वेबफ्लो अनुवाद प्लगइन
ConveyThis को अपनी साइट में एकीकृत करना तेज़ और आसान है, और WebFlow इसका अपवाद नहीं है। बस कुछ ही मिनटों में आप सीख जाएँगे कि WebFlow में ConveyThis को कैसे इंस्टॉल करें और इसे अपनी ज़रूरत के हिसाब से बहुभाषी कार्यक्षमता देना शुरू करें।
1) एक ConveyThis खाता बनाएं
आरंभ करने के लिए, आपका ConveyThis खाता डैशबोर्ड आपको अपने सभी अनुवाद देखने और प्रबंधित करने देता है। बस एक ConveyThis खाता यहाँ बनाएँ।

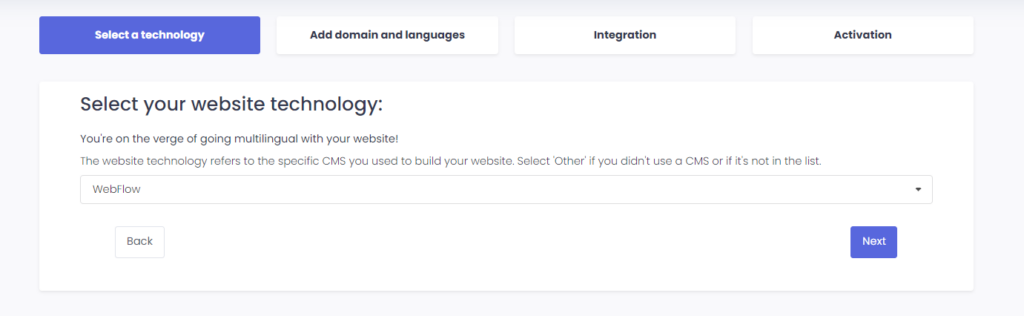
2) ConveyThis के माध्यम से अपना प्लगइन चुनें
वेबसाइट प्रौद्योगिकी से तात्पर्य उस विशिष्ट CMS से है जिसका उपयोग आपने अपनी वेबसाइट बनाने के लिए किया था, इस उदाहरण में यह Drupal है।
अगले चरण पर आगे बढ़ने के लिए “अगला” पर क्लिक करें।

"अगला" पर क्लिक करने के बाद, अपना डोमेन नाम दर्ज करें और वह भाषा बताएं जिसमें आप अपनी वेबसाइट का अनुवाद करना चाहते हैं।

अगले चरण पर जाने के लिए “अगला” पर क्लिक करें।
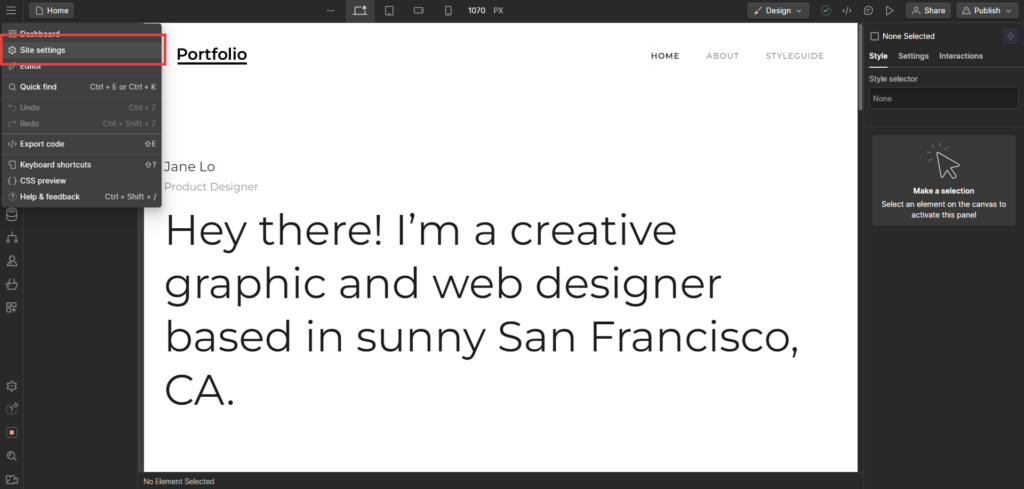
3) ConveyThis प्लगइन स्थापित करें
अपने वेबफ्लो साइट बिल्डर में “साइट सेटिंग” पर जाएं।

इसके बाद, “कस्टम कोड” टैब पर जाएँ और जहाँ भी आवश्यक हो कोड पेस्ट करें। अंत में, अपने परिवर्तनों को सहेजें और पृष्ठ को पुनः लोड करें।
*यदि आप बटन को अनुकूलित करना चाहते हैं या अतिरिक्त सेटिंग्स से परिचित होना चाहते हैं, तो कृपया मुख्य कॉन्फ़िगरेशन पृष्ठ (भाषा सेटिंग्स के साथ) पर वापस जाएं और "अधिक विकल्प दिखाएं" पर क्लिक करें।
4) आपका काम पूरा हो गया!
बस इतना ही। अपनी वेबसाइट पर जाएँ और नीचे दाईं ओर भाषा-स्विच बटन देखें। इसे दिखने में कुछ मिनट लग सकते हैं, इसलिए अगर आपको थोड़ा इंतज़ार करना पड़े तो चिंता न करें।
जब भाषा स्विचर दिखाई दे तो भाषा बदलने का प्रयास करें - और, जादू की तरह, आपकी वेबसाइट बहुभाषी हो जाएगी! अब आप अपने सभी अनुवादों को प्रबंधित करने के लिए अपने ConveyThis डैशबोर्ड पर जा सकते हैं।
बधाई हो, अब आप अपनी वेबसाइट का अनुवाद शुरू कर सकते हैं!
