
Створивши веб-сайт, ви знаєте, що це найкраще місце, де ваші клієнти зможуть знайти оновлення про ваші продукти чи послуги. Але що відбувається, коли ми хочемо створити міжнародний вплив? Користувачі дивитимуться на ваш веб-сайт мовою оригіналу, іноді тому, що це в їхніх уподобаннях, але як щодо тих, хто віддає перевагу своїй рідній мові? ось тоді багатомовні веб-сайти звучать як чудове рішення.
Є кілька способів перекласти ваш веб-сайт на одну з багатьох мов, які можуть бути вашою метою. Процес перекладу та результати можуть відрізнятися, але мета однакова.
– Професійні перекладачі
– Машинний переклад
– Машинний і людський переклад
– Послуги програмного забезпечення для безкоштовного перекладу
Я хотів би зупинитися і зосередити свій інтерес на останніх двох рішеннях. чому Просто тому, що після виконання машинного перекладу ми знаємо, що існують такі деталі, як граматика, тон, контекст, які можуть відрізнятися, і вони, ймовірно, не звучатимуть природно цільовою мовою, тому переклад людиною, професійним перекладачем і навіть ці переклади Програмні послуги з використанням людського перекладу були б нашим найкращим вибором, коли справа доходить до перекладу нашого веб-сайту.
Деякі деталі, які ми повинні мати на увазі під час перекладу нашого веб-сайту:
– Перемикач мови
– Макет
– Відповідні кольори, знаки, значки
– Перехід на мову RTL
Ці чотири деталі багато в чому залежать від того, як розроблено ваш веб-сайт, де всі речі будуть з’являтися, що і як буде опубліковано, і, звичайно, ідея створення багатомовного веб-сайту полягає в простому переході від однієї мови до іншої. але зберігаючи той самий макет.
Послідовний брендинг
Щоразу, коли постійний або потенційний клієнт потрапляє на ваш веб-сайт, незалежно від того, якою мовою він розмовляє, він повинен мати можливість бачити той самий бренд. Під тим самим брендом я маю на увазі ту саму версію вашого веб-сайту будь-якою доступною мовою. Щоб зробити це можливим, дуже корисний плагін ConveyThis або безкоштовний перекладач веб-сайтів.
Потрапивши на веб-сайт ConveyThis, ви зможете знайти меню з послугами перекладу та інші цікаві сторінки. Якщо ви порівняєте це з іншими сервісами, ви побачите, що ця дасть вам більше можливостей за менші витрати, це просто питання уважно прочитати, створити обліковий запис і ознайомитися з послугами, які надає ConveyThis.
Перемикач мов
Це звучить як очевидна деталь, але не всі думають про це, коли справа доходить до розміщення цього на веб-сайті, ось де я запрошую вас зіграти роль клієнта та відвідати ваш веб-сайт, де цей перемикач мов виглядатиме краще? Наскільки це буде практично, функціонально? Де це буде видно в першу чергу? І більше, просто зробіть його легким для пошуку, деякі веб-сайти мають це у своїх віджетах верхнього або нижнього колонтитулів.
Ще одна хороша порада, яку я можу вам дати, полягає в тому, що посилання на мову краще виглядає своєю рідною мовою, наприклад: «Deutsch» замість «German» або «Español» замість «Spanish». Завдяки цій деталі ваші відвідувачі почуватимуться бажаними на вашому веб-сайті своєю рідною мовою.
Якій мові ви віддаєте перевагу?
Чи відвідували ви ті веб-сайти, які змушують вас змінити регіон, щоб змінити мову? Що ж, ці веб-сайти точно не дають вам вибрати бажану мову без зміни регіонів. Можливість вибрати бажану мову є позитивною для вашого бізнесу, оскільки не всі німці є в Німеччині або японці в Японії, і вони можуть віддати перевагу англійській для навігації по вашому веб-сайту.
