Intégration Localhost
Pour les développeurs, l'utilisation de localhost est un aspect essentiel de leur flux de travail, en particulier lorsqu'ils travaillent sur des applications Web ou des programmes qui reposent sur une connexion Internet. Dans le cadre du processus de développement, les développeurs effectuent des tests pour vérifier la fonctionnalité de leurs applications sur localhost. En établissant une connexion en boucle vers l'hôte local, ils peuvent tester l'application sur l'ordinateur et le système d'exploitation qu'ils utilisent actuellement.
Vous pouvez également utiliser notre plugin ConveyThis sur localhost. Dans les paramètres du plugin, au lieu de l'URL ou de l'IP, vous pouvez utiliser « localhost » pour tester le plugin. Suivez les étapes ci-dessous !
1) Créer un hôte et un compte
Bien que nous ne puissions pas ajouter de nouveau domaine en tant que « localhost », un hôte virtuel vous aidera. Créez d'abord un hôte virtuel et installez ConveyThis.
Pour ce faire, vous devez tout d’abord créer un compte sur www.conveythis.com si vous ne l’avez pas déjà fait.
Pour commencer, le tableau de bord de votre compte ConveyThis vous permet de visualiser et de gérer toutes vos traductions. Créez simplement un compte ConveyThis ici.

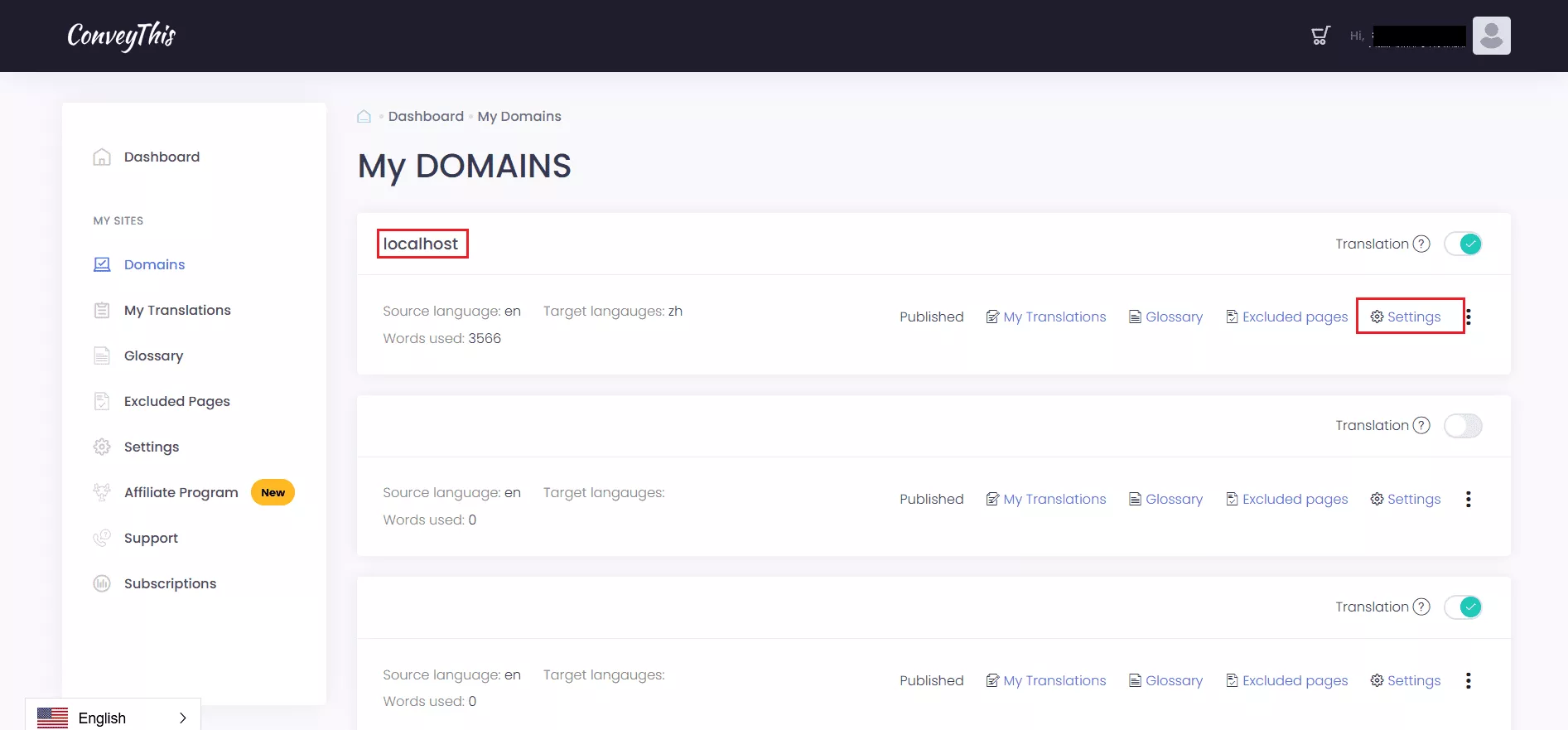
Ouvrez les paramètres de votre compte sur conveythis.com et recherchez « localhost » dans les domaines.
