שילוב HubSpot
שילוב ConveyThis באתר שלך הוא מהיר וקל, ו- Hubspot אינו יוצא מן הכלל. תוך דקות ספורות תלמד כיצד להתקין את ConveyThis ב-Hubspot ולהתחיל להעניק לו את הפונקציונליות הרב-לשונית הדרושה לך.
1) צור חשבון ConveyThis
ראשית, מרכז השליטה של החשבון ConveyThis שלך מאפשר לך להציג ולנהל את כל התרגומים שלך. פשוט צור חשבון ConveyThis כאן.

2) בחר את הפלאגין שלך באמצעות ConveyThis
טכנולוגיית האתר מתייחסת ל-CMS הספציפי שבו השתמשת לבניית האתר שלך, במקרה זה זה Hubspot.
לחץ על "הבא" כדי להמשיך לשלב הבא.

לאחר לחיצה על "הבא", הזן את שם הדומיין שלך וציין את השפה/שפות אליהן ברצונך לתרגם את האתר שלך.

לחץ על "הבא" כדי לעבור לשלב הבא.
3) התקן את התוסף ConveyThis
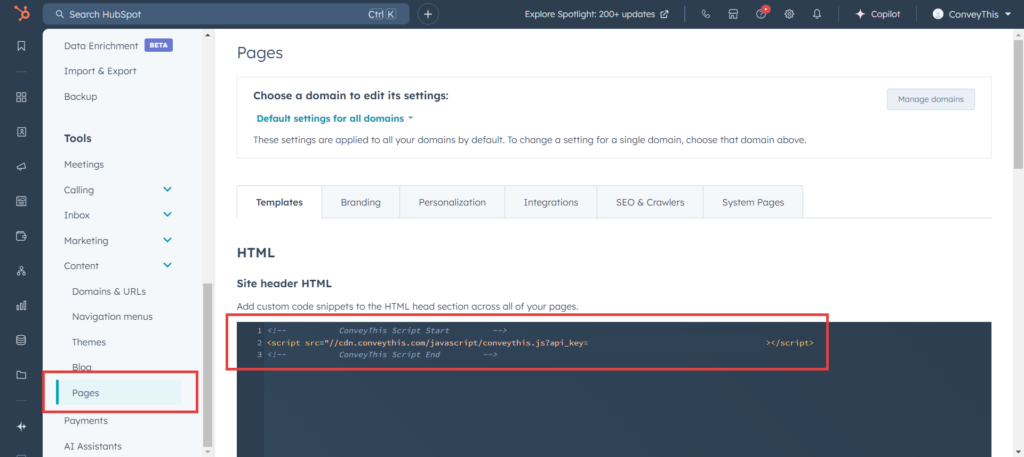
בחשבון HubSpot שלך, לחץ על סמל ההגדרות בסרגל הניווט הראשי. ואז, אניבתפריט סרגל הצד השמאלי, נווט אל אתר אינטרנט > דפים .
ולבסוף, הוסף ConveyThis קטע קוד ל-HTML של כותרת האתר של כל הדפים והפוסטים בבלוג המתארחים בדומיינים שנבחרו.

4) סיימתם!
זהו. עבור לאתר שלך וראה את כפתור החלפת שפה בפינה השמאלית התחתונה. ייתכן שיחלפו מספר דקות עד להופעתו, אז אל תדאג אם עליך לחכות מעט.
נסה לשנות את השפה כאשר מחליף השפה מופיע - וכמו קסם, האתר שלך הוא רב לשוני! כעת תוכל לעבור למרכז השליטה ConveyThis שלך כדי לנהל את כל התרגומים שלך.
מזל טוב, עכשיו אתה יכול להתחיל לתרגם את האתר שלך!