多語言網站如何讓使用者變得更輕鬆
一旦您啟動了您的網站,您就會意識到它是客戶查找有關您的產品或服務的資訊的首選場所。但是,當您想擴大國際影響力時會發生什麼?使用者最初可能會以其原始語言造訪您的網站,這可能是因為它被設定為他們的首選項,也可能只是因為他們看不到其他語言的選項。但是,那些希望以母語體驗您的網站的人呢?這就是多語言網站發揮作用的地方,它提供了一個簡單而強大的解決方案。
有幾種方法可以將您的網站翻譯成多種語言,以滿足更廣泛的受眾。翻譯方法和結果可能會有所不同,但基本目標始終相同:讓您的網站對盡可能多的訪客易於訪問且用戶友好。這些方法包括:
- 專業翻譯員
- 機器翻譯
- 機器和人工翻譯
- 免費翻譯軟體服務
在本文中,我想重點討論最後兩個選項。為什麼?因為機器翻譯雖然速度很快,但常常會導致措詞尷尬或不自然。當涉及到文法、語氣和語境時,他們可能會達不到目標。這就是為什麼人工翻譯或人工翻譯和機器翻譯的結合是提供準確、自然的翻譯並真正引起受眾共鳴的理想解決方案。
翻譯網站時要考慮的關鍵細節
翻譯您的網站時,必須考慮各種因素,以確保不同語言的使用者獲得無縫體驗。成功的多語言網站需要仔細注意細節,這些細節不僅會影響功能,而且有助於創造積極的用戶體驗。下面,我們深入探討翻譯過程中需要考慮的一些最關鍵的方面。
1.語言切換器
語言切換器是任何多語言網站的基本元素。它允許用戶輕鬆地在不同的語言選項之間切換,而無需麻煩。雖然這看起來很簡單,但它的佈局和設計對於使用者體驗至關重要。切換器應該在所有頁面上都很容易找到和訪問,通常位於頁眉或頁腳中以便於訪問。請務必記住,一些訪客更喜歡看到以其母語顯示的語言名稱,例如法語的“Français”或德語的“Deutsch”,而不是英語的對應名稱。這個小而重要的細節增加了個人風格,讓訪客在瀏覽您的網站時感覺更舒適。此外,切換器應該清晰直觀,確保用戶不需要搜尋它。
另一個關鍵點是確保您的語言切換器不會幹擾網站的整體功能。語言選項不應與特定區域綁定,因為使用者可能更喜歡與根據其地理位置建議的語言不同的語言。例如,在美國說德語的人可能更喜歡閱讀德語網站,而不是英語網站。對於多語言網站來說,允許使用者選擇自己喜歡的語言(無論其所在地區如何)是一個非常有益的功能。
2.佈局
您網站的佈局在使用者如何與您的內容互動方面發揮著重要作用。翻譯時,佈局必須適應不同的語言,因為每種語言都有自己獨特的字元數、文字方向和語法。例如,德語或俄語等語言往往有較長的單字和短語,這可能會影響文字如何適合按鈕、選單或橫幅。另一方面,中文或日語等語言通常使用較少的字符,這可能會影響文字對齊和整體佈局的一致性。
設計網站時要考慮到靈活性,使用可以適應各種文字長度的響應式設計實踐,這一點至關重要。避免硬編碼寬度或固定大小的容器,因為它們可能會限制翻譯文字在佈局中的適應方式。您的網站應允許在切換語言時重排文本,以防止元素被切斷或錯位。使用可縮放的字體大小、靈活的網格佈局以及將內容與設計分開將幫助您創建可以輕鬆調整以適應不同語言的響應式佈局。
