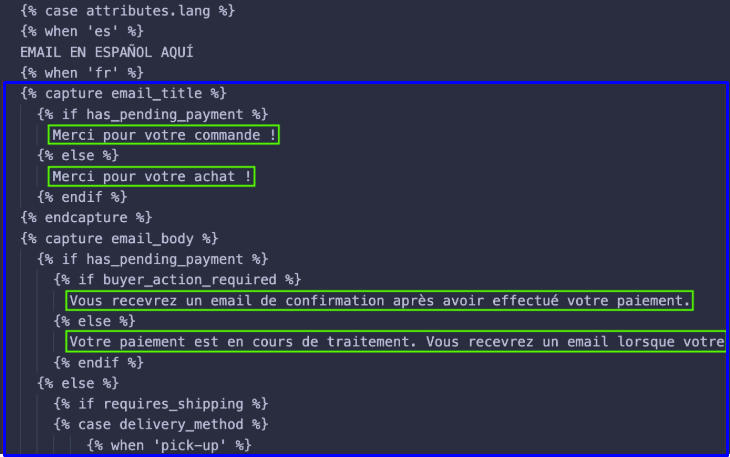
將“EMAIL EN FRANÇAIS ICI”替換為提供的程式碼,並將短語調整為翻譯版本。對其他語言重複此操作,例如“EMAIL EN ESPAÑOL AQUI”

例如,對於法語,您將更改“感謝您購買!”通過“Merci pour votre achat!”。確保只改變句子。您不得翻譯{% %}或{{ }}之間的任何流動程式碼
更新每種語言的所有欄位後,從文字編輯器複製整個內容並將其插入到 Shopify 後台 > 通知下的所需通知中進行修改
在本例中,編輯的電子郵件是“訂單確認”:

對電子郵件主題執行相同的步驟
對於電子郵件主題,過程是相同的:在文字編輯器中,複製程式碼,然後用翻譯後的主題替換字段,如下所示:
{% case attribute.lang %} {% when 'es' %} 訂單{{name}} 已確認{% when 'fr' %} Commande {{nom}} 確認{% else %} 訂單{{name}}已確認{% 結尾 %}
點選右上角的「儲存」按鈕
你完成了!您的客戶應該會收到以其語言顯示的電子郵件。
給客戶的通知
若要為客戶自訂電子郵件通知,您可以在 Shopify 後台 > 客戶的「客戶」部分整合 lang 標籤。該標籤將反映訪客在您的網站上註冊時選擇的語言。
若要啟動此功能,請插入行 客戶標籤:true 進入 ConveyThis 程式碼。導覽至 Shopify 後台 > 線上商店 > 主題 > 操作 > 編輯代碼 > ConveyThis_switcher.liquid 進行此調整。
將此標籤整合到程式碼中後,您可以根據前面討論的格式建立客戶通知:
此方法與本指南第一部分中概述的方法相同,但使用以下程式碼:
{% 指定語言 = customer.tags |加入: '' | split: '#conveythis-wrapper' %} {% case language[1] %} {% when 'en' %} 英文帳戶確認 {% else %} 原始客戶帳戶確認 {% endcase %}