OpenCart Integration
.Integrating ConveyThis into your site is fast and easy, and OpenCart is no exception. In just a few minutes you’ll learn just how to install ConveyThis to OpenCart and start giving it the multilingual functionality you need.
1) Create a ConveyThis Account
To start of, your ConveyThis account dashboard lets you view and manage all your translations. Simply create a ConveyThis account here.

2) Select Your Plugin via ConveyThis
The website technology refers to the specific CMS you used to build your website, in this instance it’s OpenCart.
Click “Next” to proceed to the following step.

After clicking on “Next”, enter your domain name and indicate the language(s) you want to translate your website into.

Click “Next” to go to the next step.
3) Install the ConveyThis Plugin
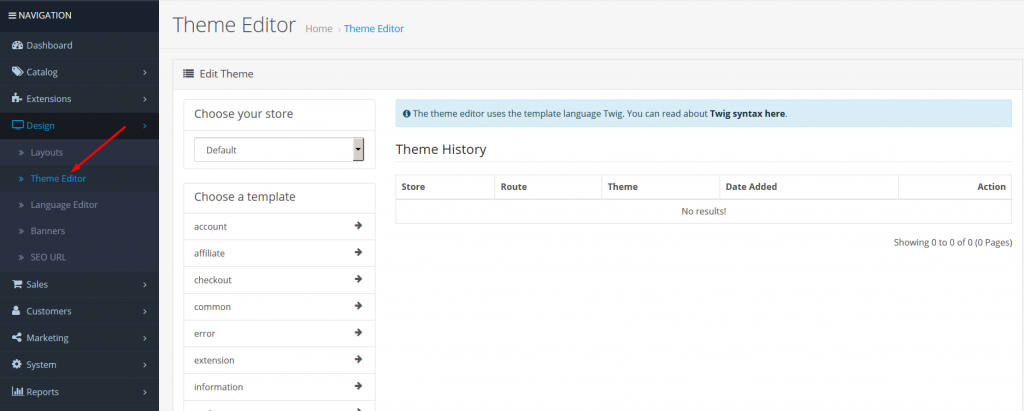
Log into OpenCart and navigate to Design > Theme Editor.
On «Choose a template» section find common > header.twing and insert the ConveyThis code snippet right before </head>. Save changes.

4) You’re all done!
That’s it. Go to your website and see the language-switch button at the bottom right. It might take a few minutes to appear, so don’t worry if you must wait a bit.
Try changing the language when the language switcher appears–and, like magic, your website is multilingual! You can now go to your ConveyThis dashboard to manage all your translations.
Congratulations, now you can start translating your website!