3.文化考量(適當的顏色、標誌、圖示)
文化敏感度是翻譯網站的關鍵因素。不同的文化對顏色、符號和圖像有不同的看法,這可能會影響國際受眾對您的網站的看法。例如,在某些文化中,紅色可能與幸運和繁榮有關,而在其他文化中,它可能像徵著危險或停止信號。同樣,某些符號或圖標可能在不同國家具有不同的含義,如果不仔細選擇,可能會導致誤解。
翻譯您的網站時,請花時間研究目標區域中顏色、圖示和圖像的文化意義。確保您網站的視覺效果合適並與當地價值觀產生共鳴。這可能涉及改變人物形象、根據當地喜好調整圖標,甚至調整配色方案以更好地符合文化規範。這種對細節的關注將有助於與您的國際受眾建立信任,並確保您的網站不會無意中冒犯或迷惑他們。
4.從右到左 (RTL) 語言
如果您打算迎合使用阿拉伯語、希伯來語或波斯語等語言的受眾,則必須考慮從右到左 (RTL)語言帶來的獨特設計挑戰。與從左到右 (LTR) 語言不同,RTL 語言需要鏡像整個網站佈局。這涉及反轉文字、按鈕、圖像和選單的方向,以適應 RTL 語言使用者的閱讀習慣。
RTL 設計不僅僅是翻轉文字方向;它涉及調整整個用戶介面,以確保一切都感覺自然和直觀。這包括調整導航按鈕、圖標,甚至內容在頁面上的位置。例如,在 RTL 語言中,表單或導覽功能表中的後退按鈕需要放置在頁面的右側而不是左側。這種變化不僅是視覺上的,而且是功能上的,確保 RTL 用戶擁有無縫的體驗。
此外,徹底測試網站的 RTL 相容性也很重要,因為某些字體、圖示或功能可能無法在 RTL 模式下正確呈現。確保對 RTL 語言的適當支援對於為這些語言的使用者創造包容性和使用者友善的體驗至關重要。
一致的品牌
無論使用哪種語言,登陸您網站的訪客都應該立即認出您的品牌。這意味著您的網站應該在所有版本中保持一致的品牌,無論語言如何。 ConveyThis 外掛程式之類的工具或類似的翻譯服務可以幫助確保您的品牌保持完整。
一旦您登陸ConveyThis 的網站,您就會看到一個提供翻譯服務的選單和各種有用的頁面。透過將這些選項與其他服務進行比較,您會發現ConveyThis 可以以更少的成本提供更多的服務。您所需要的只是閱讀一些內容、建立帳戶並探索他們提供的服務。
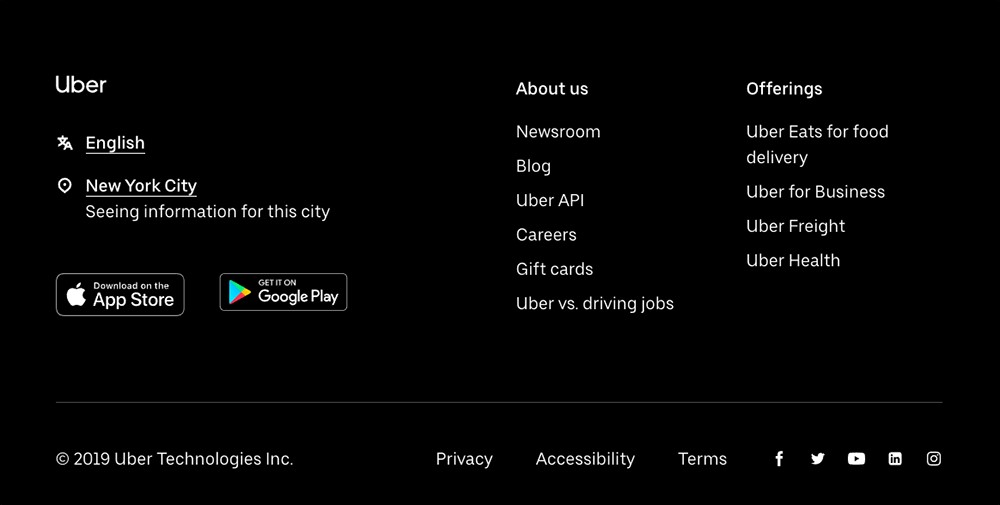
語言切換器:不只是一個按鈕
語言切換器可能看起來只是一個小細節,但它對於使您的網站對使用者友好至關重要。設計多語言網站時,請考慮切換器的放置位置及其功能。切換器應該易於訪問,並且語言選項應該以其母語列出(例如,“德語”而不是“德語”或“西班牙語”而不是“西班牙語”),以使訪客感到更受歡迎。
Uber上有一個很好的語言切換器範例。他們的切換器允許用戶獨立選擇他們的語言和區域,這是一個用戶友好的功能,特別是當來自不同國家的人可能更喜歡用英語而不是他們的母語瀏覽時。
您更喜歡什麼語言?
