
對於來自世界任何地方的頁面訪問者來說,擁有一個完整的雙語或多語種網站以及增強的用戶體驗,取決於您是否能夠翻譯網站的帖子,內容,頁面以及小部件。當以英語為第一語言的互聯網用戶比例僅為25時,互聯網中有一半以上是英語語言。因此,創建和擁有多語言網站並將小部件翻譯成幾種不同的語言非常重要。因為這樣做會打開大量的商業活動,並有機會接觸更多的受眾。
在許多網站上,您會注意到小部件是其中的一部分。因此,如果所使用的翻譯插件未正確處理這些網站的翻譯,您將意識到小部件未翻譯。然後,這將導致您網站上的語言代碼混合,從而訪問者會將網站的某些部分使用一種語言,而將其他部分使用另一種語言。
因此,在這篇文章中,我們將説明你瞭解如何翻譯您的多語言網站WordPress。 此外,我們將考慮如何使用小部件作為您的語言切換器代替切換器按鈕。
為了幫助您獲得本文的過程和培訓,我們將使用最佳的WordPress翻譯插件ConveyThis作為培訓工具。的確,在本文中我們將討論WordPress小部件,但ConveyThis不僅限於WordPress。您也可以使用ConveyThis來翻譯其他平台上的小部件。如果您認真遵循將在本文中充分討論的這些易於應用的想法,您將目睹快速的結果。
首先,讓我們考慮一下什麼是小部件。
什麼是小部件?為什麼需要翻譯它們?
小部件是主帖子外部或頁面內容外部的片段或內容片段。這些是您看到的元素在您的網站的「小部件區域」「WordPress 下,它們可以在頁腳和/或側邊欄上找到。它們具有許多用途,例如行動號召、圖像、導航、帖子清單、日曆等。
當您翻譯窗口小部件時,這意味著您網站的訪問者可以使用的網站已被完全翻譯,而無需開始復制您的內容並將其粘貼到外部翻譯軟件(例如Google翻譯)中。
當您在網站的每個頁面上找到的內容被分成兩種語言時,這將是不專業的。使用第二種語言的訪問者可能會覺得自己不如說您網站的原始語言的訪問者那麼重要,因此會不那麼欣賞或什至感到沮喪。
如何使用使用ConveyThis
ConveyThis是建構的基本網站翻譯解決方案,以簡化任何網站的翻譯。ConveyThis使用人工翻譯和機器翻譯。而當被雇用時,它使用既高效,也最好的結果,當翻譯網站。
