本地主机集成
对于开发人员来说,利用 localhost 是他们工作流程的一个重要方面,尤其是在开发依赖于 Internet 连接的 Web 应用程序或程序时。作为开发过程的一部分,开发人员进行测试以验证其应用程序在本地主机上的功能。通过建立到本地主机的环回连接,他们可以在他们目前使用的计算机和操作系统上测试应用程序。
您也可以在 localhost 上使用我们的 ConveyThis 插件。在插件设置中,您可以使用 “localhost” 来测试插件,而不是 URL 或 IP。请按照以下步骤操作!
1)创建主机和账户
虽然我们无法将新域名添加为“localhost”,但虚拟主机可以帮助您。首先创建一个虚拟主机并安装 ConveyThis。
为此,首先您需要在www.conveythis.com上创建帐户(如果您还没有创建)。
首先,您的 ConveyThis 帐户信息中心可让您查看和管理所有翻译。只需在此处创建一个 ConveyThis 帐户即可。

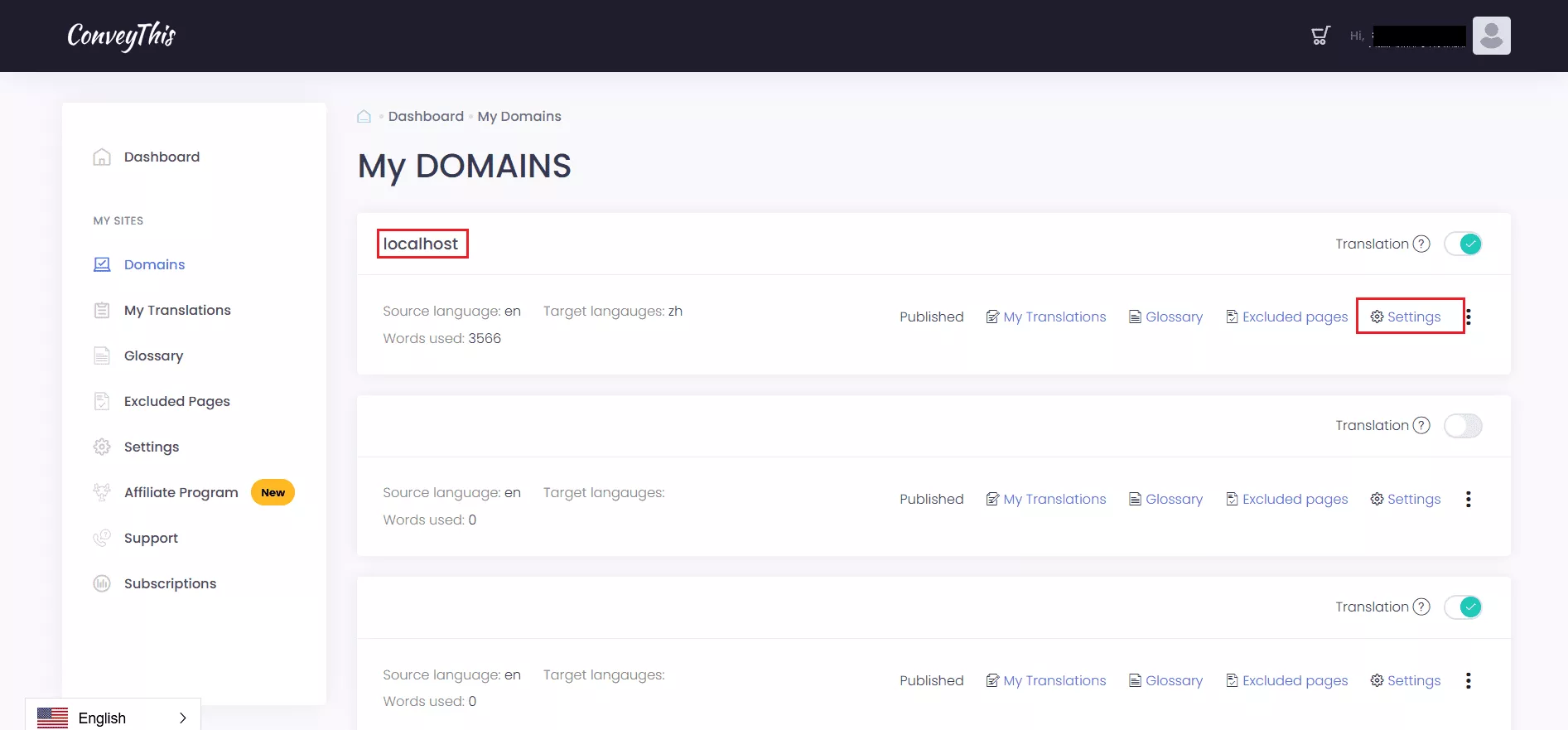
在 conveythis.com 上的帐户中打开设置,然后在域中找到“localhost”。
单击“设置”来配置您的设置。

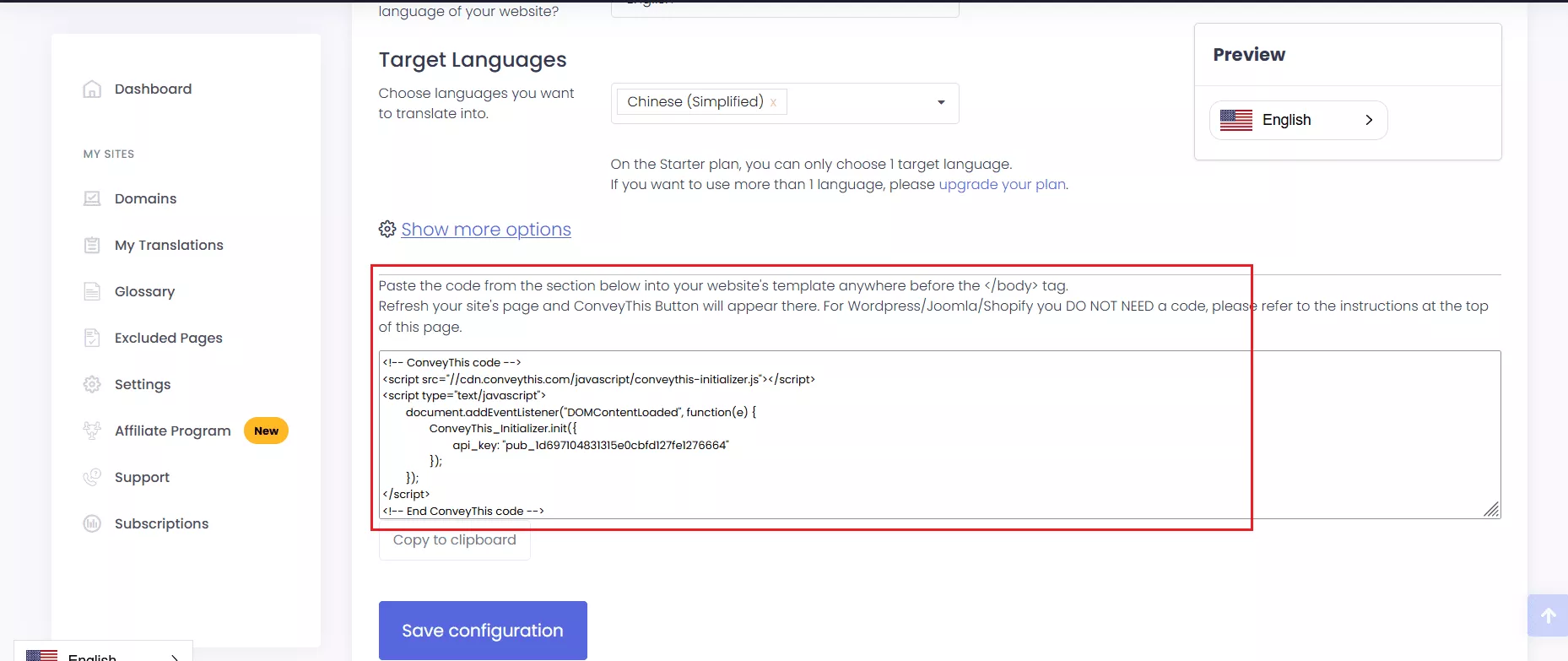
向下滚动并按照说明在您的 localhost 网站中添加 ConveyThis 代码。
请记住将您自己的网站页面添加到虚拟主机文件中。