您是否曾造訪過那些強制您切換地區才能切換語言的網站?嗯,這些網站肯定不會讓你在不改變地區的情況下選擇你喜歡的語言。能夠選擇一種首選語言對您的業務來說是有利的,因為並不是每個德國人都在德國,也不是每個日本人都在日本,他們可能更喜歡用英語瀏覽您的網站。
選擇首選語言的一個很好的例子是Uber,切換器位於其頁腳中,您可以切換區域或語言,而不會影響另一種語言,當您單擊“英語”時,它會顯示可供選擇的語言列表。
自動偵測語言
在當今互聯的數位世界中,許多多語言網站使用基於瀏覽器的語言偵測來自動以使用者的首選語言顯示內容。此方法利用使用者瀏覽器或裝置的語言設定來確定預設語言。雖然這可以提供更流暢的初始體驗,但並不總是萬無一失。例如,居住在葡萄牙的日本人可能會因為其位置而將瀏覽器設定為葡萄牙語,但他們實際上可能無法理解語言。在這種情況下,自動以葡萄牙語顯示網站會產生障礙,而不是增強可訪問性。
為了解決這個限制,必須提供一個可見且直覺的語言切換器。語言切換器允許用戶輕鬆地將網站的語言更改為他們理解的語言,確保更廣泛的受眾可以訪問。將語言切換器放置在顯著且一致的位置(例如頁首、頁尾或側邊欄)可以輕鬆找到。使用者友好的設計和功能應指導其放置和外觀。
帶有標誌的語言切換器:注意事項
語言切換器的一種流行版本使用標誌作為語言選項的視覺指示器。雖然這種方法乍看之下似乎很有吸引力且直觀,但有一些重大缺點需要考慮:
-
國旗代表國家,而不代表語言:
國旗是國家象徵,代表國家,而不代表在那裡使用的語言。例如,美國國旗通常與英語聯繫在一起,但許多其他國家也使用英語,例如加拿大、英國和澳洲。相反,加拿大國旗代表一個擁有兩種官方語言(英語和法語)的國家,在使用國旗作為代表時會產生歧義。 -
一個國家的多種語言:
許多國家都是多語言國家,其人民也講多種官方語言。例如,印度有 22 種官方認可的語言,因此不可能選擇單一旗幟來代表其語言多樣性。 -
多個國家使用的語言:
許多國家都使用某些語言,例如西班牙語或阿拉伯語。使用單一國旗(例如西班牙的國旗)來代表西班牙語,排除了廣泛使用西班牙語的其他國家,例如墨西哥、阿根廷或哥倫比亞。 -
訪客感到困惑或缺乏認可:
並非所有使用者都熟悉每個標誌。此外,外觀相似的旗幟可能會讓訪客感到困惑,使他們更難選擇正確的語言。例如,愛爾蘭和科特迪瓦的國旗顏色相似,但方向不同,一眼就很容易被認錯。
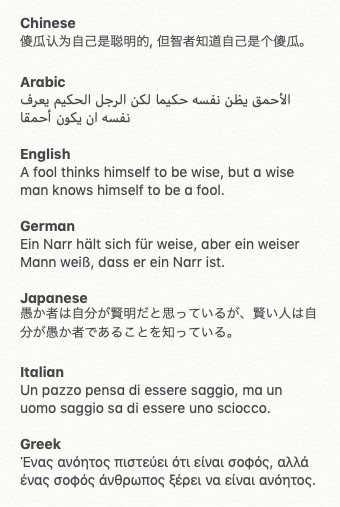
文字擴充
這是一個非常簡單的細節,對我們來說這不是什麼秘密,每當我們切換語言時,某些單字、短語或句子就會改變其擴展,這是我們在翻譯網站時必須牢記的事情。同一個字在日語和德語中可能會有所不同。

W3C 翻譯文字大小指南
「允許文字重排,並儘可能避免使用小型固定寬度容器或緊密擠壓。在將文字緊密地融入圖形設計時要特別小心。將簡報和內容分開,以便可以輕鬆調整字體大小、行高等以適應翻譯文字。在設計字元長度的資料庫欄位寬度時,您還應該牢記這些想法。
