Plug-in de tradução WebFlow
Integrar ConveyThis ao seu site é rápido e fácil, e o WebFlow não é exceção. Em apenas alguns minutos você aprenderá como instalar ConveyThis no WebFlow e começará a fornecer a funcionalidade multilíngue necessária.
1) Crie uma conta ConveyThis
Para começar, o painel da sua conta ConveyThis permite que você visualize e gerencie todas as suas traduções. Basta criar uma conta ConveyThis aqui.

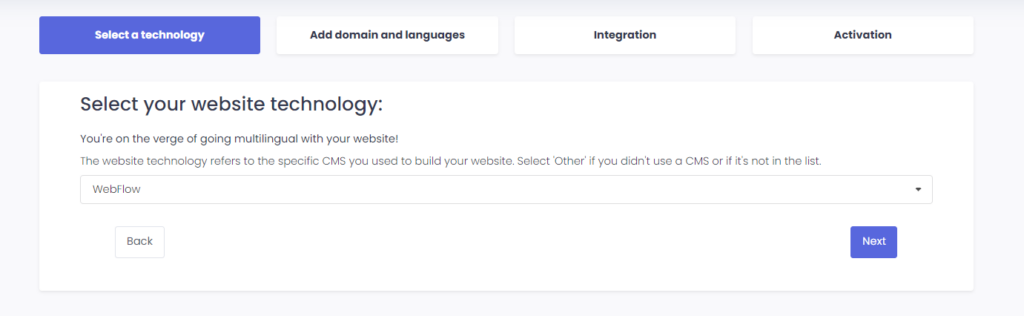
2) Selecione seu plugin via ConveyThis
A tecnologia do site se refere ao CMS específico que você usou para construir seu site, neste caso é o Drupal.
Clique em “Avançar” para prosseguir para a próxima etapa.

Após clicar em “Avançar”, insira seu nome de domínio e indique o(s) idioma(s) para os quais deseja traduzir seu site.

Clique em “Avançar” para ir para a próxima etapa.
3) Instale o plugin ConveyThis
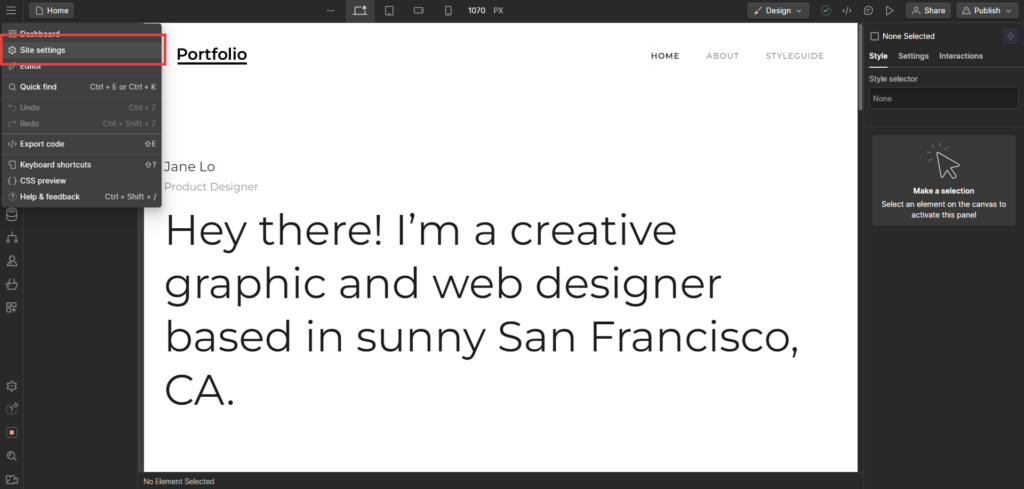
Vá para “Configurações do site” no seu construtor de sites WebFlow.

Depois disso, vá para a aba “Custom Code” e cole o código onde for necessário. Por fim, salve suas alterações e recarregue a página.
* Se quiser personalizar o botão ou se familiarizar com configurações adicionais, volte para a página de configuração principal (com as configurações de idioma) e clique em “Mostrar mais opções”.
4) Pronto!
É isso. Vá para o seu site e veja o botão de troca de idioma no canto inferior direito. Pode levar alguns minutos para aparecer, então não se preocupe se tiver que esperar um pouco.
Tente mudar o idioma quando o seletor de idiomas aparecer – e, como mágica, seu site estará multilíngue! Agora você pode ir ao seu painel ConveyThis para gerenciar todas as suas traduções.
Parabéns, agora você pode começar a traduzir seu site!
