Shopify - अपनी Shopify ईमेल सूचनाओं का अनुवाद करें
ConveyThis वेबसाइट सामग्री के लिए अनुवादों को स्वचालित रूप से संभालता है। ईमेल, वेबसाइट के दायरे से बाहर होने के कारण, ConveyThis द्वारा स्वचालित रूप से अनुवादित नहीं होते हैं। लेकिन, लिक्विड कोड के साथ संयुक्त ConveyThis का उपयोग करके, आप ऑर्डर की भाषा के आधार पर ईमेल सामग्री अनुवादों को मैन्युअल रूप से नियंत्रित कर सकते हैं।
ध्यान रखें, यह विधि ऑर्डर नोटिफिकेशन पर लागू होती है, लेकिन गिफ्ट कार्ड निर्माण अलर्ट पर नहीं।
गहराई में जाने से पहले, समझें कि विभिन्न अधिसूचना प्रकार मौजूद हैं, और प्रत्येक के लिए दृष्टिकोण थोड़ा भिन्न होता है:
अपनी पसंद का कोई टेक्स्ट एडिटर खोलें और निम्नलिखित लिक्विड कोड पेस्ट करें!
अपने पसंदीदा टेक्स्ट एडिटर को चालू करें और दिए गए लिक्विड कोड को डालें। आपकी साइट जिस भाषा में बात करती है, उसके अनुरूप कोड बनाएं। सही भाषा कोड सेट करके 'कब' पंक्तियों को समायोजित करें।
कल्पना करें कि आपकी साइट ConveyThis का उपयोग कर रही है: अंग्रेजी टोन सेट करती है, जबकि फ्रेंच और स्पेनिश आपकी चुनी हुई अनुवादित भाषाओं के रूप में नृत्य करते हैं। यहाँ एक झलक दी गई है कि तरल संरचना कैसी दिखेगी:
{% case attributes.lang %} {% when 'fr' %} यहाँ फ्रेंच में ईमेल करें {% when 'es' %} यहाँ स्पेनिश में ईमेल करें {% else %} यहाँ मूल भाषा में ईमेल करें {% endcase %} //---------- {% case attributes.lang %} {% when 'de' %} यहाँ जर्मन में ईमेल करें {% else %} यहाँ मूल भाषा में ईमेल करें {% endcase %}शीर्षक का अनुवाद है: अपने ईमेल अनुवाद को परिपूर्ण बनाना: जर्मन के लिए एक मार्गदर्शिका
याद रखें, दिया गया कोड सिर्फ़ एक खाका है। इसे अपने ConveyThis डैशबोर्ड में चुनी गई भाषाओं के हिसाब से ढालें, ताकि ईमेल अनुवाद को व्यक्तिगत बनाया जा सके।
क्या आप केवल जर्मन ईमेल अनुवाद पर नज़र गड़ाए हुए हैं? आपका मार्गदर्शन करने के लिए यहां एक नमूना दिया गया है:
शीर्षक का अनुवाद है 'भाषा संबंधी प्राथमिकताओं को ध्यान में रखते हुए कोडिंग: जर्मन भाषी और अन्य लोगों के लिए सामग्री को कैसे अनुकूलित करें'
यदि कोई ऑर्डर जर्मन भाषा में दिया जाता है, तो ग्राहक का स्वागत 'डी' और 'एल्स' कोड लाइनों के बीच निहित सामग्री से किया जाएगा। लेकिन, यदि उन्होंने जर्मन के अलावा एक अलग डांस पार्टनर चुना है, तो उन्हें 'अन्य' और 'एंडकेस' कोड लाइनों के बीच पाई जाने वाली सामग्री से मंत्रमुग्ध कर दिया जाएगा।
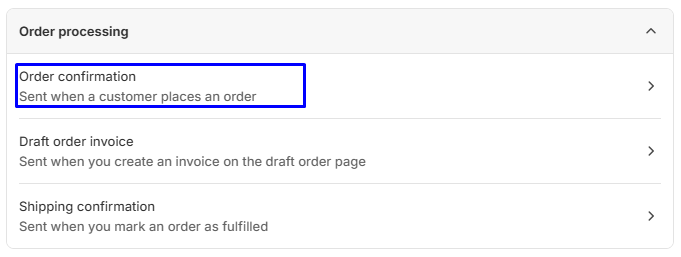
अपने Shopify व्यवस्थापक क्षेत्र में, सेटिंग्स > नोटिफ़िकेशन पर जाएं और वह ईमेल खोलें जिसका आप अनुवाद करना चाहते हैं!
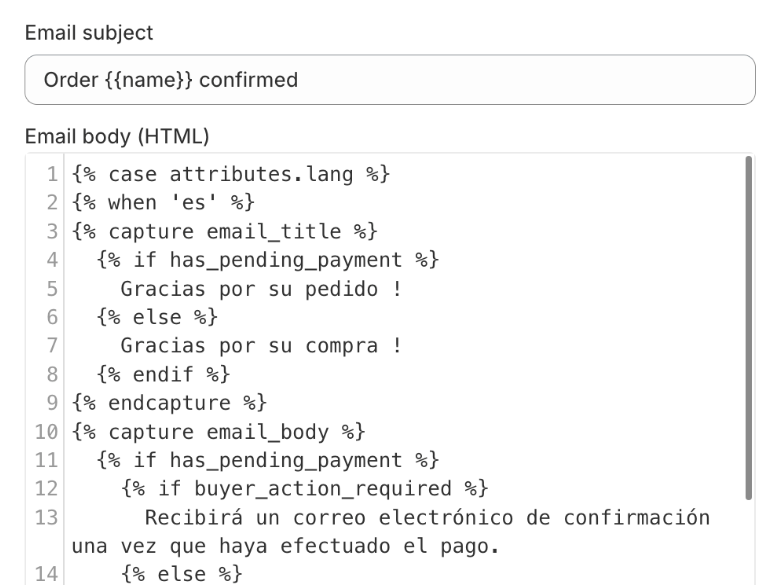
अपने Shopify डैशबोर्ड के मध्य में, सेटिंग्स > नोटिफिकेशन पर जाएं और अनुवाद स्पर्श की इच्छा रखने वाले ईमेल पर लंगर डालें। बहुभाषी 'आदेश पुष्टिकरण' ईमेल का सपना देख रहे हैं? यहाँ आपका कम्पास है:

