我們能提供什麼協助?
BigCommerce。集成
將 CoveyThis Translate 整合到任何網站都非常簡單,BigCommerce 平台也不例外。只需按照我們簡單的逐步指南,只需幾分鐘即可將 ConveyThis 添加到您的 BigCommerce 網站。
1) 建立一個ConveyThis 帳戶
首先,您的 ConveyThis 帳戶儀表板可讓您檢視和管理所有翻譯。只需在此處建立一個ConveyThis帳戶。

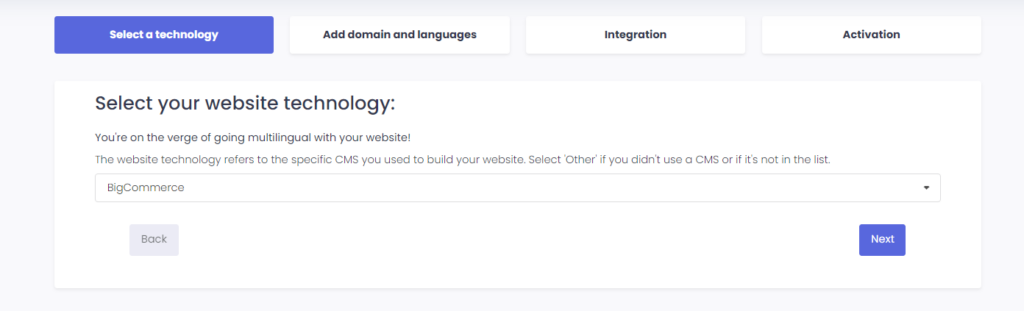
2) 透過 ConveyThis 選擇您的插件
網站技術是指您用於建立網站的特定 CMS,在本例中為 BigCommerce。
按一下“下一步”繼續執行下一步。

點擊“下一步”後,輸入您的網域並指明您要將網站翻譯成的語言。

按一下“下一步”進入下一步。
3) 安裝ConveyThis插件
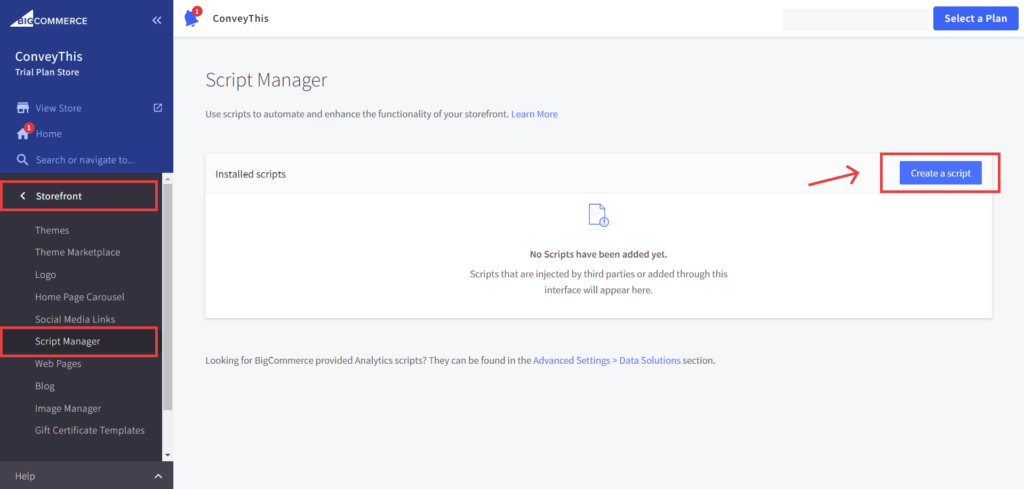
前往BigCommerce 儀表板 >「腳本管理器」選單,然後點擊藍色的「建立腳本」按鈕:

輸入您想要的任何“腳本名稱”和“描述”,然後填寫其餘字段,如下所示:
- “頁面上的位置”=“頭部”
- “選擇將新增腳本的頁面”=“所有頁面”
- “腳本類別”=“基本”
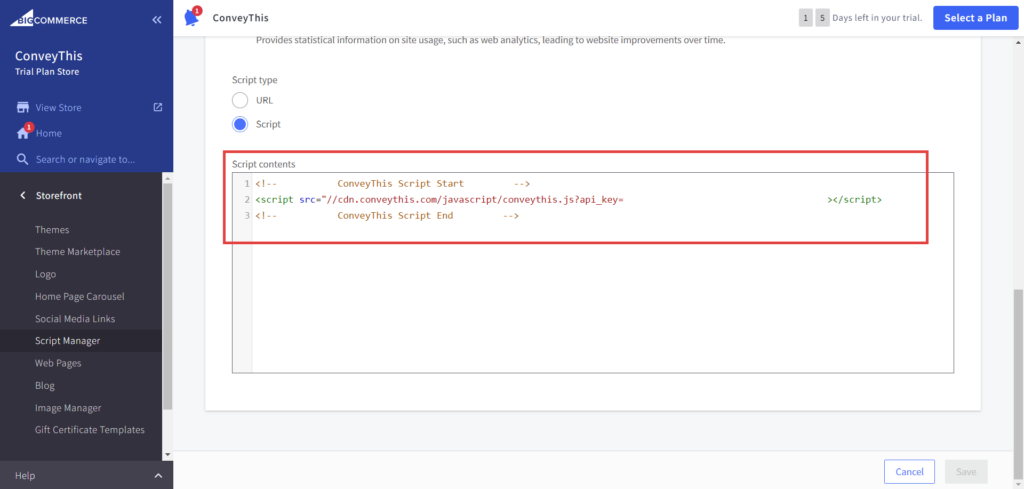
- “腳本類型”=“腳本”
- 「腳本內容」 = 這裡你只會貼上程式碼片段
正如您在下面的螢幕截圖中看到的兩個部分(您將在下一步中的其他位置添加 hreflang 連結)
點選藍色的“儲存”按鈕:

4)你已經完成了!
就是這樣。前往您的網站並查看右下角的語言切換按鈕。它可能需要幾分鐘才會出現,所以如果您必須稍等一下,請不要擔心。
嘗試在語言切換器出現時更改語言 - 就像魔術一樣,您的網站是多語言的!現在您可以前往 ConveyThis 儀表板來管理您的所有翻譯。
恭喜,現在您可以開始翻譯您的網站了!