JavaScript-integratie
Het integreren van de ConveyThis JavaScript-widget in elke website is ongelooflijk eenvoudig. Volg gewoon onze eenvoudige, stapsgewijze handleiding om ConveyThis in slechts enkele minuten aan uw website toe te voegen.
1) Maak een ConveyThis account aan
Om te beginnen kunt u met uw ConveyThis account dashboard al uw vertalingen bekijken en beheren. Maak gewoon een ConveyThis account hier.

2) Selecteer uw plug-in via ConveyThis
Met websitetechnologie wordt het specifieke CMS bedoeld dat u hebt gebruikt om uw website te bouwen. In dit geval is dat JavaScript.
Klik op “Volgende” om door te gaan naar de volgende stap.

Nadat u op “Volgende” hebt geklikt, voert u uw domeinnaam in en geeft u aan naar welke taal/talen u uw website wilt vertalen.

Klik op “Volgende” om naar de volgende stap te gaan.
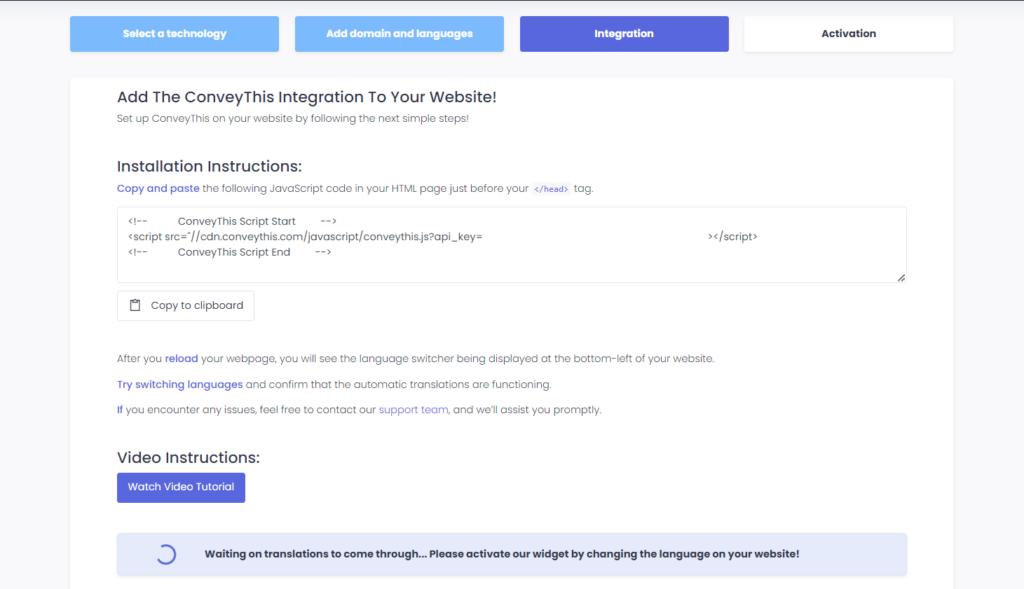
3) Kopieer en plak de code die op uw scherm wordt weergegeven
Het volgende scherm wordt weergegeven:

Kopieer de code die hieronder op uw scherm verschijnt (vergeet niet om “YOUR_API_KEY” te vervangen door de code die u in uw dashboard vindt).
Plak het vervolgens in het gedeelte van uw HTML-pagina's (als u een CMS gebruikt om uw website te bouwen, bevindt dit zich meestal in de CMS-instellingen, onder een tabblad met de titel 'Aangepaste code' of iets dergelijks).
Als u uw site vanaf nul opbouwt, plakt u het JavaScript-fragment op alle HTML-pagina's van uw website, vlak voor het einde van de label.
4) Je bent klaar!
Dat is alles. Ga naar je website en zie de taalwisselknop rechtsonder. Het kan een paar minuten duren voordat het verschijnt, dus maak je geen zorgen als je even moet wachten.
Probeer de taal te veranderen wanneer de taalwisselaar verschijnt - en, als bij toverslag, is uw website meertalig! U kunt nu naar uw ConveyThis dashboard gaan om al uw vertalingen te beheren.
Gefeliciteerd, u kunt nu beginnen met het vertalen van uw website!