البرنامج المساعد للترجمة WebFlow
يعد دمج ConveyThis في موقعك أمرًا سريعًا وسهلاً، وWebFlow ليس استثناءً. ستتعلم في بضع دقائق فقط كيفية تثبيت ConveyThis على WebFlow والبدء في منحه الوظائف المتعددة اللغات التي تحتاجها.
1) إنشاء حساب ConveyThis
للبدء، تتيح لك لوحة معلومات حسابك ConveyThis عرض وإدارة جميع ترجماتك. ما عليك سوى إنشاء حساب ConveyThis هنا.

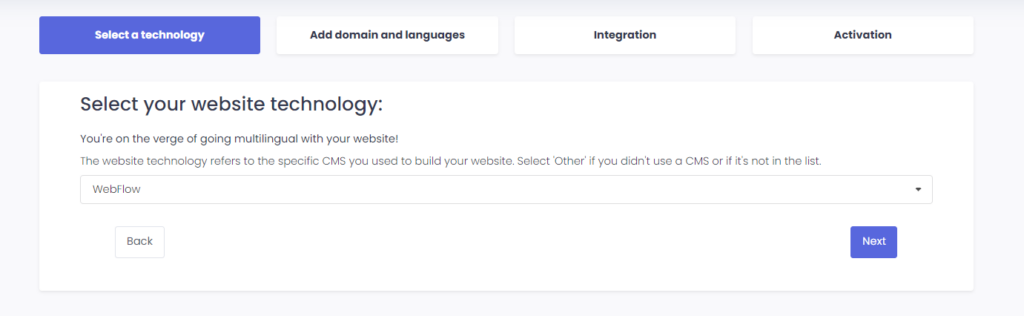
2) حدد البرنامج الإضافي الخاص بك عبر ConveyThis
تشير تقنية موقع الويب إلى نظام إدارة المحتوى المحدد الذي استخدمته لبناء موقع الويب الخاص بك، وفي هذه الحالة هو Drupal.
انقر فوق "التالي" للانتقال إلى الخطوة التالية.

بعد النقر على "التالي"، أدخل اسم المجال الخاص بك وحدد اللغة (اللغات) التي تريد ترجمة موقع الويب الخاص بك إليها.

انقر فوق "التالي" للانتقال إلى الخطوة التالية.
3) قم بتثبيت البرنامج الإضافي ConveyThis
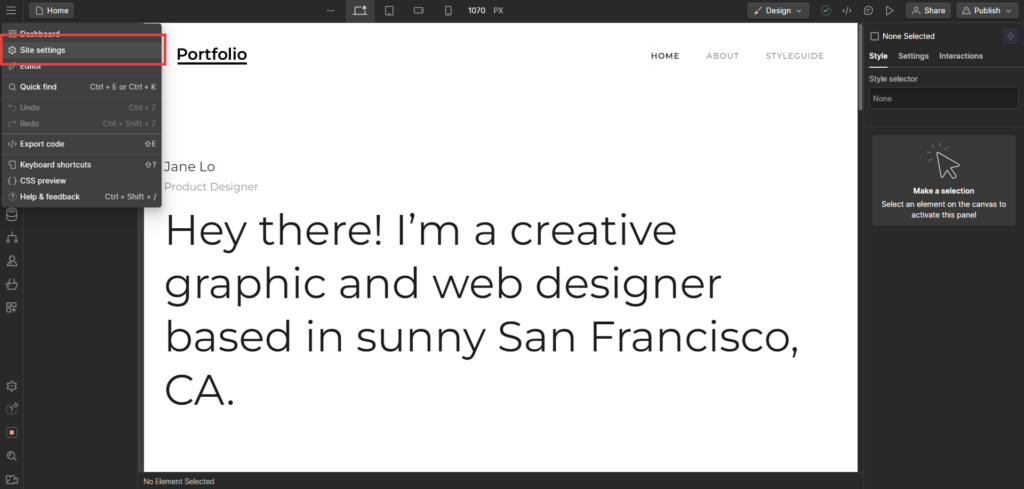
انتقل إلى "إعدادات الموقع" في منشئ موقع WebFlow الخاص بك.

بعد ذلك، انتقل إلى علامة التبويب "Custom Code" (الرمز المخصص) وألصق الرمز أينما كان ذلك ضروريًا. وأخيرًا، احفظ التغييرات وأعد تحميل الصفحة.
* إذا كنت ترغب في تخصيص الزر أو التعرف على إعدادات إضافية ، فيرجى الرجوع إلى صفحة التكوين الرئيسية (مع إعدادات اللغة) والنقر فوق "إظهار المزيد من الخيارات".
4) لقد انتهيت!
هذا كل شيء. انتقل إلى موقع الويب الخاص بك وشاهد زر تبديل اللغة في أسفل اليمين. قد يستغرق ظهوره بضع دقائق، لذا لا تقلق إذا كان عليك الانتظار قليلاً.
حاول تغيير اللغة عند ظهور أداة تبديل اللغة، وكما لو كنت تقوم بعمل سحري، سيصبح موقعك متعدد اللغات! يمكنك الآن الانتقال إلى لوحة التحكم ConveyThis لإدارة جميع ترجماتك.
مبروك، الآن يمكنك البدء في ترجمة موقع الويب الخاص بك!