Cliquez sur « Paramètres » pour configurer vos paramètres.

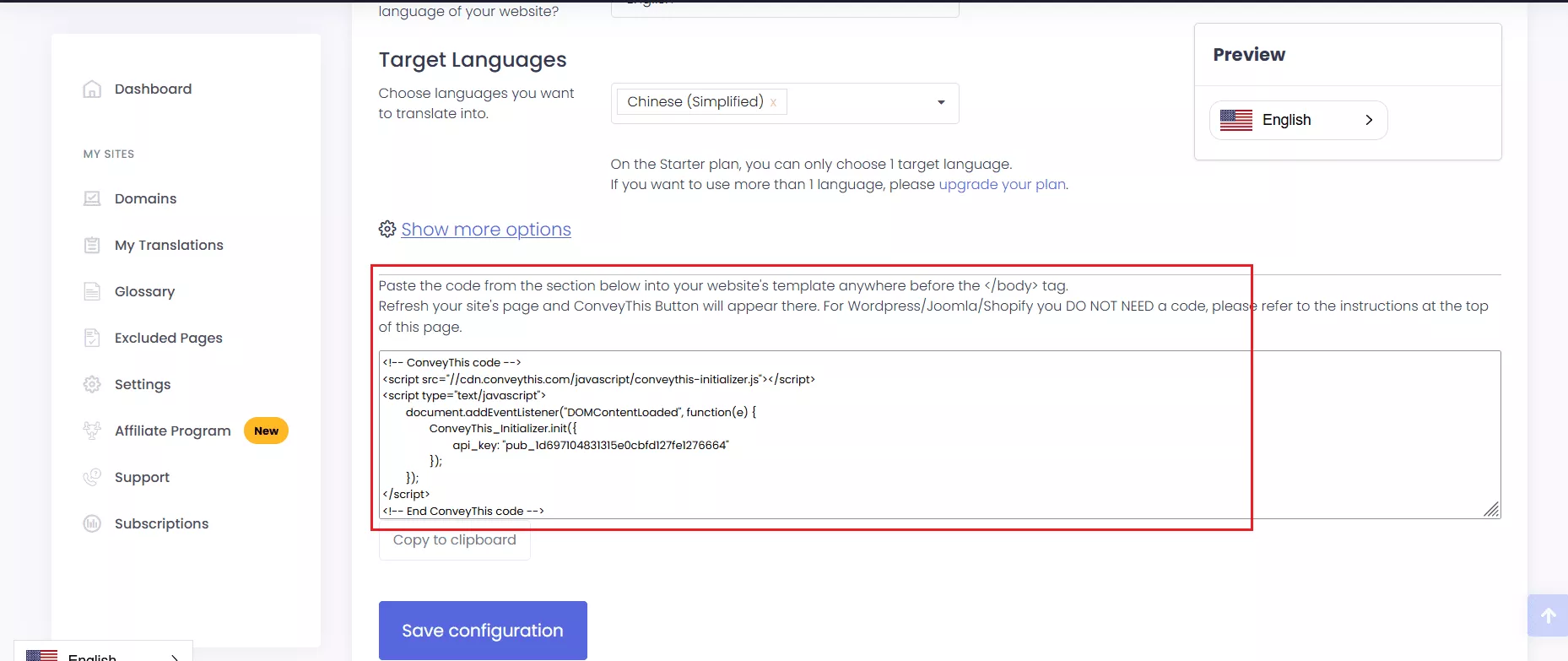
Faites défiler vers le bas et suivez les instructions pour ajouter le code ConveyThis sur votre site Web localhost.
N'oubliez pas d'ajouter vos propres pages de site Web au fichier d'hôte virtuel.

