
对于来自世界任何地方的页面访问者来说,拥有一个完整的双语或多语言网站以及增强的用户体验,取决于您是否能够翻译网站的帖子,内容,页面以及小部件。当以英语为第一语言的互联网用户比例仅为25时,互联网中有一半以上是英语语言。因此,创建并拥有一个多语言网站并将小部件翻译成几种不同的语言非常重要。因为这样做会打开大量的商业活动,并有机会接触更多的受众。
在许多网站上,您会注意到小部件是其中的一部分。因此,如果所使用的翻译插件未正确处理这些网站的翻译,您将意识到小部件未翻译。然后,这将导致您网站上的语言代码混合,从而访问者会将网站的某些部分使用一种语言,而将其他部分使用另一种语言。
因此,在这篇文章中,我们将帮助你了解如何翻译您的多语言网站WordPress。 此外,我们将考虑如何使用小部件作为您的语言切换器代替切换器按钮。
为了帮助您获得本文的过程和培训,我们将使用最佳的WordPress翻译插件ConveyThis作为培训工具。的确,在本文中我们将讨论WordPress小部件,但ConveyThis不仅限于WordPress。您也可以使用ConveyThis来翻译其他平台上的小部件。如果您认真遵循将在本文中充分讨论的这些易于应用的想法,您将目睹快速的结果。
首先,让我们考虑一下什么是小部件。
什么是小部件?为什么需要翻译它们?
小部件是主帖子外部或页面内容外部的片段或内容片段。这些是您看到的元素在您的网站的"小部件区域"WordPress 下,它们可以在页脚和/或侧边栏上找到。它们具有许多用途,例如行动号召、图像、导航、帖子列表、日历等。
当您翻译窗口小部件时,这意味着您网站的访问者可以使用的网站已经完全翻译,而不必开始复制您的内容并将其粘贴到外部翻译软件(例如Google翻译)中。
当您在网站的每个页面上找到的内容被分成两种语言时,这将是不专业的。使用第二种语言的访问者可能会觉得自己不如说您网站的原始语言的访问者那么重要,因此会不那么欣赏或什至感到沮丧。
如何使用使用ConveyThis
ConveyThis是构建的基本网站翻译解决方案,以简化任何网站的翻译。ConveyThis使用人工翻译和机器翻译。而当被雇用时,它使用既高效,也最好的结果,当翻译网站。
