BigCommerce Integracji
Jak zainstalować ConveyThis na:
Integracja CoveyThis Translate z dowolną witryną internetową jest niezwykle prosta, a platforma BigCommerce nie jest wyjątkiem. Postępuj zgodnie z naszym prostym przewodnikiem krok po kroku, aby dodać ConveyThis do swojegoWielki handelstronę w ciągu zaledwie kilku minut.
Krok 1
Utwórz konto ConveyThis.com i potwierdź je.
Krok 2
Na pulpicie nawigacyjnym (musisz być zalogowany) przejdź do „Domen” w górnym menu.
Krok 3
Na tej stronie kliknij "Dodaj domenę".
Nie ma możliwości zmiany nazwy domeny, więc jeśli pomyliłeś się z istniejącą nazwą domeny, po prostu ją usuń i utwórz nową.
Gdy już to zrobisz, kliknij przycisk "Ustawienia".
*Jeśli wcześniej zainstalowałeś ConveyThis dla WordPress/Joomla/Shopify, Twoja nazwa domeny została już zsynchronizowana z ConveyThis i będzie widoczna na tej stronie.
Możesz pominąć krok dodawania domeny i po prostu kliknąć «Ustawienia» obok swojej domeny.
Krok 5
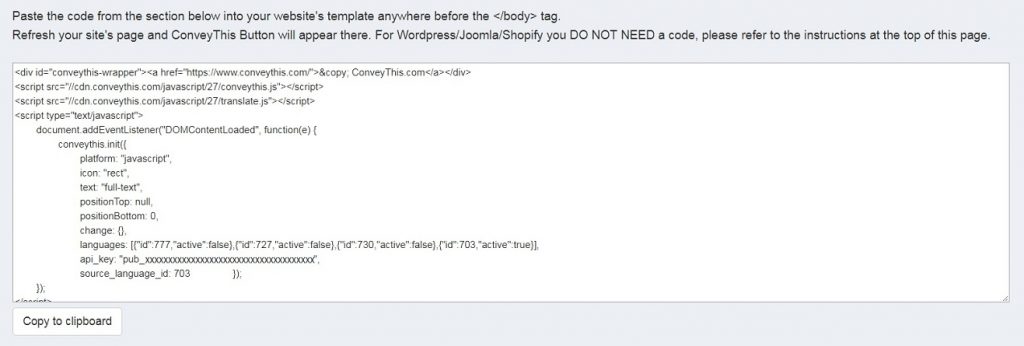
Teraz przewiń w dół i skopiuj kod JavaScript z pola poniżej.

*Później możesz chcieć wprowadzić pewne zmiany w ustawieniach. Aby je zastosować, musisz najpierw wprowadzić te zmiany, a następnie skopiować zaktualizowany kod na tej stronie.
*W przypadku WordPress/Joomla/Shopify NIE potrzebujesz tego kodu. Aby uzyskać więcej informacji, zapoznaj się z instrukcjami powiązanej platformy.
Krok 6
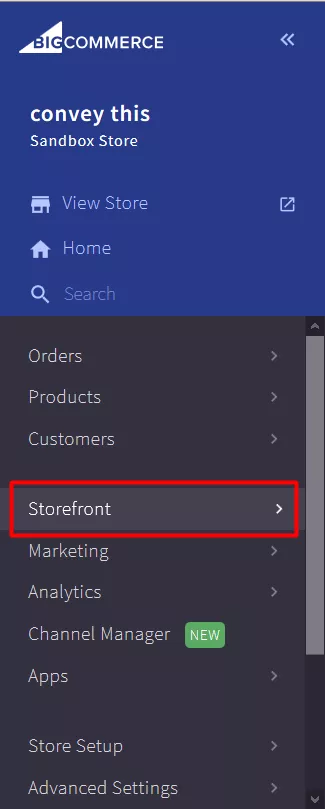
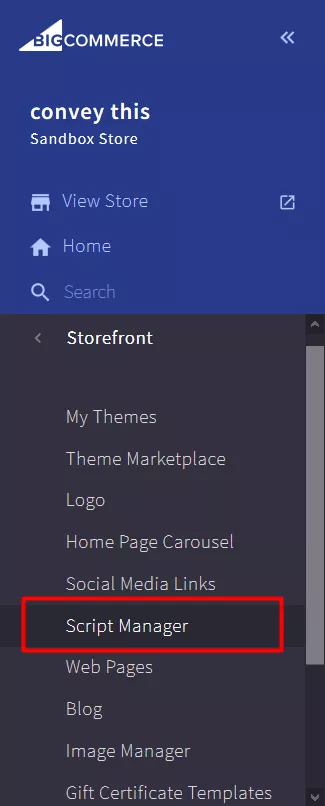
Następnie przejdź do panelu sterowania BigCommerce -> "StoreFront" -> "Script Manager".


