HelpScout Entegrasyonu
CoveyThis Translate'i herhangi bir web sitesine entegre etmek inanılmaz derecede basittir ve Help Scout platformu da bir istisna değildir. ConveyThis'yı yalnızca birkaç dakika içinde Help Scout sitenize eklemek için basit, adım adım kılavuzumuzu takip etmeniz yeterli.
1) ConveyThis Hesabı Oluşturun
Başlamak için, ConveyThis hesap panonuz tüm çevirilerinizi görüntülemenize ve yönetmenize olanak tanır. Basitçe bir ConveyThis hesap oluşturun buradan.

2) ConveyThis ile Eklentinizi Seçin
Web sitesi teknolojisi, web sitenizi oluşturmak için kullandığınız belirli CMS'yi ifade eder; bu örnekte HelpScout'tur.
Bir sonraki adıma geçmek için “İleri” butonuna tıklayın.

“İleri” butonuna tıkladıktan sonra alan adınızı girin ve web sitenizi çevirmek istediğiniz dili/dilleri belirtin.

Bir sonraki adıma geçmek için “İleri”ye tıklayın.
3) ConveyThis Eklentisini yükleyin
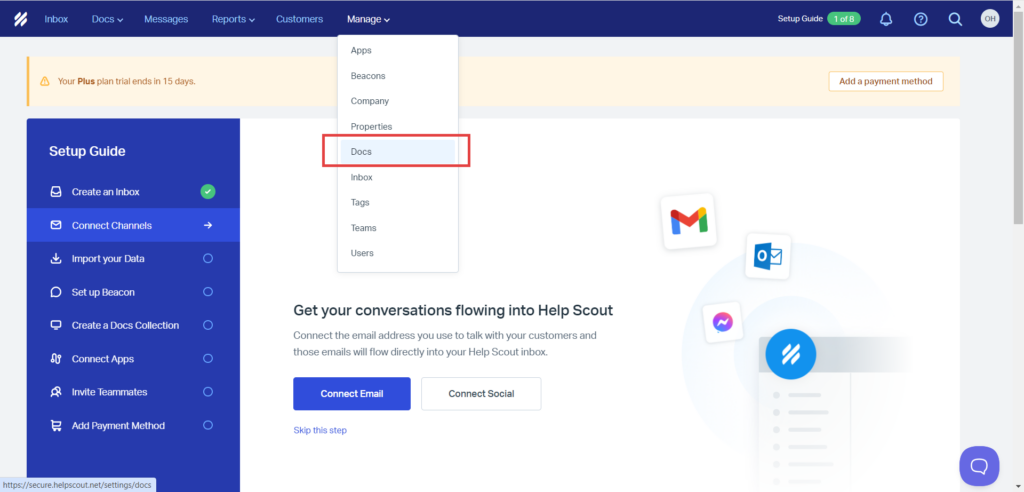
Help Scout hesabınıza gidin, ardından sol üst menüdeki “Yönet”e tıklayın ve “Dokümanlar”ı seçin.

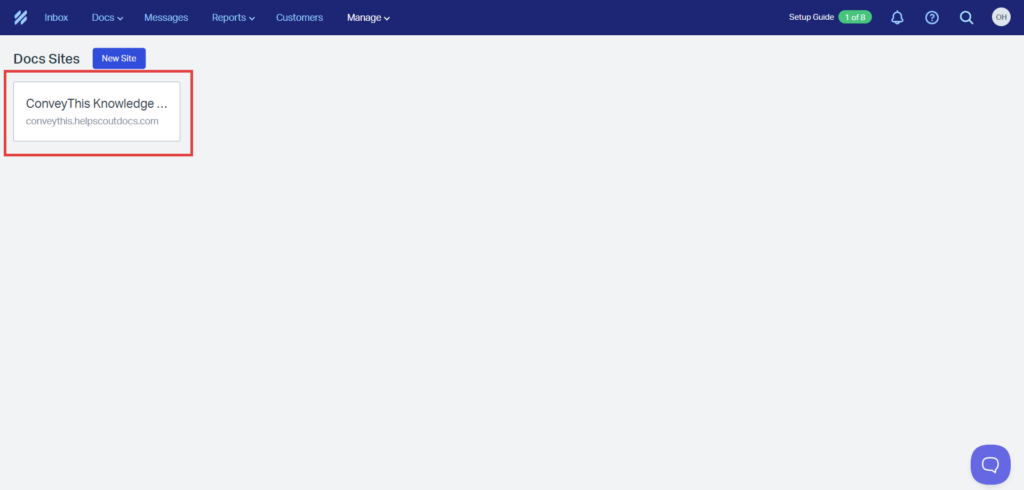
Çevirmek istediğiniz Doküman Sitesini seçin.

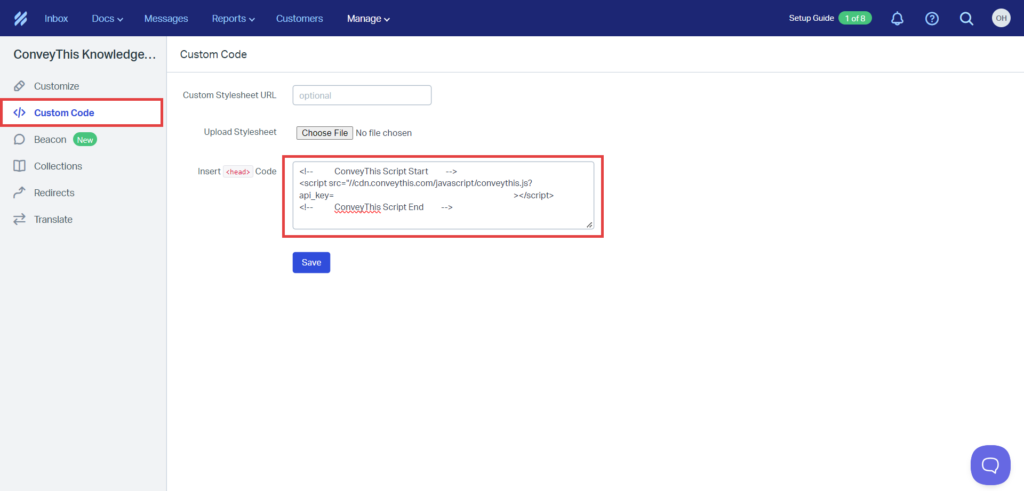
Sol çubuk menüsünde “Özel Kod”a tıklayın. Ardından Ekle'ye tıklayın. Kod alanı, alanın en sonuna gidin ve size verilen JavaScript kodunu yapıştırın. Sonra kaydet'e tıklayın.

4) Tamamdır!
İşte bu kadar. Web sitenize gidin ve sağ altta dil değiştirme düğmesini görün. Görünmesi birkaç dakika sürebilir, bu yüzden biraz beklemeniz gerekirse endişelenmeyin.
Dil değiştirici göründüğünde dili değiştirmeyi deneyin ve sihir gibi web siteniz çok dilli olur! Artık tüm çevirilerinizi yönetmek için ConveyThis panonuza gidebilirsiniz.
Tebrikler, artık web sitenizi çevirmeye başlayabilirsiniz!