W3C 也強調了 UI 元素的適應性,例如按鈕、輸入欄位和描述性文字。 Flickr 就是一個例子,當他們翻譯其網站時,「瀏覽量」一詞指的是一張圖片的瀏覽次數。

字體相容性和編碼
W3C 建議在編碼時使用 UTF-8,以便無論使用哪種語言,特殊字元都能正確顯示。
當涉及字體時,最好記住我們選擇的字體必須與我們將網站翻譯成的語言相容,如果您要翻譯成非拉丁語言,特殊字元必須是您要翻譯的字體的一部分。下載字體時,請確保它支援 RTL 和西里爾字母。
現在我提到了RLT(從右到左)語言,當您的目標市場使用其中一種語言或您只是將其作為網站翻譯列表之一以吸引他們的注意力時,這是您面臨的另一個挑戰。對於這些情況,您必須鏡像設計,包括網站上的所有內容。
一個不錯的選擇是 ConveyThis 網站上的網站翻譯器,它不僅是免費的,而且一旦您啟動免費帳戶,您至少可以從您的母語翻譯成目標語言。

圖像和圖標
當翻譯您的網站以吸引全球受眾時,調整圖像和圖標與翻譯文字同樣重要。視覺內容具有強大的文化內涵,使用錯誤的視覺效果可能會無意中疏遠或冒犯目標受眾。因此,定製網站的視覺元素以符合使用者的文化規範和偏好至關重要。
例如,人物圖像應反映受眾的多樣性和人口統計特徵。如果您的網站針對特定地區的用戶,則使用人物穿著適合文化的服裝並從事熟悉的活動的圖像可以創造一種聯繫和信任感。相反,使用斷章取義或文化上不恰當的圖像可能會導致誤解甚至強烈反對。例如,在一種文化中被視為休閒的服裝在另一種文化中可能被視為不尊重。
圖示和圖形也需要仔細考慮。在一個地區被廣泛理解的符號在另一個地區可能沒有意義,或者完全不同。例如,豎起大拇指的圖標在許多文化中是普遍的認可標誌,但在其他文化中,它可能被視為冒犯性的。同樣,手勢、動物或宗教符號的圖標的選擇必須具有文化敏感性,以避免誤解。
顏色是視覺內容的另一個重要方面,必須適應不同的受眾。顏色所具有的象徵意義在不同文化中差異很大。例如,白色在西方文化中與純潔和婚禮聯繫在一起,但在某些亞洲文化中可能意味著哀悼。紅色在中國可能代表幸運和繁榮,但在其他地區會引起危險或警告。對目標市場中顏色的文化意義進行深入研究可確保您的設計選擇能與用戶產生積極的共鳴。
此外,請考慮視覺效果中描繪的假期和慶祝活動的背景。使用特定地區的節日圖像,例如聖誕樹或排燈節燈,可以為來自這些地區的使用者營造熟悉和溫暖的感覺。但是,在不慶祝節日的地區顯示此類圖像可能會讓觀眾感到困惑或疏遠。
日期和格式
日期和格式在使網站真正用戶友好且文化上適合全球受眾方面發揮著至關重要的作用。例如,不同地區的日期格式差異很大,如果不進行調整可能會導致使用者混淆或誤解。在美國,日期通常以“月/日/年”的格式書寫,而許多國家(例如委內瑞拉)則使用“日/月/年”的格式。在日本,標準格式是「年/月/日」。這些差異可能看起來很小,但對於習慣了區域慣例的使用者來說,看到不熟悉的格式可能會擾亂他們的體驗,甚至導致理解重要資訊時出現錯誤。
