ओपनकार्ट एकीकरण
ConveyThis को अपनी साइट में एकीकृत करना तेज़ और आसान है, और OpenCart इसका अपवाद नहीं है। बस कुछ ही मिनटों में आप सीख जाएँगे कि OpenCart में ConveyThis कैसे इंस्टॉल करें और उसे वह बहुभाषी कार्यक्षमता देना शुरू करें जिसकी आपको ज़रूरत है।
1) एक ConveyThis खाता बनाएं
आरंभ करने के लिए, आपका ConveyThis खाता डैशबोर्ड आपको अपने सभी अनुवाद देखने और प्रबंधित करने देता है। बस एक ConveyThis खाता यहाँ बनाएँ।

2) ConveyThis के माध्यम से अपना प्लगइन चुनें
वेबसाइट प्रौद्योगिकी से तात्पर्य उस विशिष्ट CMS से है जिसका उपयोग आपने अपनी वेबसाइट बनाने के लिए किया था, इस उदाहरण में यह OpenCart है।
अगले चरण पर आगे बढ़ने के लिए “अगला” पर क्लिक करें।

"अगला" पर क्लिक करने के बाद, अपना डोमेन नाम दर्ज करें और वह भाषा बताएं जिसमें आप अपनी वेबसाइट का अनुवाद करना चाहते हैं।

अगले चरण पर जाने के लिए “अगला” पर क्लिक करें।
3) ConveyThis प्लगइन स्थापित करें
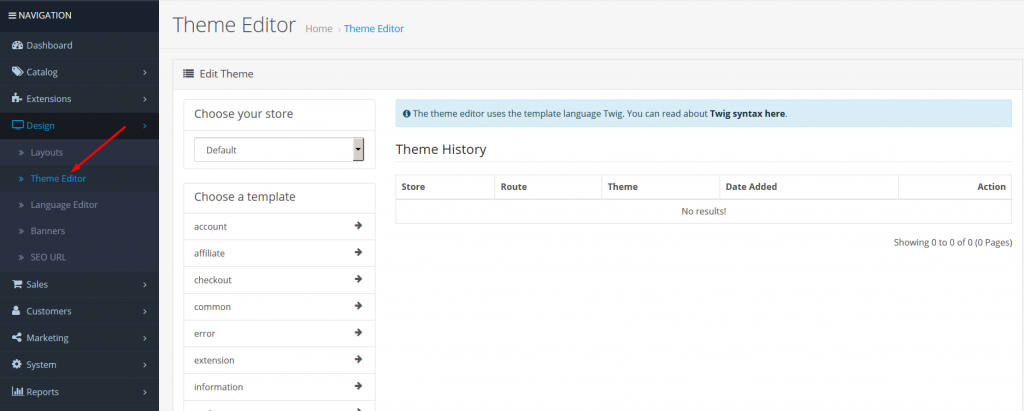
OpenCart में लॉग इन करें और डिज़ाइन > थीम संपादक पर जाएँ।
«टेम्पलेट चुनें» अनुभाग पर common > header.twing ढूंढें और से ठीक पहले ConveyThis कोड स्निपेट डालें। परिवर्तन सहेजें।

4) आपका काम पूरा हो गया!
बस इतना ही। अपनी वेबसाइट पर जाएँ और नीचे दाईं ओर भाषा-स्विच बटन देखें। इसे दिखने में कुछ मिनट लग सकते हैं, इसलिए अगर आपको थोड़ा इंतज़ार करना पड़े तो चिंता न करें।
जब भाषा स्विचर दिखाई दे तो भाषा बदलने का प्रयास करें - और, जादू की तरह, आपकी वेबसाइट बहुभाषी हो जाएगी! अब आप अपने सभी अनुवादों को प्रबंधित करने के लिए अपने ConveyThis डैशबोर्ड पर जा सकते हैं।
बधाई हो, अब आप अपनी वेबसाइट का अनुवाद शुरू कर सकते हैं!