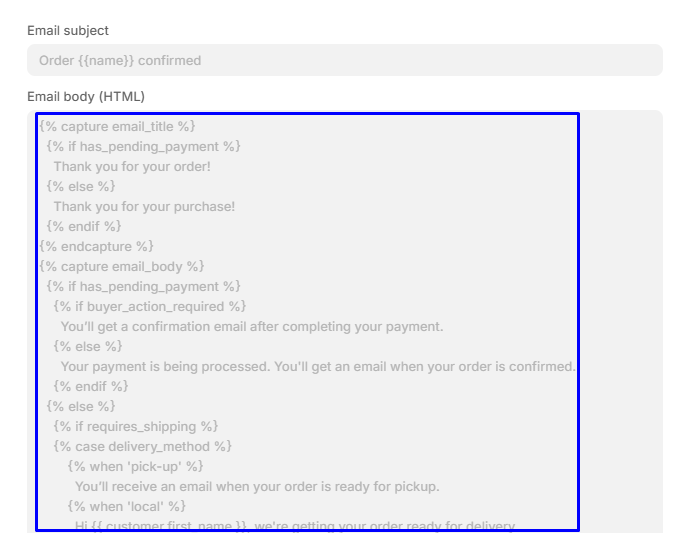
ईमेल का मुख्य भाग कॉपी करें!

अपने टेक्स्ट एडिटर पर वापस लौटें और 'यहां मूल भाषा में ईमेल भेजें' को आपके द्वारा कॉपी किए गए कोड से बदलें (यह मानते हुए कि अंग्रेजी आपकी प्राथमिक भाषा है)
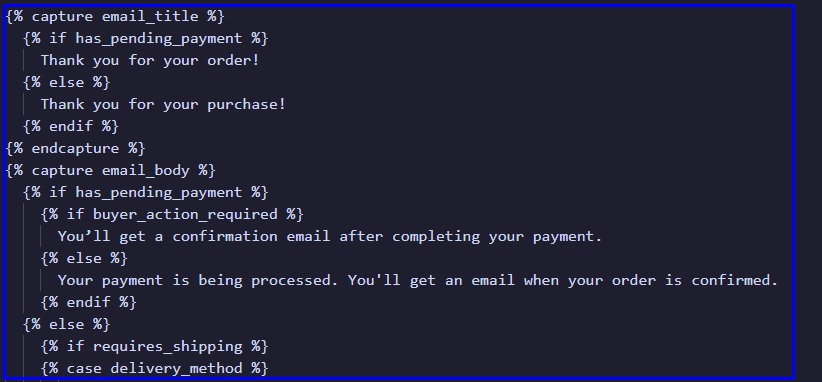
इस उदाहरण में, चूंकि अंग्रेजी प्राथमिक भाषा है, इसलिए प्लेसहोल्डर 'यहां मूल भाषा में ईमेल करें' को कोड के साथ प्रतिस्थापित कर दिया गया है।