同樣,全球的測量系統也各不相同。雖然世界上大多數國家使用公制進行測量(例如公里、公斤、攝氏度),但美國依賴英制(例如英里、磅、華氏)。以錯誤的格式向目標受眾顯示距離、重量或溫度可能會降低您的內容的相關性,甚至無法使用。
對於為國際受眾提供服務的網站,必須調整這些格式以滿足使用者的期望。這通常涉及動態偵測使用者的位置或語言偏好並相應地調整內容。翻譯外掛程式或地理定位功能等工具可根據使用者所在區域自動自訂格式,從而簡化此流程。
注意其他區域慣例也很重要,例如時間顯示方式(12 小時制與 24 小時制)、一週的第一天(大多數國家為星期一,美國為星期日)以及貨幣格式。這些小細節中的每一個都有助於為用戶創造無縫且直觀的體驗,向他們表明您的網站重視他們的偏好和文化規範。
WordPress 和正確的翻譯插件
WordPress 提供了各種各樣的外掛程式來幫助您的網站實現多語言化,但選擇正確的外掛程式對於實現無縫、專業和用戶友好的體驗至關重要。在這些選項中,ConveyThis 外掛程式脫穎而出,成為輕鬆高效翻譯 WordPress 網站的絕佳選擇。 ConveyThis 提供強大且使用者友好的解決方案,利用尖端的神經機器翻譯技術將您的內容翻譯成超過92 種語言,包括支援複雜的從右到左(RTL) 語言,例如阿拉伯語和希伯來語。
ConveyThis 外掛程式的突出特點之一是其易於使用和快速設定。只需幾個簡單的步驟,您的網站就可以在幾分鐘內翻譯並準備好供國際受眾使用。該插件配備了完全可定制的語言切換器,可以根據您網站的設計和品牌進行定制,確保它感覺像是您網站不可或缺的一部分。
雖然 ConveyThis 的機器翻譯功能本身就令人印象深刻,但該外掛程式還提供了由專業校對人員審核和完善翻譯的選項。這可以確保您網站的翻譯不僅能捕捉內容的含義,還能傳達正確的語氣、上下文和文化差異。機器速度和人類精度的結合保證了翻譯的準確和自然,為您的用戶提供高品質的體驗。
除了改善使用者體驗之外,ConveyThis 還增強了您網站的 SEO。透過為每種翻譯語言建立新目錄(例如西班牙語的 /es/ 或德語的 /de/),ConveyThis 可確保 Google 等搜尋引擎可以抓取您的多語言內容。這可以提高您網站在搜尋結果中的可見度,讓您能夠接觸到更廣泛的受眾並吸引來自不同地區的更多自然流量。
ConveyThis 外掛程式也符合本文概述的可訪問性和包容性原則。其設計支援多語言網站的獨特要求,從容納文字擴展到確保字體相容性和編碼。透過ConveyThis,您可以專注於擴大全球受眾,同時信任該外掛程式能夠處理網站翻譯的技術複雜性。
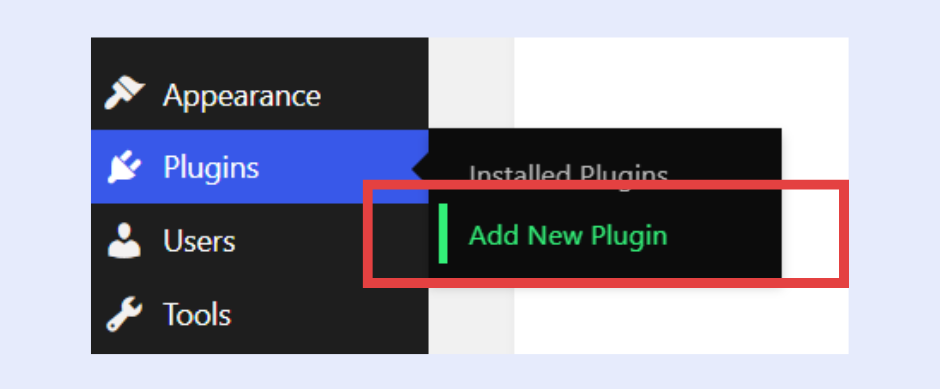
如何在我的 WordPress 中安裝 ConveyThis 外掛?
