HelpScout-integratie
Het integreren van CoveyThis Translate in elke website is ongelooflijk eenvoudig, en het Help Scout-platform vormt hierop geen uitzondering. Volg gewoon onze eenvoudige, stapsgewijze handleiding om ConveyThis in slechts een paar minuten toe te voegen aan uw Help Scout-site.
1) Maak een ConveyThis account aan
Om te beginnen kunt u met uw ConveyThis account dashboard al uw vertalingen bekijken en beheren. Maak gewoon een ConveyThis account hier.

2) Selecteer uw plug-in via ConveyThis
Met websitetechnologie wordt het specifieke CMS bedoeld dat u hebt gebruikt om uw website te bouwen. In dit geval is dat HelpScout.
Klik op “Volgende” om door te gaan naar de volgende stap.

Nadat u op “Volgende” hebt geklikt, voert u uw domeinnaam in en geeft u aan naar welke taal/talen u uw website wilt vertalen.

Klik op “Volgende” om naar de volgende stap te gaan.
3) Installeer de ConveyThis Plugin
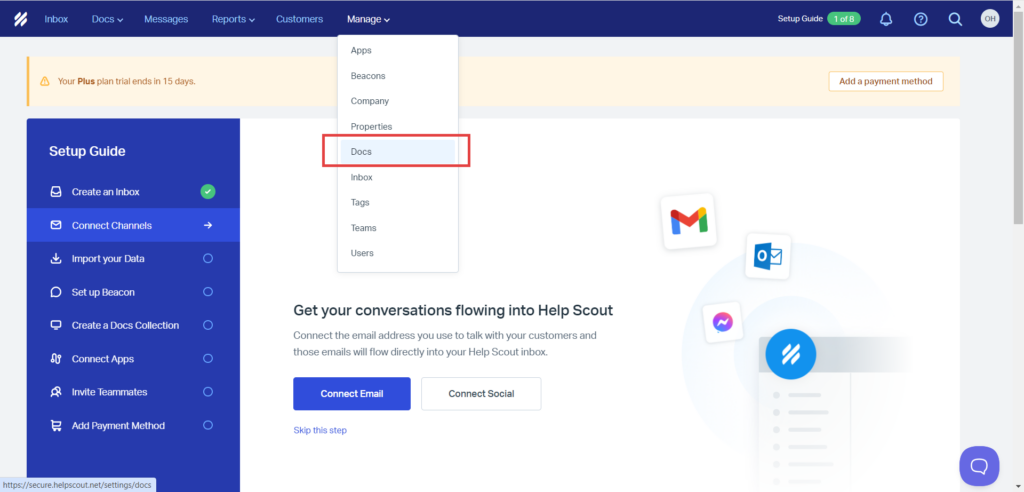
Ga naar je Help Scout-account, klik op 'Beheren' in het menu linksboven en selecteer 'Documenten' .

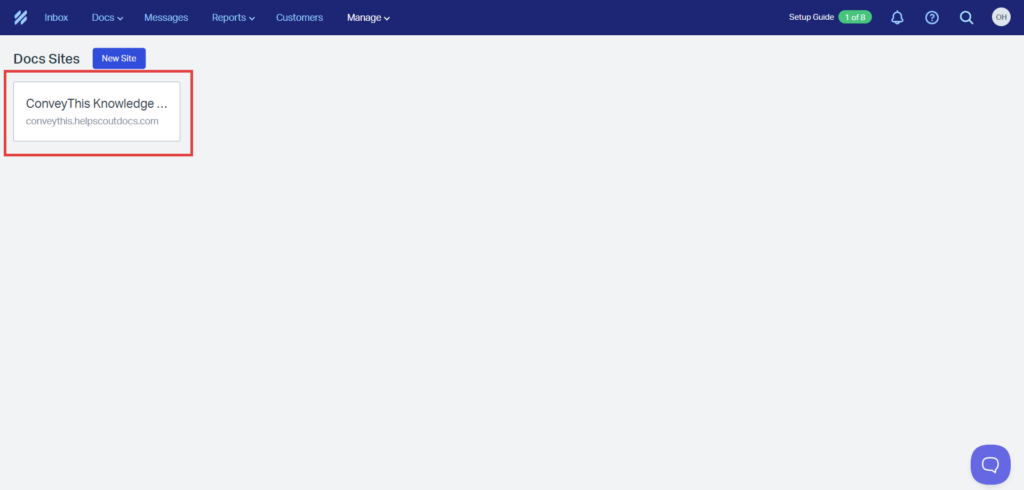
Selecteer de Docs-site die u wilt vertalen.

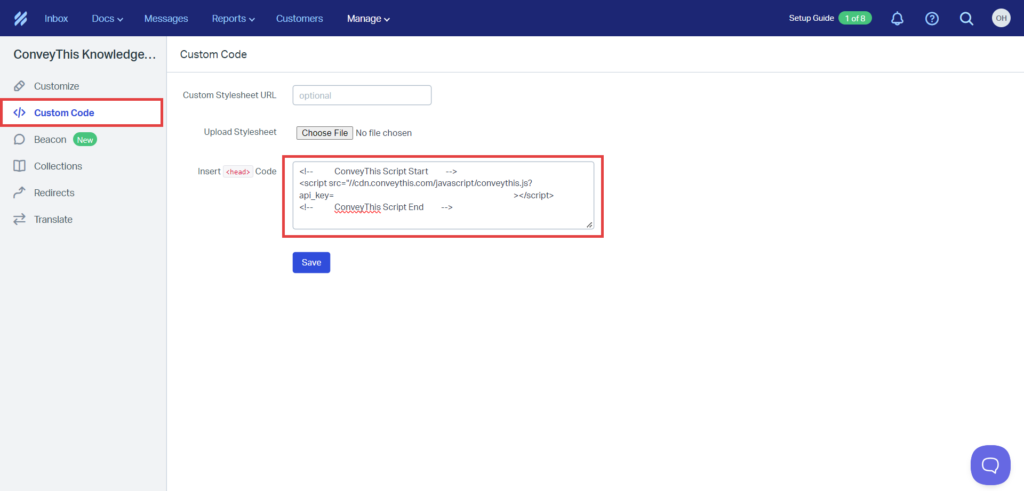
Klik op "Aangepaste code" in het linkermenu. Klik vervolgens op Invoegen Codeveld, ga helemaal naar het einde van het veld en plak de JavaScript-code die u is verstrekt. Klik vervolgens op opslaan.

4) Je bent klaar!
Dat is alles. Ga naar je website en zie de taalwisselknop rechtsonder. Het kan een paar minuten duren voordat het verschijnt, dus maak je geen zorgen als je even moet wachten.
Probeer de taal te veranderen wanneer de taalwisselaar verschijnt - en, als bij toverslag, is uw website meertalig! U kunt nu naar uw ConveyThis dashboard gaan om al uw vertalingen te beheren.
Gefeliciteerd, u kunt nu beginnen met het vertalen van uw website!