SquareSpace التكامل
التعليمات
كيفية تثبيت ConveyThis على SquareSpace؟
الخطوة 1
قم بإنشاء حساب ConveyThis.com وقم بتأكيده.
الخطوه 3
في هذه الصفحة ، انقر فوق "إضافة مجال".
لا توجد طريقة لتغيير اسم المجال ، لذلك إذا أخطأت في اسم المجال الحالي ، فما عليك سوى حذفه وإنشاء اسم جديد.
بمجرد الانتهاء ، انقر فوق "إعدادات".

*إذا قمت بتثبيت ConveyThis سابقًا WordPress/Joomla/Shopify، فقد تمت مزامنة اسم النطاق الخاص بك مع ConveyThis بالفعل وسيكون مرئيًا على هذه الصفحة.
يمكنك تخطي إضافة خطوة المجال والنقر فقط على "إعدادات" بجوار نطاقك.
الخطوة رقم 4
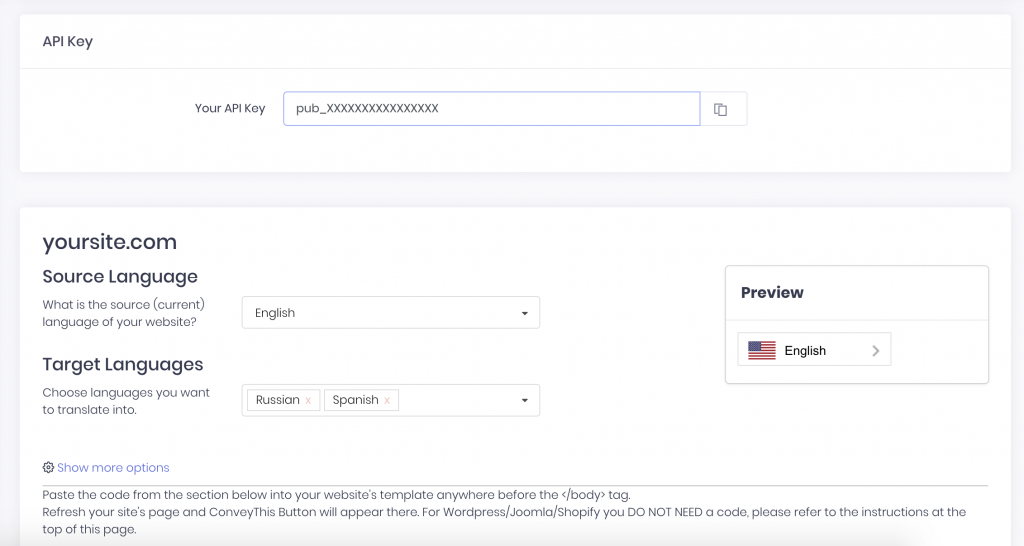
أنت الآن في صفحة التكوين الرئيسية.
حدد لغة (لغات) المصدر والهدف لموقعك على الويب.
انقر فوق "حفظ التهيئة".

الخطوة رقم 5
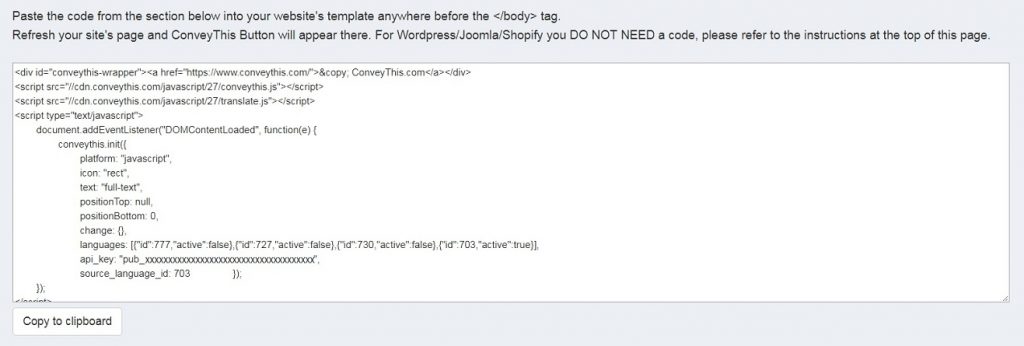
الآن قم بالتمرير لأسفل وانسخ كود JavaScript من الحقل أدناه.

