जावास्क्रिप्ट एकीकरण
किसी भी वेबसाइट में ConveyThis जावास्क्रिप्ट विजेट को एकीकृत करना अविश्वसनीय रूप से सरल है। बस कुछ ही मिनटों में अपनी वेबसाइट में ConveyThis जोड़ने के लिए हमारे सरल, चरण-दर-चरण मार्गदर्शिका का पालन करें।
1) एक ConveyThis खाता बनाएं
आरंभ करने के लिए, आपका ConveyThis खाता डैशबोर्ड आपको अपने सभी अनुवाद देखने और प्रबंधित करने देता है। बस एक ConveyThis खाता यहाँ बनाएँ।

2) ConveyThis के माध्यम से अपना प्लगइन चुनें
वेबसाइट प्रौद्योगिकी से तात्पर्य उस विशिष्ट CMS से है जिसका उपयोग आपने अपनी वेबसाइट बनाने के लिए किया था, इस उदाहरण में यह जावास्क्रिप्ट है।
अगले चरण पर आगे बढ़ने के लिए “अगला” पर क्लिक करें।

"अगला" पर क्लिक करने के बाद, अपना डोमेन नाम दर्ज करें और वह भाषा बताएं जिसमें आप अपनी वेबसाइट का अनुवाद करना चाहते हैं।

अगले चरण पर जाने के लिए “अगला” पर क्लिक करें।
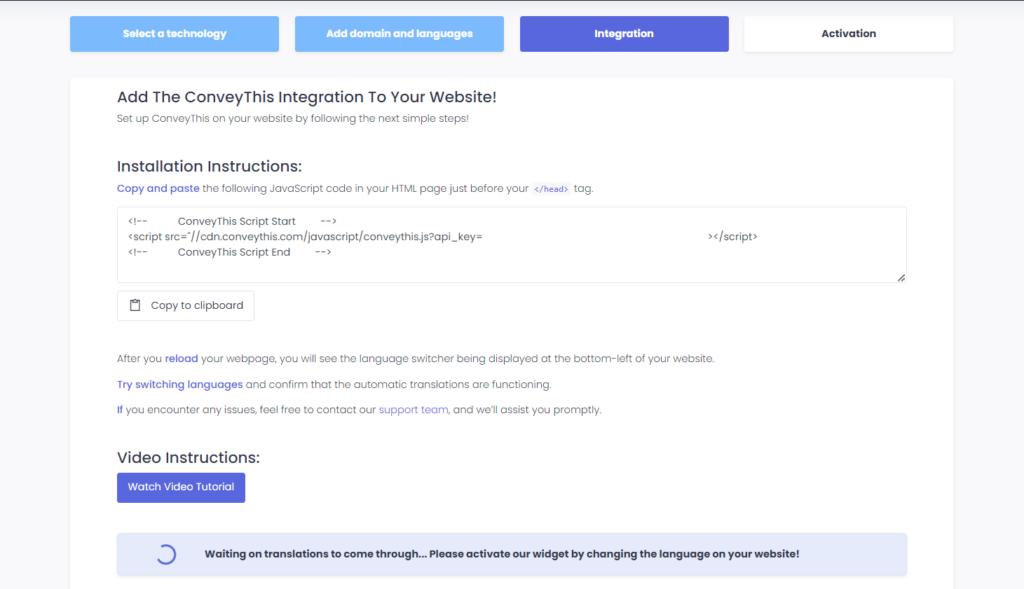
3) अपनी स्क्रीन पर दिखाए गए कोड को कॉपी और पेस्ट करें
निम्नलिखित स्क्रीन प्रदर्शित होगी:

नीचे अपनी स्क्रीन पर दिखाई देने वाले कोड को कॉपी करें (अपने डैशबोर्ड में मौजूद कोड से “YOUR_API_KEY” को बदलना न भूलें)।
फिर इसे अपने HTML पृष्ठों के अनुभाग में पेस्ट करें (यदि आप अपनी वेबसाइट बनाने के लिए CMS का उपयोग कर रहे हैं, तो यह आमतौर पर CMS सेटिंग्स में, "कस्टम कोड" या कुछ इसी तरह के शीर्षक वाले टैब के अंतर्गत स्थित होता है)।
यदि आप अपनी साइट को बिल्कुल नए सिरे से बना रहे हैं, तो जावास्क्रिप्ट स्निपेट को अपनी वेबसाइट के सभी HTML पृष्ठों पर, शीर्षक के अंत से ठीक पहले चिपकाएँ। टैग।
4) आपका काम पूरा हो गया!
बस इतना ही। अपनी वेबसाइट पर जाएँ और नीचे दाईं ओर भाषा-स्विच बटन देखें। इसे दिखने में कुछ मिनट लग सकते हैं, इसलिए अगर आपको थोड़ा इंतज़ार करना पड़े तो चिंता न करें।
जब भाषा स्विचर दिखाई दे तो भाषा बदलने का प्रयास करें - और, जादू की तरह, आपकी वेबसाइट बहुभाषी हो जाएगी! अब आप अपने सभी अनुवादों को प्रबंधित करने के लिए अपने ConveyThis डैशबोर्ड पर जा सकते हैं।
बधाई हो, अब आप अपनी वेबसाइट का अनुवाद शुरू कर सकते हैं!