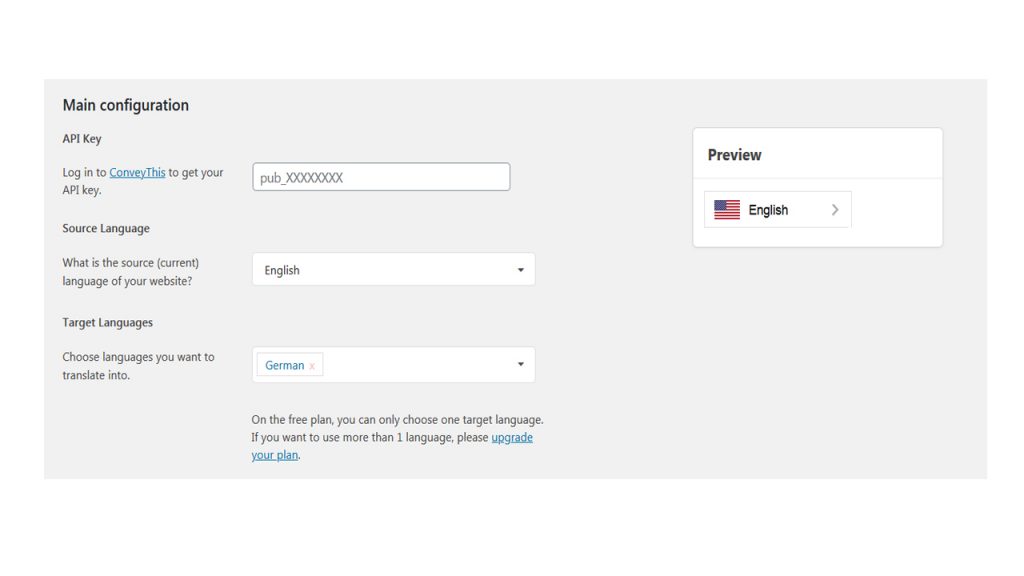
要做第一件事是安裝ConveyThis 外掛程式。之後,您應該選擇您打算使用的語言,並據此自動翻譯您網站上找到的所有內容。所有內容,包括頁面,短代碼,功能表,最重要的是小部件。
現在找到您網站的ConveyThis,然後從下拉清單選擇您希望將內容翻譯成的任何語言。這個ConveyThis外掛程式使用所謂的字串翻譯翻譯小部件以及網站的所有其他部分自動。通過從您的帳戶中查看翻譯螢幕來輕鬆ConveyThis。

可以手動編輯已翻譯的內容嗎?是答案。ConveyThis允許您有機會編輯,修改和作出必要的調整,你的翻譯的內容,這將很容易得到您的網站優化的使用者體驗和搜尋引擎優化(SEO)。
例如,您可能將翻譯文本中的某些關鍵字作為目標,這將使您的翻譯內容針對該語言針對Google搜索進行優化,或者可能是某個特定的詞組在法語,德語,越南語,甚至西班牙語等語言中的含義有所不同為了發送所需的消息,您可以手動編輯翻譯後的內容以捕獲所有這些內容。對於帶有手動上載內容的文本窗口小部件,這尤其需要。
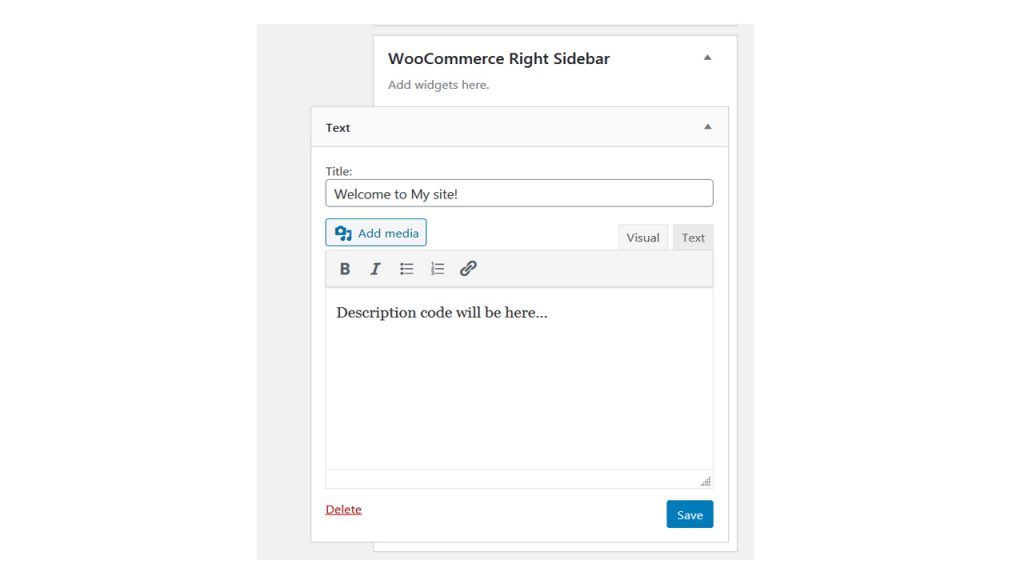
可以在文本小部件中以原始語言查看歡迎文本,如下所示:

想想任何小部件。所有已被翻譯的都涵蓋了一切。無論是內置小部件,安裝的小部件,上傳的小部件和/或小部件,通過外掛程式,如Jetpack和WooCommerce。
為了使您更加清晰,請嘗試使用可視化編輯器在您的網站上打開一個頁面,您會注意到所有小部件(包括頁腳和側邊欄中的小部件)均已翻譯。似乎還不夠,頁面內容和導航菜單以及其他所有項目都會被翻譯。
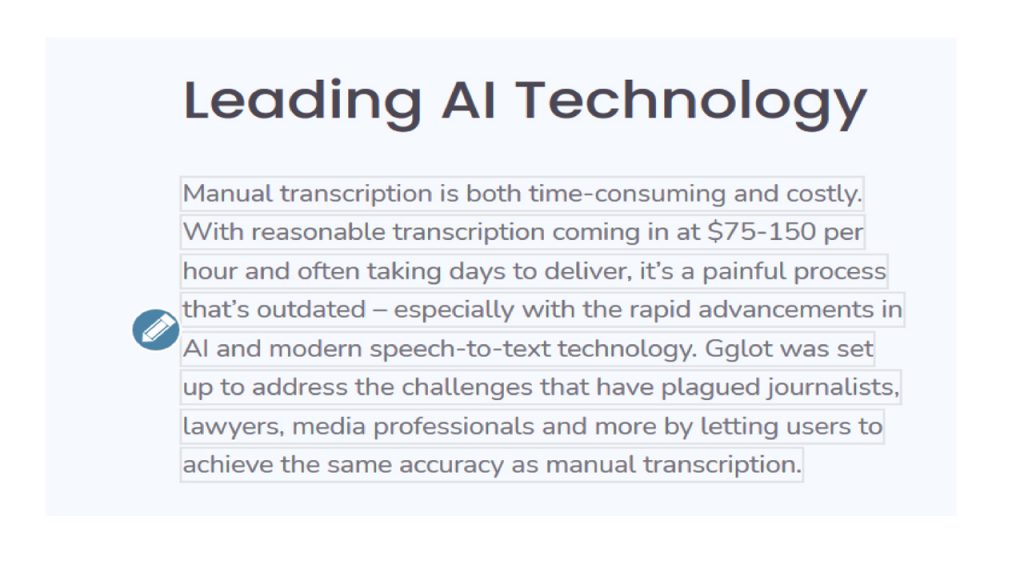
窗口小部件中已翻譯的文本也可以進行手動編輯。怎麼樣?轉到可視化編輯器並打開它,然後單擊要翻譯的任何小部件。您會注意到靠近它的筆之類的圖標(例如,編輯圖標)。單擊此圖標,將彈出一個窗口,同時顯示窗口小部件的原始文本和翻譯後的文本。在那裡,您可以手動編輯翻譯後的內容以獲得所需的輸出。如下圖所示:

可以使用翻譯服務(如Convey This手動編輯翻譯。這可以通過您的ConveyThis儀錶板,您可以在其中設置您的翻譯專案,包括本地翻譯和專業翻譯。
一遍又一遍地檢查可在您的網站上找到的所有小部件,以查看它們是否正確翻譯並以其他語言很好地呈現。如果有時以後還會有其他小部件,它將被自動翻譯。但是,您可能必須檢查以確認翻譯是否正確以及是否需要修改,您可以對其進行編輯。
如何新增ConveyThis小元件區域中的語言切換器按鈕您可以將語言切換器按鈕放在網站的小部件區域下。使用此選項,網站訪問者可以使用其他小部件訪問它。這是為了顯示ConveyThis切換器按鈕定位的靈活性。
你怎麼做?在您的管理部份WordPress,找到外觀並選擇小元件。另一種方法,你可以做到這一點是找到自定義程式,並選擇小部件選項,以編輯您的小部件。也可以添加小部件標題並按下「儲存」以確保語言切換器顯示在邊欄上。
關於將語言切換器放置在小部件中的另一件有趣的事情是,您可以將其放置在多個小部件區域中,並且訪問者始終可以在頁腳中找到它。
翻譯窗口小部件表明您的網站已經完全使用多種語言
如果你想有一個有效,高效和專業的多語言網站,你必須確保你網站的所有元素都翻譯。您不必擔心或過於擔心如何處理這種情況,因為可以使用多語言解決方案(如ConveyThisConveyThis將負責您的翻譯,使網站的所有部分,包括小部件,頁面和帖子都得到適當照顧。
到目前為止,在這篇文章中,我們可以幫助您瞭解如何翻譯您的多語言網站中可用的WordPress。 此外,我們還考慮了如何使用小部件代替通用切換器按鈕。
因此,最好遵循以上討論的準則,以便您可以翻譯窗口小部件,從而可以擁有一個完整的多語言網站,該網站對您的網站用戶或訪問者而言既簡單又輕鬆。如果您的網站翻譯不正確或部分翻譯,您的網站訪問者可能會對使用您的網站感到困惑,他們會因此而灰心,以致他們離開您的網站而沒有實現最初訪問的目的。
如果你嘗試ConveyThis,你會發現它更容易使用和非常簡單。您可能需要首先使用免費計畫選項,看看它是如何與一個WordPress 外掛程式。如果你正在考慮其他平臺,如Shopify和ConveyThis空間,你總在那裡為你處理一切。現在開始,享受翻譯您的小部件和擁有多語言網站的無數好處。

