BigCommerce整合
你如何安装 ConveyThis:
将 CoveyThis Translate 集成到任何网站都非常简单,BigCommerce 平台也不例外。只需按照我们简单的分步指南将 ConveyThis 添加到您的BigCommerce只需几分钟即可访问网站。
步骤1
创建一个 ConveyThis.com 帐户并确认。
第2步
在您的仪表板上(您必须登录)导航至上方菜单中的“域”。
步骤5
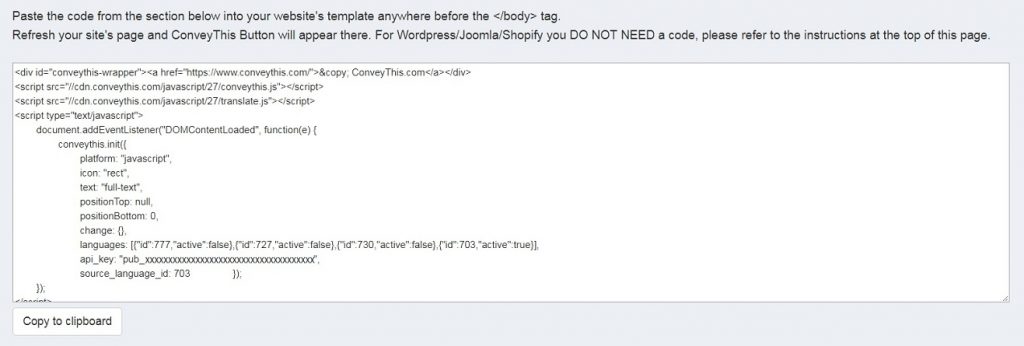
现在向下滚动并从下面的字段中复制 JavaScript 代码。

*稍后您可能想要对设置进行一些更改。要应用它们,您需要先进行这些更改,然后复制此页面上的更新代码。
*对于 WordPress/Joomla/Shopify,您不需要此代码。更多信息请参考相关平台的说明。
步骤#6
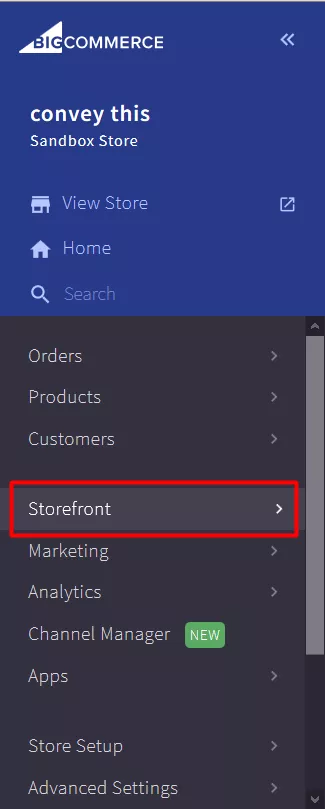
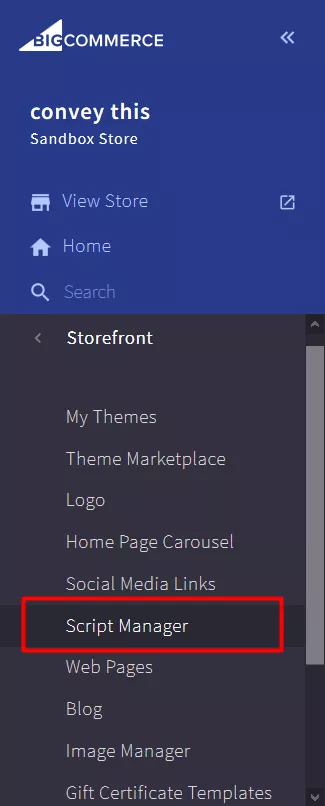
然后转到您的BigCommerce面板 - >"网店"->"脚本管理器"。