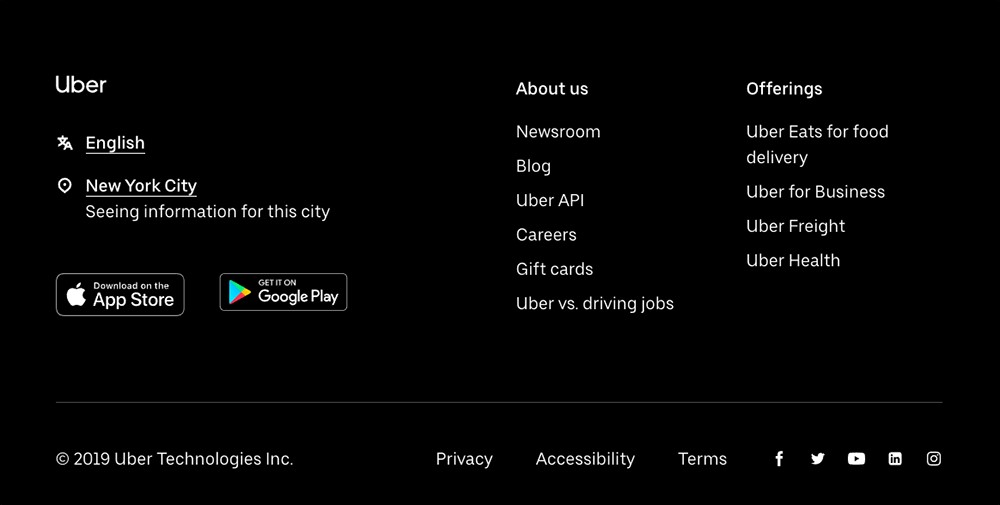
Хорошим прикладом вибору бажаної мови є Uber, перемикач знаходиться в нижньому колонтитулі, і ви можете перемикати регіони або мову, не впливаючи на іншу, натиснувши «Англійська», він покаже список мов для вибору.

Автоматичне визначення мов
Сьогодні багатомовні веб-сайти можуть визначати мову веб-браузера, що теоретично означає, що мова може перемикатися автоматично, але це ніколи не є таким точним, тому що хоча японець, який живе в Португалії, може перейти на ваш веб-сайт португальською, коли він може насправді розуміти мову. Щоб вирішити цю незручність, надайте також опцію перемикання мов.
Іншою версією перемикача мов можуть бути прапорці.
Перш ніж використовувати прапорці на своєму веб-сайті, зверніть увагу на такі питання:
- Прапори представляють країни, а не мови.
- У країні може бути більше однієї офіційної мови.
- Однією мовою можна розмовляти в кількох країнах.
- Відвідувачі можуть не впізнати прапор або їх можуть збентежити схожі прапори.
Розширення тексту
Це дуже проста деталь, для нас не секрет, що кожного разу, коли ми змінюємо мову, певні слова, фрази чи речення можуть розширюватися, про це ми повинні пам’ятати під час перекладу нашого веб-сайту. Одне й те саме слово в японській і німецькій мовах може відрізнятися.

Посібник W3C щодо розміру тексту в перекладі
«Дозвольте тексту змінювати компонування та уникайте маленьких контейнерів із фіксованою шириною або щільного стискання, де це можливо. Будьте особливо обережні щодо щільного розміщення тексту в графічному дизайні. Розділіть презентацію та вміст, щоб розміри шрифтів, висоту рядків тощо можна було легко адаптувати для перекладеного тексту. Ви також повинні мати на увазі ці ідеї під час проектування ширини поля бази даних у довжині символів».
W3C також підкреслює можливість адаптації елементів інтерфейсу користувача, таких як кнопки, поля введення та описовий текст. Прикладом цього може бути Flickr, коли вони переклали свій веб-сайт, слово «перегляди» стосується кількості переглядів зображення.

Сумісність шрифтів і кодування
W3C рекомендує використовувати UTF-8 під час кодування лише для правильного відображення спеціальних символів незалежно від мови, яка використовується.
