WebFlow Çeviri Eklentisi
ConveyThis'yı sitenize entegre etmek hızlı ve kolaydır ve WebFlow da bir istisna değildir. Yalnızca birkaç dakika içinde ConveyThis'yı WebFlow'a nasıl yükleyeceğinizi öğrenecek ve ona ihtiyacınız olan çok dilli işlevselliği sağlamaya başlayacaksınız.
1) ConveyThis Hesabı Oluşturun
Başlamak için, ConveyThis hesap panonuz tüm çevirilerinizi görüntülemenize ve yönetmenize olanak tanır. Basitçe bir ConveyThis hesap oluşturun buradan.

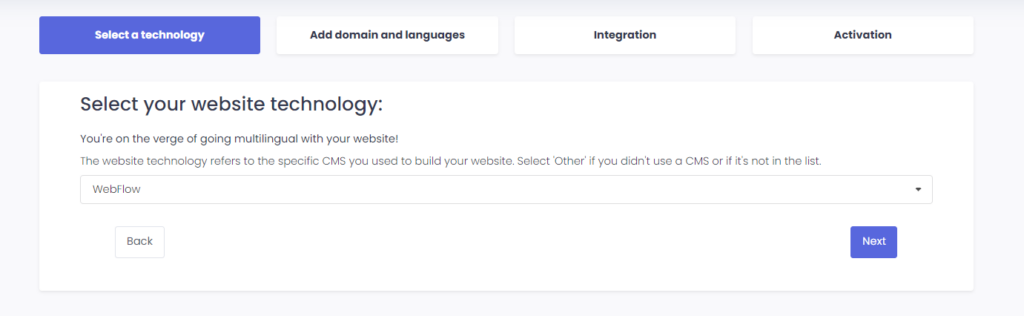
2) ConveyThis ile Eklentinizi Seçin
Web sitesi teknolojisi, web sitenizi oluşturmak için kullandığınız belirli CMS'yi ifade eder; bu örnekte Drupal'dır.
Bir sonraki adıma geçmek için “İleri” butonuna tıklayın.

“İleri” butonuna tıkladıktan sonra alan adınızı girin ve web sitenizi çevirmek istediğiniz dili/dilleri belirtin.

Bir sonraki adıma geçmek için “İleri”ye tıklayın.
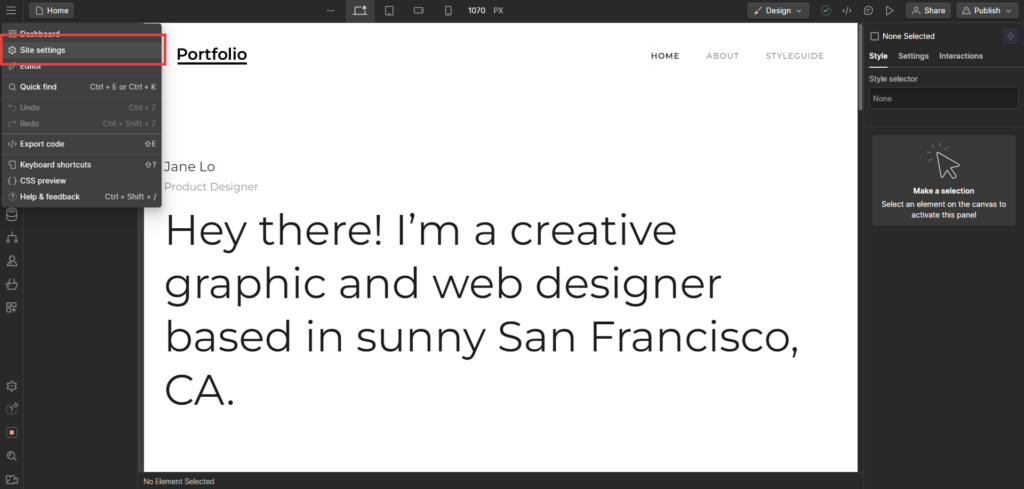
3) ConveyThis Eklentisini yükleyin
WebFlow site oluşturucunuzda “Site Ayarları” na gidin.

Daha sonra, “Özel Kod” sekmesine gidin ve kodu gereken yere yapıştırın. Son olarak, değişikliklerinizi kaydedin ve sayfayı yeniden yükleyin.
*Düğmeyi özelleştirmek veya ek ayarlara aşina olmak istiyorsanız, lütfen ana yapılandırma sayfasına (dil ayarlarıyla birlikte) geri dönün ve "Daha fazla seçenek göster"i tıklayın.
4) Tamamdır!
İşte bu kadar. Web sitenize gidin ve sağ altta dil değiştirme düğmesini görün. Görünmesi birkaç dakika sürebilir, bu yüzden biraz beklemeniz gerekirse endişelenmeyin.
Dil değiştirici göründüğünde dili değiştirmeyi deneyin ve sihir gibi web siteniz çok dilli olur! Artık tüm çevirilerinizi yönetmek için ConveyThis panonuza gidebilirsiniz.
Tebrikler, artık web sitenizi çevirmeye başlayabilirsiniz!