步骤#7
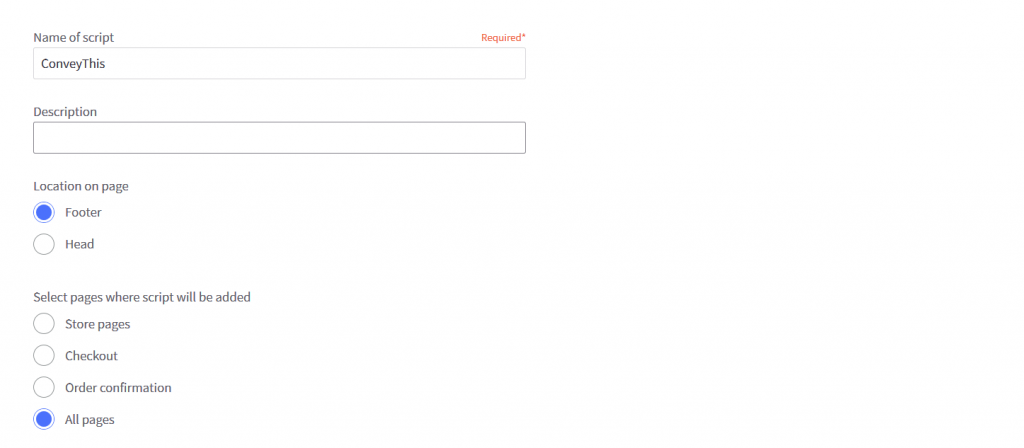
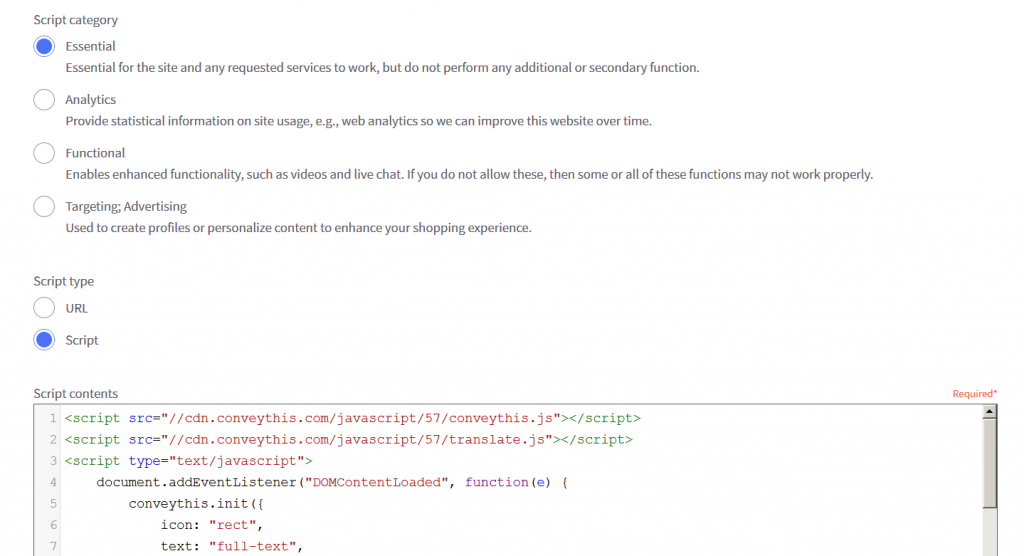
单击“创建脚本”并填写所有字段。
- 脚本名称:ConveyThis
- 说明:(任何说明)
- 页面上的位置:页脚
- 选择要添加脚本的页面:所有页面
- 脚本类别:基本
- 脚本类型:脚本
- 脚本内容:粘贴您早期复制的代码
- 保存


步骤#8
而已。请访问您的网站,刷新页面,然后在此处显示语言按钮。
恭喜,现在您可以开始翻译您的网站了。
*如果要自定义按钮或熟悉其他设置,请返回主配置页面(带有语言设置),然后单击“显示更多选项”。
目录