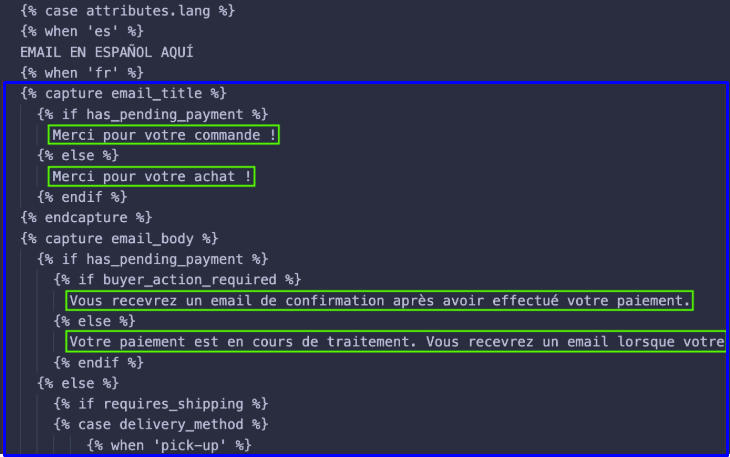
'EMAIL EN FRANÇAIS ICI' को दिए गए कोड से बदलें और वाक्यांशों को उनके अनुवादित संस्करणों में समायोजित करें। 'EMAIL EN ESPAÑOL AQUI' जैसी अन्य भाषाओं के लिए दोहराएँ

उदाहरण के लिए, फ्रेंच के लिए, आप 'आपकी खरीदारी के लिए धन्यवाद!' को 'Merci pour votre achat!' से बदल देंगे। सुनिश्चित करें कि आप केवल वाक्यों में बदलाव करें। आपको {% %} या {{ }} के बीच किसी भी लिक्विड कोड का अनुवाद नहीं करना चाहिए
प्रत्येक भाषा के लिए सभी फ़ील्ड अपडेट करने के बाद, अपने टेक्स्ट एडिटर से संपूर्ण सामग्री कॉपी करें और इसे Shopify admin > नोटिफ़िकेशन के अंतर्गत, संशोधित करने के लिए वांछित अधिसूचना में डालें
इस मामले में, संपादित ईमेल 'आदेश पुष्टिकरण' है:

ईमेल के विषय के लिए भी यही प्रक्रिया अपनाएँ
ईमेल विषय के लिए, प्रक्रिया समान है: अपने टेक्स्ट एडिटर में, कोड को कॉपी करें, फिर फ़ील्ड को अनुवादित विषय से प्रतिस्थापित करें, जैसा कि यहां दिखाया गया है:
{% केस एट्रिब्यूट्स.लैंग %} {% जब 'es' %} ऑर्डर {{नाम}} की पुष्टि हो गई {% जब 'fr' %} कमांड {{nom}} पुष्टि {% अन्य %} ऑर्डर {{नाम}} की पुष्टि हो गई {% एंडकेस %}
ऊपरी दाएं कोने में स्थित 'सहेजें' बटन दबाएं
हो गया! आपके ग्राहक को उनकी भाषा में ईमेल प्राप्त होना चाहिए.
ग्राहकों के लिए सूचनाएं
अपने ग्राहकों के लिए ईमेल सूचनाओं को अनुकूलित करने के लिए, आप अपने Shopify एडमिन > ग्राहक के 'ग्राहक' अनुभाग में एक लैंग टैग को एकीकृत कर सकते हैं। यह टैग आपकी साइट पर पंजीकरण करते समय विज़िटर द्वारा चुनी गई भाषा को प्रतिबिंबित करेगा।
इस क्षमता को सक्रिय करने के लिए, पंक्ति डालें ग्राहक_टैग: सत्य ConveyThis कोड में। यह समायोजन करने के लिए अपने Shopify व्यवस्थापक > ऑनलाइन स्टोर > थीम > क्रियाएँ > कोड संपादित करें > ConveyThis_switcher.liquid पर जाएँ।
इस टैग को कोड में एकीकृत करने के बाद, आप पहले चर्चा किए गए प्रारूप के आधार पर ग्राहक अधिसूचना की संरचना कर सकते हैं:
दृष्टिकोण वही रहता है जो इस गाइड के शुरुआती भाग में बताया गया है, लेकिन निम्नलिखित कोड का उपयोग करें:
{% असाइन भाषा = ग्राहक.टैग | शामिल हों: '' | विभाजित करें: '#conveythis-wrapper' %} {% केस भाषा[1] %} {% जब 'en' %} अंग्रेजी खाता पुष्टि {% अन्यथा %} मूल ग्राहक खाता पुष्टि {% endcase %}