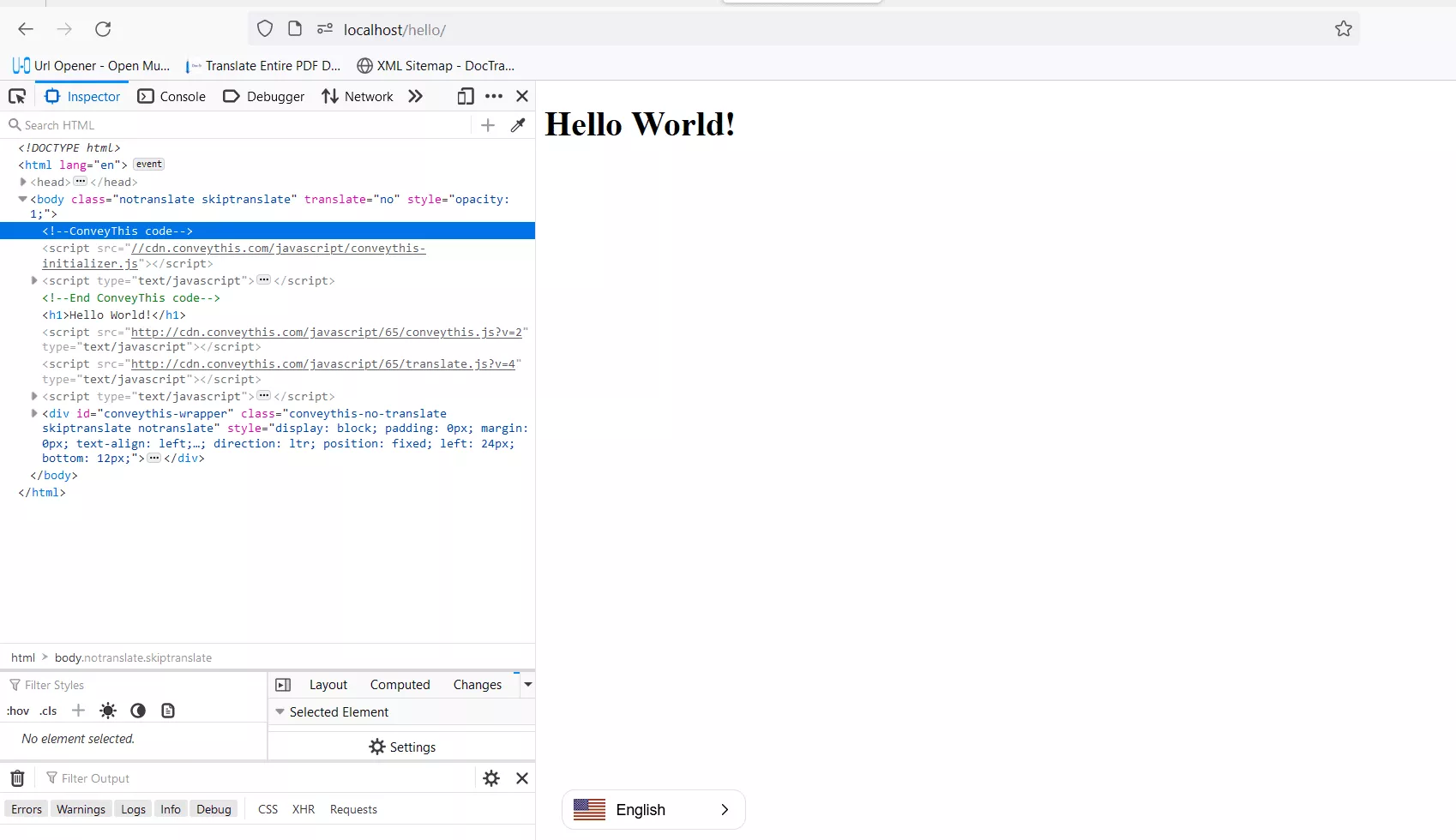
Pour vérifier si ConveyThis a été implémenté sur votre hôte local, accédez aux outils de développement Web en ouvrant le menu de l'application dans votre navigateur ou en utilisant le raccourci clavier Ctrl + Maj + I.
En utilisant l'outil Inspector, vous devriez pouvoir visualiser le code ConveyThis.

2) Vous avez terminé !
Voilà, c'est tout. Allez sur votre site Web et voyez le bouton de changement de langue en bas à droite. Cela peut prendre quelques minutes pour apparaître, alors ne vous inquiétez pas si vous devez attendre un peu.
Essayez de changer de langue lorsque le sélecteur de langue apparaît et, comme par magie, votre site Web est multilingue ! Vous pouvez désormais accéder à votre tableau de bord ConveyThis pour gérer toutes vos traductions.
Félicitations, vous pouvez maintenant commencer à traduire votre site Web !