
如果您擁有一個網站,通常最好將網站翻譯成多種語言。原因是世界上任何人都可以訪問Internet上的網站。講其他語言(例如菲律賓語,德語,西班牙語,愛爾蘭語,丹麥語,韓語,日語等)的人可能會有理由訪問您的網站。當發現網站或在線商店的語言是其母語時,許多人傾向於在線購物。
不再是新聞,當您增加網站可用的語言數量時,肯定會增加湧入您網站的訪問者的流量。特別是當您的網站隨時可用時,在搜索引擎上就會有呼叫請求。這是擴大影響範圍的一種非常重要的方法。
網站翻譯的需求帶來了當今不同的翻譯解決方案。在本文中,我們將討論兩種這樣的解決方案,並討論如何向您的網站添加翻譯按鈕。
將Google翻譯按鈕添加到您的網站
當我們提到翻譯時,您可能會想到的一種翻譯解決方案就是Google翻譯。目前,您可以使用Google翻譯來處理大約100多種語言的網站和文本的呈現。這些語言包括:希臘語,尼泊爾語,西班牙語,越南語,德語,法語,希伯來語,芬蘭語,Igbo,Kinyarwanda,薩摩亞語等。要向您的網站添加Google翻譯按鈕,您需要一定的編碼技巧和經驗。以下是處理編碼涉及的三個步驟:
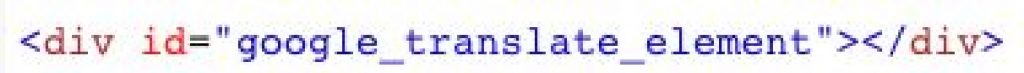
第一步:從基本網頁開始。之後,在代碼的「div」部分添加一個元素,其中 id google_translate_element「,如下所示:

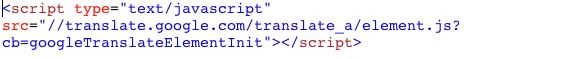
第二步:添加Google翻譯API的引用,如下所示:

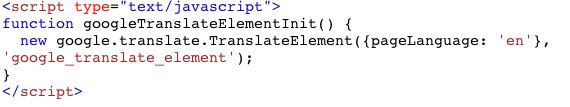
第三步:JAVAScript功能,如下所示:

就這些。然後,您會注意到,在將Google翻譯按鈕添加到您的網站之前,您需要具備基本的編碼或為此任務僱用網絡開發人員。
為什麼Google Translate不是最好的 解
Google翻譯不允許您控制已翻譯的內容。您僅依賴於翻譯結果是什麼。請記住,自動機器翻譯並不總是最好的翻譯方式,並且在專業規模上不能很好地說明您的網站。
谷歌翻譯的另一個缺陷是,它不翻譯圖片上的文本。這意味著您無法實現網站內容的完整當地語系化。事實上,谷歌翻譯不會觸及您的網站的當地語系化方面。ConveyThis,您可以翻譯網站的所有方面,包括主題、螢幕截圖、圖片、URL 等,並提供網站的完整當地語系化。
此外,谷歌翻譯外掛程式不會優化您的翻譯內容SEO。這真的貶低了它在翻譯過程中可能所做的好工作。當您使用網站翻譯解決方案(如 ConveyThis)時,您可以放心地將翻譯的網站放在搜尋引擎中更高的排名中,並可以在 Google 分析中看到美麗的結果。
但是,還有一個更簡單的翻譯解決方案,可以在您幾乎不需要做或什麼都不做的情況下負責您的網站翻譯。此翻譯解決方案允許您在您的網站上有一個語言切換器按鈕,您網站的訪問者可以選擇將語言切換到他們想要的語言。我們在這裡談論的網站翻譯解決方案是ConveyThis 。
使用視頻翻譯ConveyThis
ConveyThis一個多語言外掛程式,服務於翻譯目的。它為網站擁有者提供了將網站內容翻譯成多種語言的資訊。與 Google 翻譯不同,在添加翻譯按鈕之前,您需要聘請網路開發人員或具備進階編碼知識,ConveyThis 為您提供無壓力、簡單且非常快速的翻譯解決方案,其中添加翻譯按鈕從來不是問題。
如何在你的ConveyThis網站上安裝WordPress
- 登錄到您的WordPress儀錶板,查找WordPress登錄目錄,並在ConveyThis中搜索共用資訊。
- 安裝它。安裝時,按一下啟動。從帳戶中ConveyThis API 密鑰(這是您始終可以在帳戶上找到ConveyThis金鑰)。
- 您會注意到原始語言的空間。如果您的網站最初使用的語言是英語,則將其保留。在目標語言字段中輸入目標語言。
- 您的翻譯已準備就緒。對於嘗試ConveyThis,您將被限制為一個單一的語言的網站,你將能夠翻譯約2000字。從儀錶板升級ConveyThis以享受優惠。
- 選擇您喜歡的語言按鈕在您的網站上的外觀。您可以選擇是單獨使用語言還是使用國家/地區國旗。此語言按鈕可以顯示在您的網站上,以便用戶可以輕鬆地從一種語言切換到另一種語言。否則,您可以將語言翻譯選項放在邊欄上,將其嵌入漢堡按鈕中,或者最好將其放在網站的右下角。單擊"保存並繼續」。
- 從這一點,你可以去檢查您的網站的語言按鈕。選擇按鈕或功能表,並查看您可以翻譯成的語言清單。點擊任何這些語言,ConveyThis將在幾秒鐘內翻譯您的網站。
- 若要進行所需的更正,請轉到儀錶板並進行所需的調整。從那裡你可以看到每個字串,並根據需要進行編輯。您可以取消或覆蓋已翻譯的內容。您還可以在儀錶板上檢查圖像和元數據。如果需要,您還可以邀請協作者為你工作,以便使用儀錶板上的"ConveyThis網站。
為您的網站創建並添加語言切換器按鈕
現在,讓我們快速瀏覽一下上面的解釋中提到的如何設置語言切換器按鈕。語言切換器按鈕是您網站上的該按鈕,當您的網站訪問者單擊該按鈕時,他們可以使用他們選擇的語言來提供網站內容。
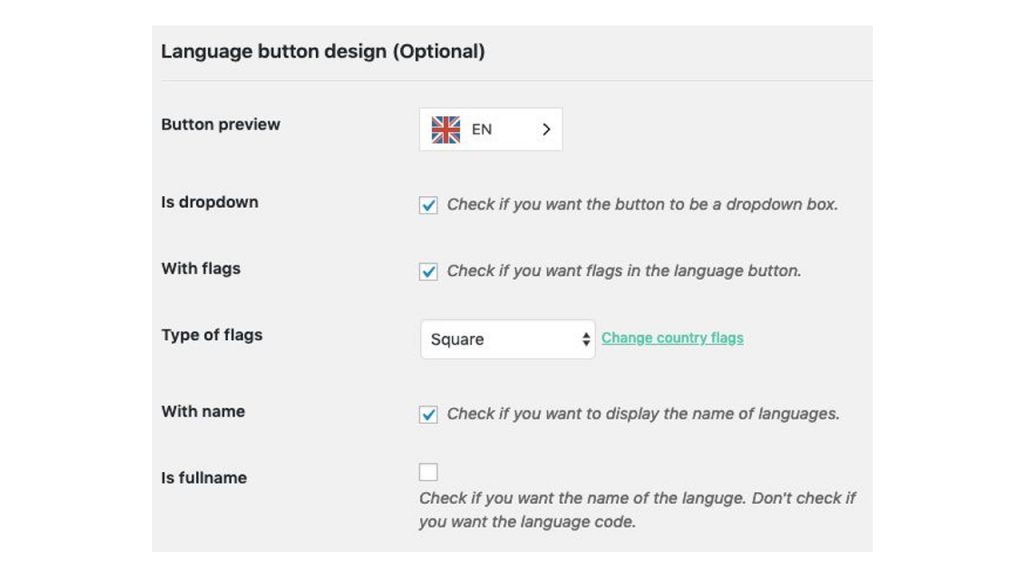
ConveyThis提供了一個流行且並不難使用的語言切換器按鈕WordPress。ConveyThis允許您在幾分鐘內將多種語言添加到您的網站。它還利用你的機會,塑造你的翻譯網站,以滿足你的願望。有可能將網站的語言切換器按鈕到網站的任何部分。它可以在功能表、導航、代碼或/和小部件中。在添加語言切換器按鈕之前,如果您尚未ConveyThis安裝外掛程式,則必須先安裝一個外掛程式。現在,在ConveyThis安裝一個外掛程式後,轉到WordPress的背面。選擇ConveyThis並選擇語言按鈕當您到達此螢幕時,您會注意到以下選項:如果您要使用下拉清單,是否使用標誌,則要使用的標誌類型、是否顯示語言的名稱或顯示語言的代碼。

根據您的選擇選擇了這些選項後,您可以放心設計良好的網站語言切換器按鈕。如果正確設計了語言切換器按鈕,則網站訪問者將享受無縫切換網站語言的體驗。如果您打算走向國際,語言切換按鈕是網站的重要組成部分。
回想一下,今天對網站翻譯的需求帶來了不同的翻譯解決方案。在本文中,我們討論了兩種這樣的解決方案,並討論瞭如何將“翻譯”按鈕添加到您的網站。還請記住,許多人發現網站或在線商店的語言是他們的語言時,往往會在網上購物。因此,您可以放心,當您使用翻譯解決方案來幫助您處理翻譯以及本地化時,可以向網站添加翻譯按鈕(網站語言切換器按鈕),從而可以將您的網站推向國際級別,使訪問者在瀏覽您的網站時獲得愉快而無縫的體驗,並且您可以誇耀轉換和參與度的提高。
當您使用 ConveyThis 時,您不必為如何編碼而焦慮。您不需要編碼經驗或必須聘請 Web 開發人員。我們完全可以說這是比谷歌翻譯更好的選擇。因此,現在是開始使用ConveyThis進行網站翻譯項目的最佳時機。