Що стосується шрифтів, варто пам’ятати, що обраний нами шрифт має бути сумісним з мовами, на які ми будемо перекладати наш веб-сайт. Якщо ви перекладаєте не латинською мовою, спеціальні символи мають бути частиною шрифту, який ви вибрати. Завантажуючи свій шрифт, переконайтеся, що він підтримує RTL і кирилицю.
Тепер, коли я згадав мови RLT (справа наліво), це ще одна проблема, з якою ви стикаєтеся, коли ваш цільовий ринок розмовляє однією з цих мов або ви просто вносите її в один зі списків перекладу свого веб-сайту, щоб привернути їх увагу. У цих випадках вам потрібно відобразити дизайн, включаючи все, буквально все на веб-сайті.
Хорошим варіантом для цього є перекладач веб-сайтів на веб-сайті ConveyThis, він не тільки безкоштовний, але як тільки ви активуєте свій безкоштовний обліковий запис, ви зможете принаймні перекладати зі своєї рідної мови на цільову.

Зображення та значки
Тут я хотів би особливо підкреслити, ми знаємо, що коли ми перекладаємо наш веб-сайт, щоб охопити нову аудиторію, залучити більше клієнтів і показати їм наш продукт/послугу, ми повинні адаптувати наш контент до цих клієнтів, настав час включити їхню культуру , що було б культурно прийнятним? Ось чому ми можемо відвідувати веб-сайт різними мовами, і деякі зображення людей, піктограми та графіка будуть різними. Певні зображення, одяг, уподобання можуть бути образливими залежно від країни, де їх бачать.
Кольори також важливі, оскільки вони мають різне значення залежно від регіонів, у яких вони використовуються, переконайтеся, що ви шукаєте належну інформацію щодо кольорів та їх значення на вашому цільовому ринку, перш ніж вона стане образливою.
Дати та формати
Формат дат різний у всьому світі, тоді як у Сполучених Штатах дата пишеться як «місяць/число/рік», у таких країнах, як Венесуела, це зовсім інше «число/місяць/рік». Метрична система також може відрізнятися в деяких країнах.
WordPress і правильний плагін перекладу
Хоча для вашого WordPress є кілька плагінів, сьогодні я хотів би запросити вас перевірити той, який пропонує ConveyThis. Ваш веб-сайт можна за лічені хвилини перекласти нейронною машиною щонайменше на 92 мови, включаючи мови RTL, перемикач мов можна налаштувати та інші функції, які відповідатимуть принципам, які я пояснив у цій статті.
Після встановлення плагіна ConveyThis ваш веб-сайт буде перекладено на цільову мову машиною з перевагами людини-коректора, який редагує та робить ваш переклад більш природним для цільової мови. Ваш веб-сайт буде зручним для пошукових систем, оскільки Google скануватиме нові каталоги, такі як /es/, /de/, /ar/.
Як встановити плагін ConveyThis у свій WordPress?
– Перейдіть до панелі керування WordPress, натисніть « Плагіни » та « Додати новий ».
– Введіть у пошук « ConveyThis », потім « Установити зараз » і « Активувати ».
– Коли ви оновите сторінку, ви побачите, що вона активована, але ще не налаштована, тому натисніть « Налаштувати сторінку ».
– Ви побачите конфігурацію ConveyThis, для цього вам потрібно буде створити обліковий запис на www.conveythis.com .
– Після підтвердження реєстрації перевірте інформаційну панель, скопіюйте унікальний ключ API та поверніться на сторінку конфігурації.
– Вставте ключ API у відповідне місце, виберіть вихідну та цільову мову та натисніть « Зберегти конфігурацію »
– Після того, як ви закінчите, вам просто потрібно оновити сторінку, і перемикач мов запрацює. Щоб налаштувати його або додаткові параметри, натисніть « показати додаткові параметри », а щоб дізнатися більше про інтерфейс перекладу, відвідайте веб-сайт ConveyThis, перейдіть до Інтеграції > WordPress > після пояснення процесу інсталяції в кінці цієї сторінки ви знайдете « будь ласка, продовжуйте тут » для отримання додаткової інформації.