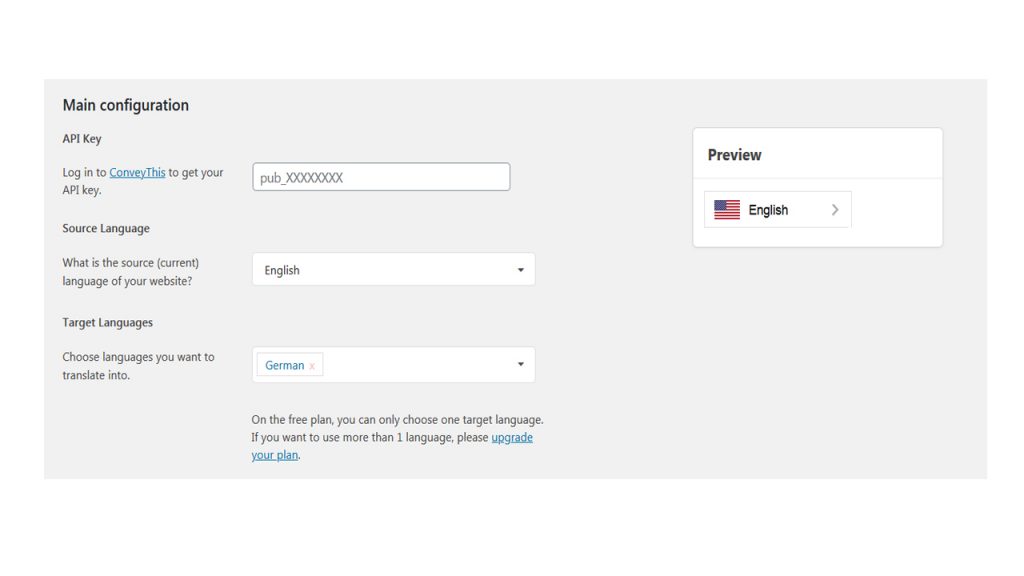
要做的第一件事是安装ConveyThis插件。之后,您应该选择您打算使用的语言,并据此自动翻译您网站上找到的所有内容。所有内容,包括页面,短代码,菜单,最重要的是小部件。
现在找到您网站的ConveyThis,然后从下拉列表选择您希望将内容翻译成的任何语言。这个ConveyThis插件使用所谓的字符串翻译翻译小部件以及网站的所有其他部分自动。通过从您的帐户中查看翻译屏幕来轻松ConveyThis。

可以手动编辑已翻译的内容吗?是答案。ConveyThis允许您有机会编辑,修改和作出必要的调整,你的翻译的内容,这将很容易得到您的网站优化的用户体验和搜索引擎优化(SEO)。
例如,您可能将翻译文本中的某些关键字作为目标,这将使您的翻译内容针对该语言针对Google搜索进行优化,或者可能是某个特定的词组在法语,德语,越南语,甚至西班牙语等语言中的含义有所不同为了发送所需的消息,您可以手动编辑翻译后的内容以捕获所有这些内容。对于带有手动上载内容的文本窗口小部件,这尤其需要。
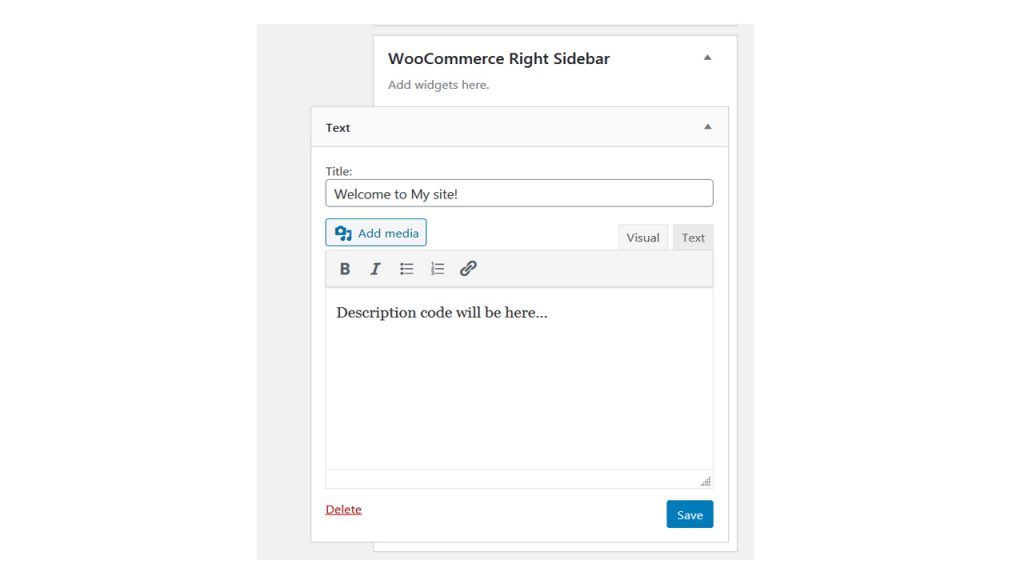
可以在文本小部件中以原始语言查看欢迎文本,如下所示:

想想任何小部件。所有已被翻译的都涵盖了一切。无论是内置小部件,安装的小部件,上传的小部件和/或小部件,通过插件,如Jetpack和WooCommerce。
为了使您更加清晰,请尝试使用可视化编辑器在您的网站上打开一个页面,您会注意到所有小部件(包括页脚和侧边栏中的小部件)均已翻译。似乎还不够,页面内容和导航菜单以及其他所有项目都会被翻译。
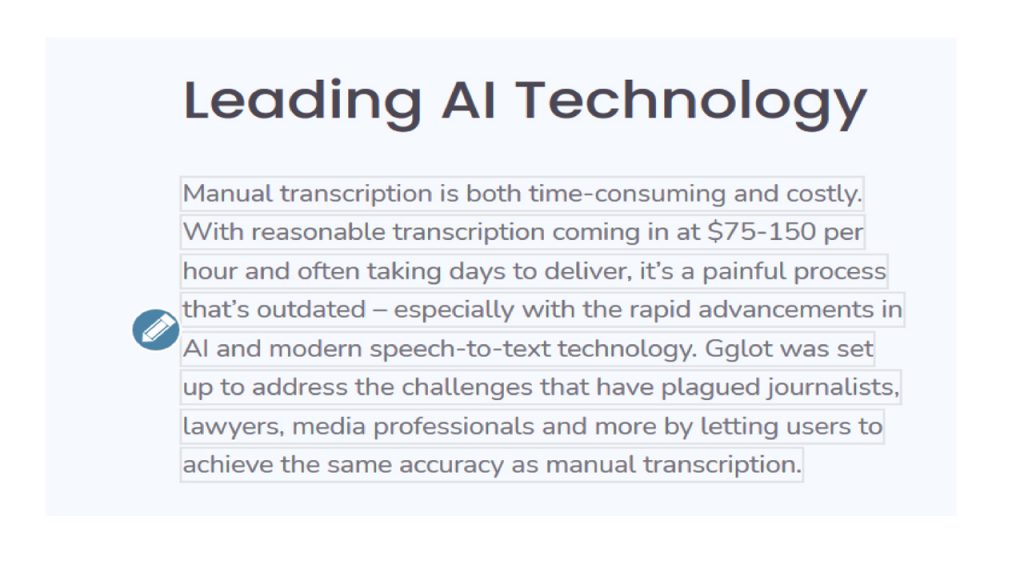
窗口小部件中已翻译的文本也可以进行手动编辑。怎么样?转到可视化编辑器并打开它,然后单击要翻译的任何小部件。您会注意到靠近它的笔之类的图标(例如,编辑图标)。单击此图标,将弹出一个窗口,同时显示窗口小部件的原始文本和翻译后的文本。在那里,您可以手动编辑翻译后的内容以获得所需的输出。如下图所示:

可以使用翻译服务(如ConveyThis手动编辑翻译。这可以通过您的ConveyThis仪表板,您可以在其中设置您的翻译项目,包括本地翻译和专业翻译。
一遍又一遍地检查可在您的网站上找到的所有小部件,以查看它们是否正确翻译并以其他语言很好地呈现。如果有时以后还会有其他小部件,它将被自动翻译。但是,您可能必须检查以确认翻译是否正确以及是否需要修改,您可以对其进行编辑。
如何添加ConveyThis小部件区域中的语言切换器按钮您可以将语言切换器按钮放在网站的小部件区域下。使用此选项,网站访问者可以使用其他小部件访问它。这是为了显示ConveyThis切换器按钮定位的灵活性。
你怎么做?在您的管理部分WordPress,找到外观并选择小部件。另一种方法,你可以做到这一点是找到自定义程序,并选择小部件选项,以编辑您的小部件。也可以添加小部件标题并单击"保存"以确保语言切换器显示在边栏上。
关于将语言切换器放置在小部件中的另一件有趣的事情是,您可以将其放置在多个小部件区域中,并且访问者始终可以在页脚中找到它。
翻译窗口小部件表明您的网站已经完全使用多种语言
如果你想有一个有效,高效和专业的多语言网站,你必须确保你网站的所有元素都翻译。您不必担心或过于担心如何处理这种情况,因为可以使用多语言解决方案(如ConveyThis。ConveyThis将负责您的翻译,使网站的所有部分,包括小部件,页面和帖子都得到适当照顾。
到目前为止,在这篇文章中,我们可以帮助您了解如何翻译您的多语言网站中可用的WordPress。 此外,我们还考虑了如何使用小部件代替通用切换器按钮。
因此,最好遵循以上讨论的准则,以便您可以翻译窗口小部件,从而可以拥有一个完整的多语言网站,该网站对您的网站用户或访问者而言既简单又轻松。如果您的网站翻译不正确或部分翻译,您的网站访问者可能会对使用您的网站感到困惑,他们会因此而灰心,以致他们离开您的网站而没有实现最初访问的目的。
如果你尝试ConveyThis,你会发现它更容易使用和非常简单。您可能需要首先使用免费计划选项,看看它是如何与一个WordPress插件。如果你正在考虑其他平台,如Shopify和ConveyThis空间,你总在那里为你处理一切。现在开始,享受翻译您的小部件和拥有多语言网站的无数好处。

