WebFlow 번역 플러그인
ConveyThis를 귀하의 사이트에 통합하는 것은 빠르고 쉬우며 WebFlow도 예외는 아닙니다. 단 몇 분만에 ConveyThis을 WebFlow에 설치하고 필요한 다국어 기능을 제공하는 방법을 배우게 됩니다.
1) ConveyThis 계정을 만드세요
시작하려면, ConveyThis 계정 대시보드를 통해 모든 번역을 보고 관리할 수 있습니다. 간단히 ConveyThis 계정을 만드세요 여기.

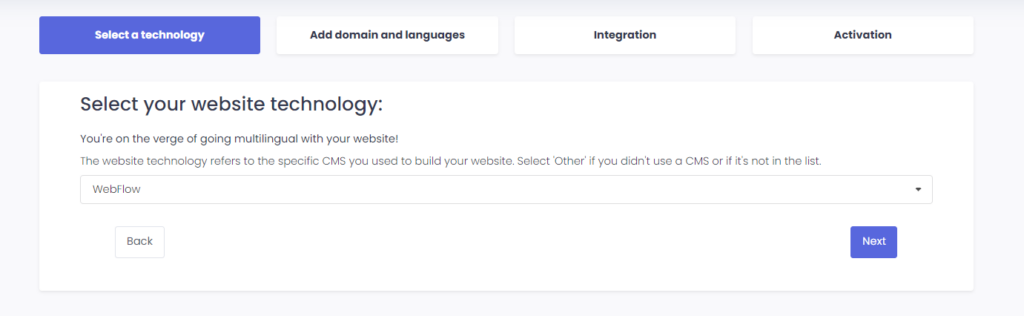
2) ConveyThis를 통해 플러그인을 선택하세요
웹사이트 기술은 웹사이트를 구축하는 데 사용한 특정 CMS를 말하며, 이 경우에는 Drupal입니다.
다음 단계로 넘어가려면 "다음"을 클릭하세요.

"다음"을 클릭한 후 도메인 이름을 입력하고 웹사이트를 번역할 언어를 표시하세요.

다음 단계로 넘어가려면 "다음"을 클릭하세요.
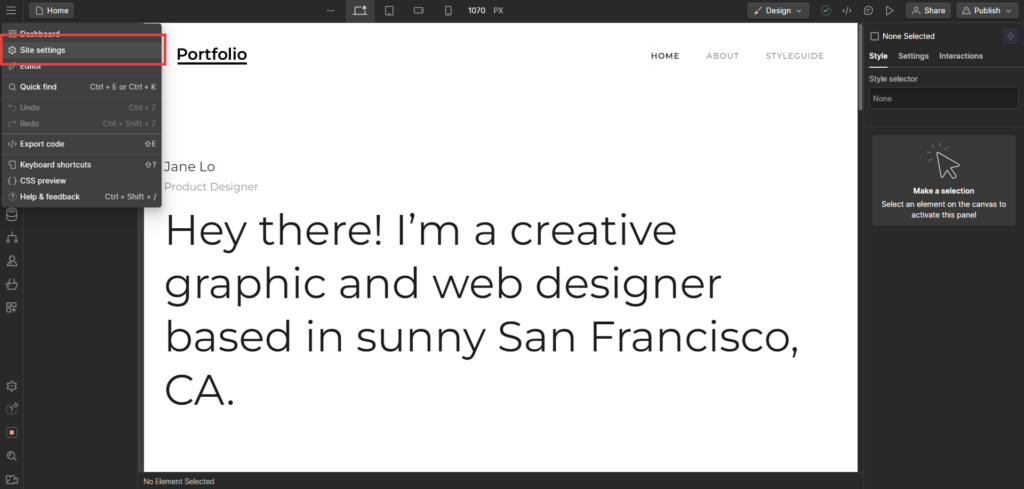
3) ConveyThis 플러그인을 설치하세요
WebFlow 사이트 빌더에서 "사이트 설정" 으로 이동합니다.

그런 다음, “사용자 정의 코드” 탭으로 이동하여 필요한 곳에 코드를 붙여넣습니다. 마지막으로 변경 사항을 저장하고 페이지를 다시 로드합니다.
* 버튼을 사용자 정의하거나 추가 설정에 익숙해 지려면 기본 구성 페이지 (언어 설정 포함)로 돌아가서 "옵션 더보기"를 클릭하십시오.
4) 끝났습니다!
그게 다입니다. 웹사이트로 가서 오른쪽 하단에 있는 언어 전환 버튼을 보세요. 나타나기까지 몇 분이 걸릴 수 있으니, 잠시 기다려야 한다고 걱정하지 마세요.
언어 전환기가 나타나면 언어를 변경해 보세요. 그러면 마법처럼 웹사이트가 다국어가 됩니다! 이제 ConveyThis 대시보드로 이동하여 모든 번역을 관리할 수 있습니다.
축하합니다. 이제 웹사이트 번역을 시작할 수 있습니다!