Krok #7
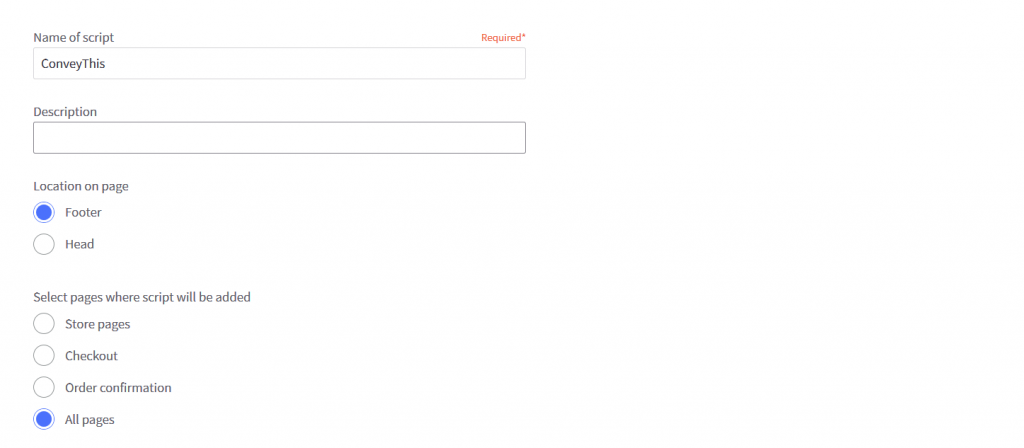
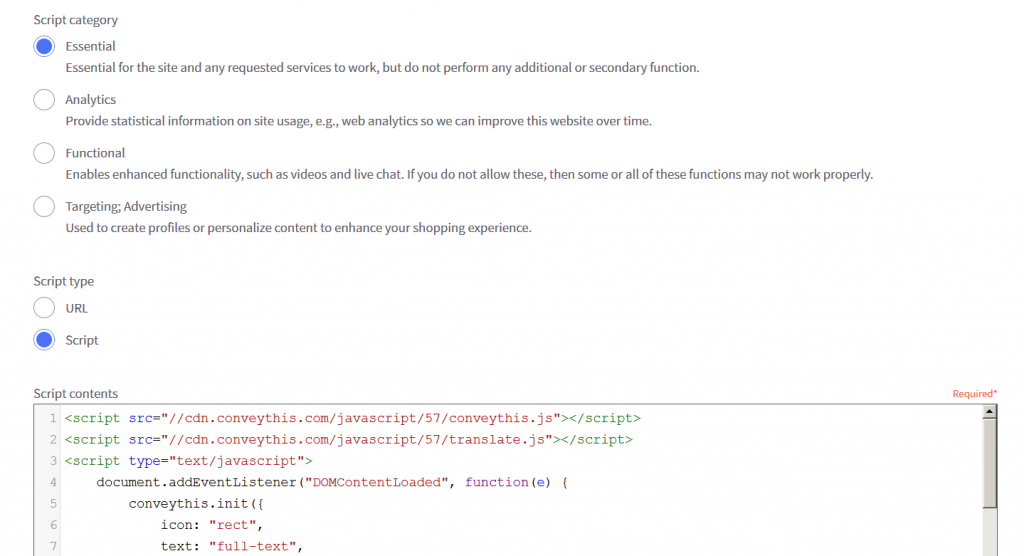
Kliknij na "Utwórz skrypt" i wypełnij wszystkie pola.
- Nazwa skryptu: ConveyThis
- Opis: (dowolny opis)
- Lokalizacja na stronie: Stopka
- Wybieranie stron, na których zostanie dodany skrypt: Wszystkie strony
- Kategoria skryptu: Niezbędna
- Typ skryptu: Skrypt
- Zawartość skryptu: Wklej kod skopiowany wcześniej
- Zapisz to


Krok #8
To wszystko. Odwiedź swoją stronę internetową, odśwież stronę, a pojawi się tam przycisk języka.
Gratulacje, teraz możesz rozpocząć tłumaczenie swojej strony internetowej.
* Jeśli chcesz dostosować przycisk lub zapoznać się z dodatkowymi ustawieniami, wróć do głównej strony konfiguracji (z ustawieniami języka) i kliknij "Pokaż więcej opcji".