- 前往 WordPress 控制面板,點擊「外掛」和「新增外掛」。

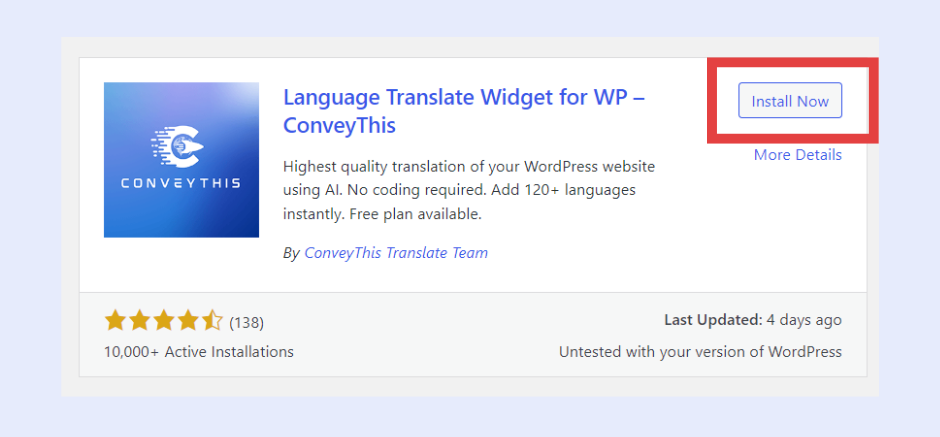
- 在搜尋中輸入“ConveyThis”,然後輸入“立即安裝”和“啟動”。

- 當您刷新頁面時,您會看到它已啟動但尚未配置,因此請按一下「配置頁面」。
- 您將看到 ConveyThis 配置,為此,您需要在 www.conceythis.com 建立帳戶。
- 確認註冊後,請檢查儀表板,複製唯一的API 金鑰,然後返回設定頁面。
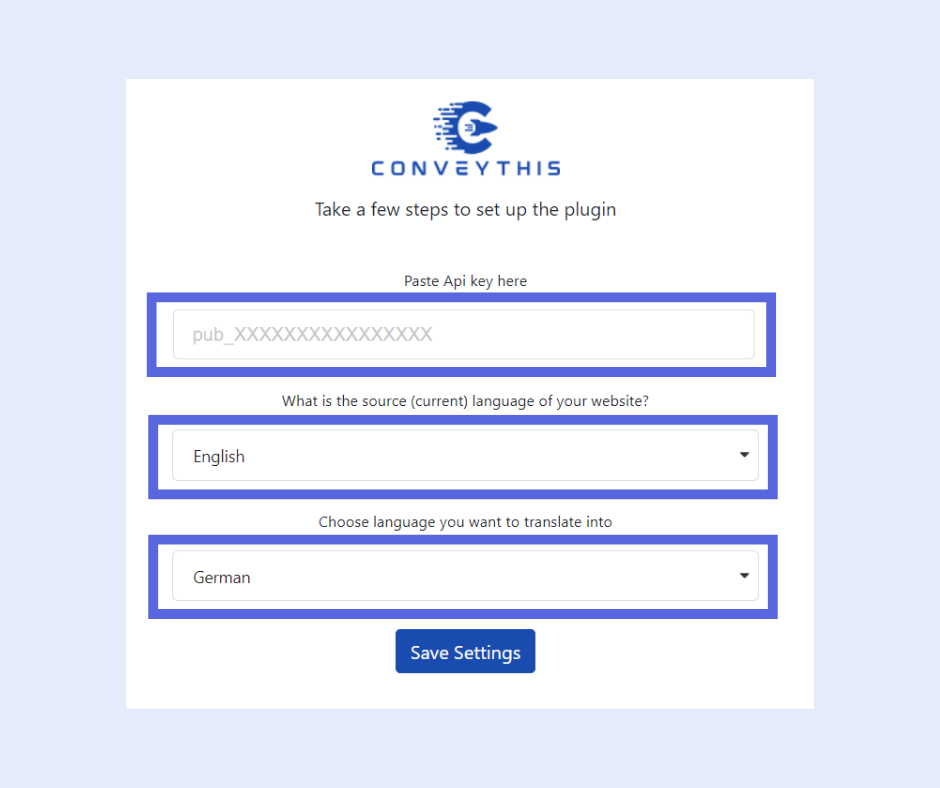
- 將API金鑰貼到適當的位置,選擇來源語言和目標語言,然後按一下「儲存設定」。

完成後,您只需刷新頁面,語言切換器就應該可以工作,要自定義它或其他設置,請單擊“顯示更多選項”,有關翻譯界面的更多信息,請造訪# {1}# 個網站,前往整合 > WordPress > 說明安裝過程後,在此頁面末尾,您會看到「請繼續”此處」以了解更多資訊。
結論:
在當今互聯和全球化的世界中,擁有多語言網站不再是一種奢侈,而是接觸全球受眾並引起共鳴的重要組成部分。透過打破語言障礙,您可以創造與不同用戶群聯繫的機會,擴大您的影響力並釋放潛在市場。多語言網站是促進包容性、提高客戶滿意度和增強企業全球影響力的強大工具。
除了翻譯文字之外,多語言網站還表明您致力於以客戶的語言理解和服務客戶,從而建立信任和信譽。它還可以讓您的內容在搜尋引擎中更容易被發現,提高 SEO 排名,並使您的品牌在各個地區脫穎而出,從而提供競爭優勢。這種可訪問性為與用戶建立更牢固的關係、更好的參與度以及最終更高的轉換率鋪平了道路。