* قد ترغب في وقت لاحق في إجراء بعض التغييرات في الإعدادات. لتطبيقها ، ستحتاج إلى إجراء هذه التغييرات أولاً ثم نسخ الكود المحدث في هذه الصفحة.
* بالنسبة إلى WordPress / Joomla / Shopify ، لست بحاجة إلى هذا الرمز. لمزيد من المعلومات ، يرجى الرجوع إلى تعليمات المنصة ذات الصلة.
الخطوة رقم 6
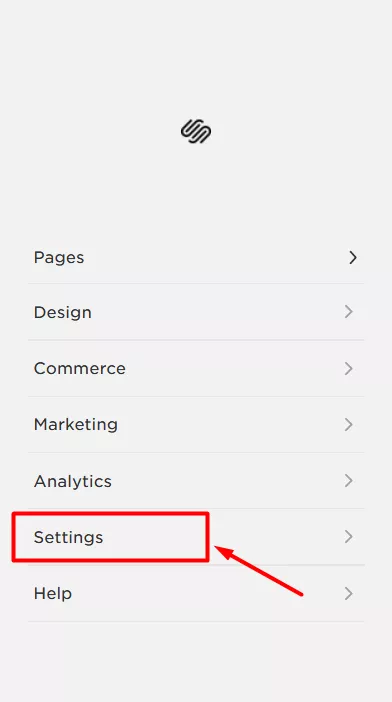
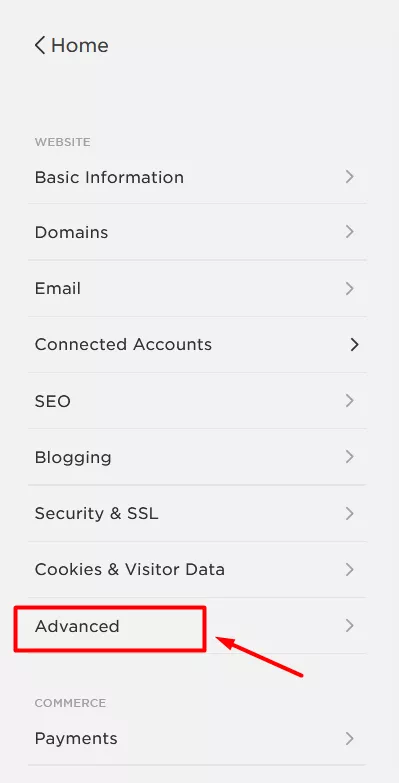
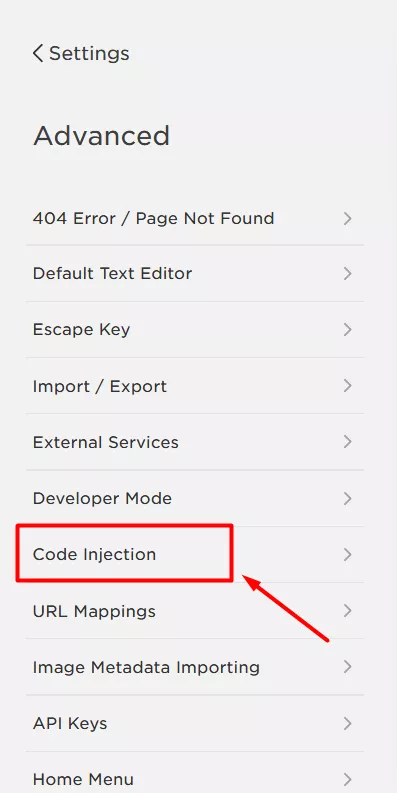
انتقل إلى لوحة SquareSpace الخاصة بك واصنع الخطوات التالية: "الإعدادات" -> "متقدم" - > "تعليمات برمجية حقن".



الخطوة رقم 7
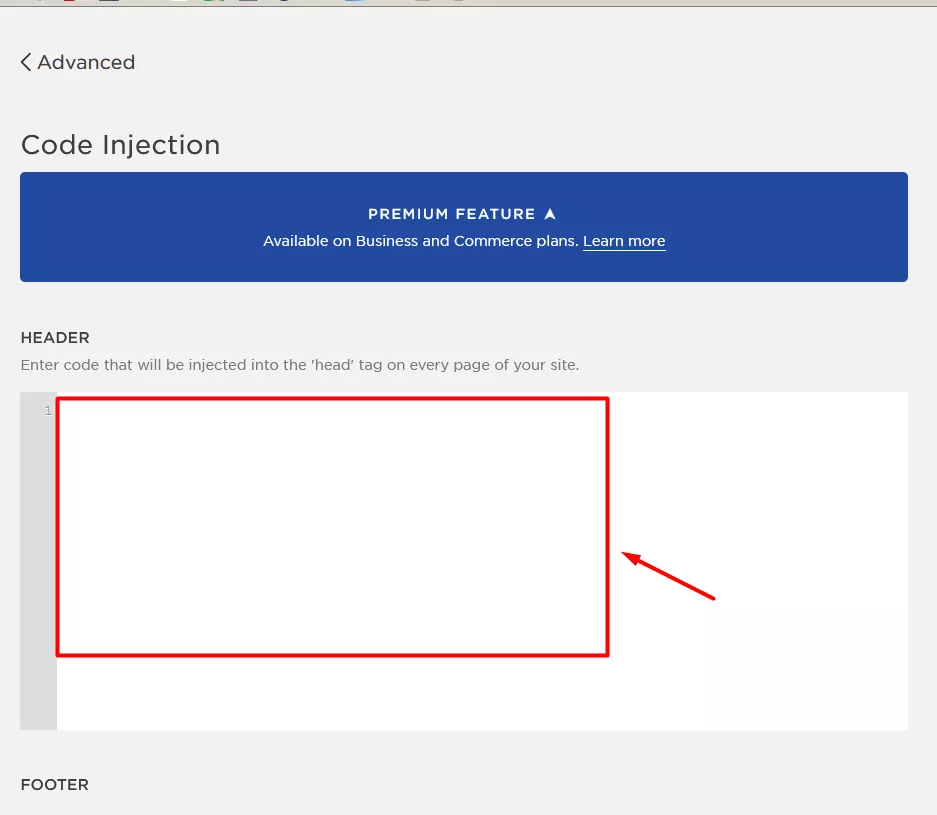
الصق هذا الرمز في نموذج "HEADER" واحفظ التغييرات.

الخطوة رقم 8
هذا هو. يرجى زيارة موقع الويب الخاص بك وتحديث الصفحة وسيظهر زر اللغة هناك.
تهانينا ، يمكنك الآن البدء في ترجمة موقع الويب الخاص بك.
* إذا كنت ترغب في تخصيص الزر أو التعرف على إعدادات إضافية ، فيرجى الرجوع إلى صفحة التكوين الرئيسية (مع إعدادات اللغة) والنقر فوق "إظهار المزيد من الخيارات".