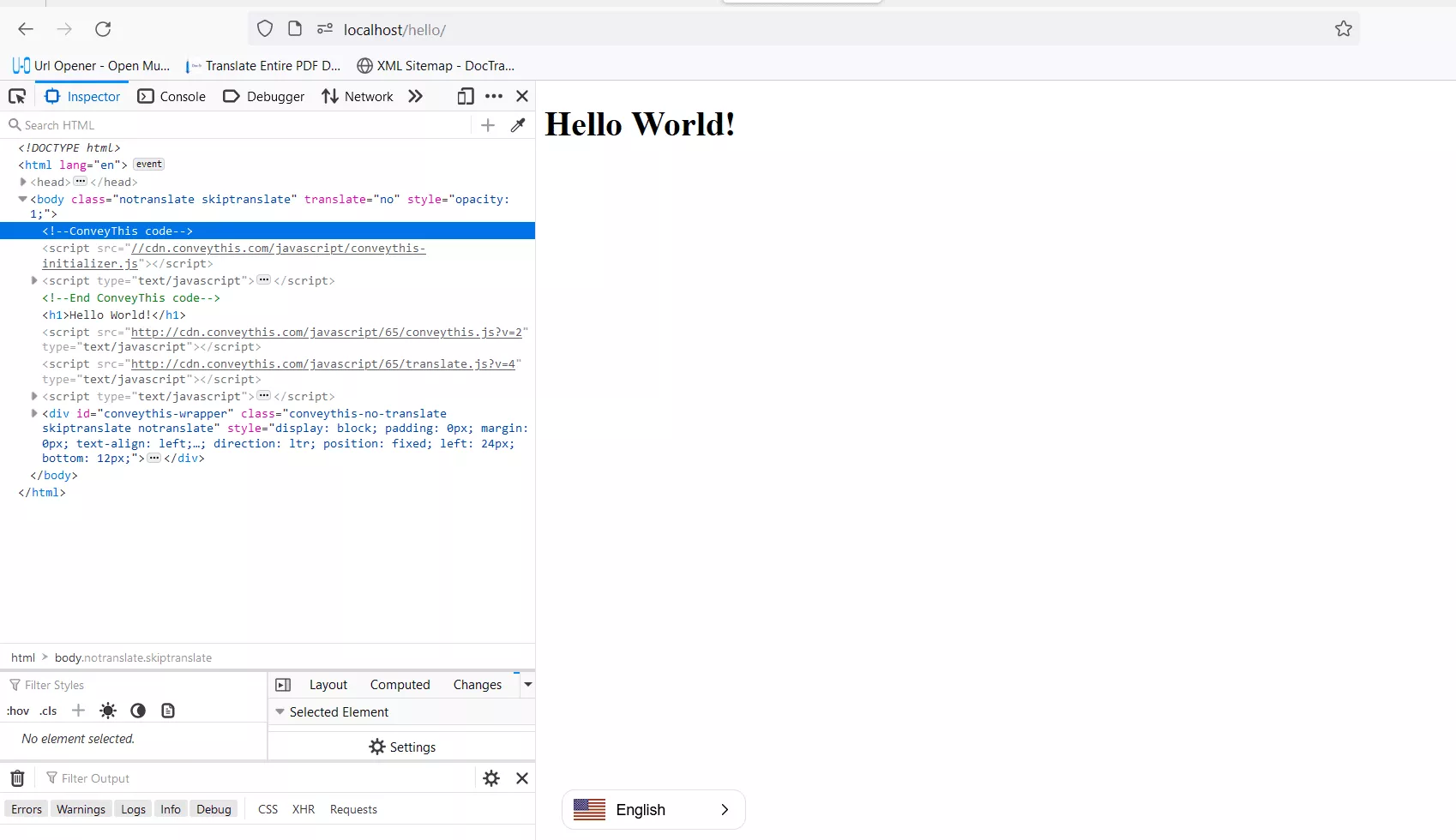
要验证 ConveyThis 是否已在您的本地主机中实现,请通过打开浏览器中的应用程序菜单或使用键盘快捷键 Ctrl + Shift + I 来访问 Web 开发人员工具。
使用Inspector工具,您应该能够查看ConveyThis代码。

2)您已全部完成!
就是这样。转到您的网站并查看右下角的语言切换按钮。它可能需要几分钟才能出现,所以如果您必须等待一会儿,请不要担心。
当语言切换器出现时尝试更改语言——就像变魔术一样,您的网站是多语言的!您现在可以转到 ConveyThis 信息中心来管理所有翻译。
恭喜,您现在可以开始翻译您的网站了!