然而,一個成功的多語言網站不僅僅只有基本的翻譯。必須仔細處理適應性佈局、適應文字擴展、文化敏感性以及支持從右到左的語言等因素,以確保所有使用者都能獲得無縫體驗。利用ConveyThis 這樣的工具可以簡化這些流程,提供將多種語言整合到您的網站的強大解決方案,而不會影響設計或功能。
透過花時間深思熟慮地實施多語言策略,您創建的平台不僅可以用觀眾喜歡的語言與他們交談,而且可以符合他們的文化期望和瀏覽習慣。這種對細節的關注確保您的網站不僅易於訪問、功能齊全,而且具有吸引力和包容性,無論您的用戶來自哪裡。
最終,執行良好的多語言網站不僅僅是一項商業資產,它還是通往新機會、更高的客戶忠誠度和更廣泛的全球影響力的橋樑。透過投資深思熟慮的翻譯和在地化方法,您的企業可以在不同的市場中蓬勃發展,為所有用戶提供無縫且令人滿意的體驗,無論他們的語言或位置如何。
其他資源:
- ConveyThis 整合 – 探索與 WordPress 的兼容性。
- 如何翻譯 WordPress – 更多指導。
- 翻譯 WordPress 網站的幫助指南– 取得逐步支援。
翻譯不僅僅是了解語言,它是一個複雜的過程。
透過遵循我們的提示並使用 ConveyThis ,您的翻譯頁面將引起受眾的共鳴,感覺是目標語言的母語。
雖然需要付出努力,但結果是有益的。如果您要翻譯網站,ConveyThis 可以透過自動機器翻譯節省您的時間。
免費試用ConveyThis 3 天!
 沒有銀行卡詳細信息
沒有銀行卡詳細信息



