التكامل فريشديسك
إن دمج CoveyThis Translate في أي موقع ويب أمر بسيط للغاية، ولا تشكل منصة Freshdesk استثناءً. ما عليك سوى اتباع دليلنا البسيط خطوة بخطوة لإضافة ConveyThis إلى موقع Freshdesk الخاص بك في بضع دقائق فقط.
1) إنشاء حساب ConveyThis
للبدء، تتيح لك لوحة معلومات حسابك ConveyThis عرض وإدارة جميع ترجماتك. ما عليك سوى إنشاء حساب ConveyThis هنا.

2) حدد البرنامج الإضافي الخاص بك عبر ConveyThis
تشير تقنية موقع الويب إلى نظام إدارة المحتوى المحدد الذي استخدمته لبناء موقع الويب الخاص بك، وفي هذه الحالة هو Freshdesk.
انقر فوق "التالي" للانتقال إلى الخطوة التالية.

بعد النقر على "التالي"، أدخل اسم المجال الخاص بك وحدد اللغة (اللغات) التي تريد ترجمة موقع الويب الخاص بك إليها.

انقر فوق "التالي" للانتقال إلى الخطوة التالية.
3) قم بتثبيت البرنامج الإضافي ConveyThis
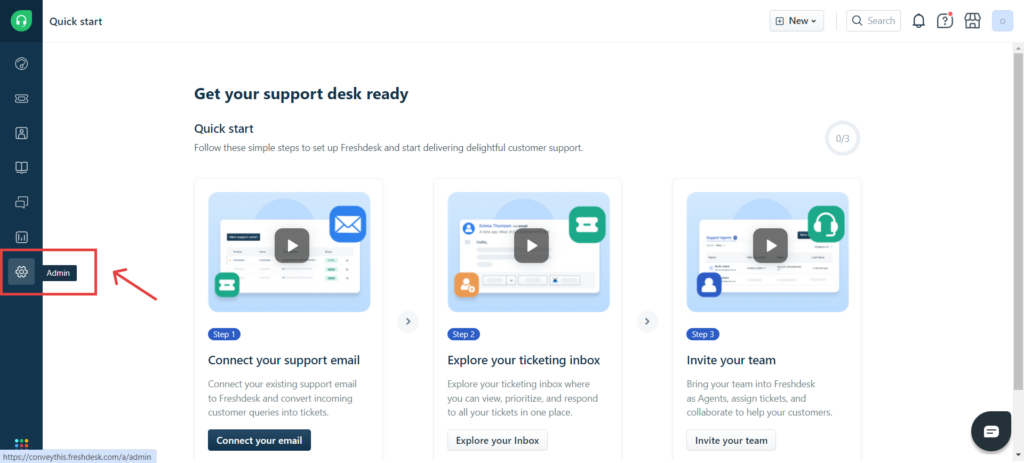
في لوحة معلومات Freshdesk، انتقل إلى "المسؤول" في قائمة التنقل الموجودة على الجانب الأيمن.

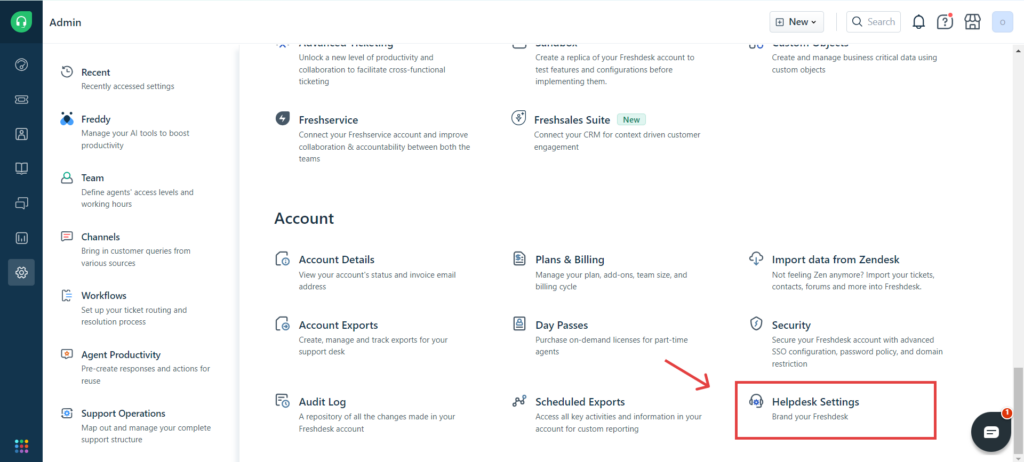
ابحث عن قسم «إعدادات خدمة المساعدة» ، من خلال التمرير لأسفل إلى قسم الحساب. انتقل إليه.

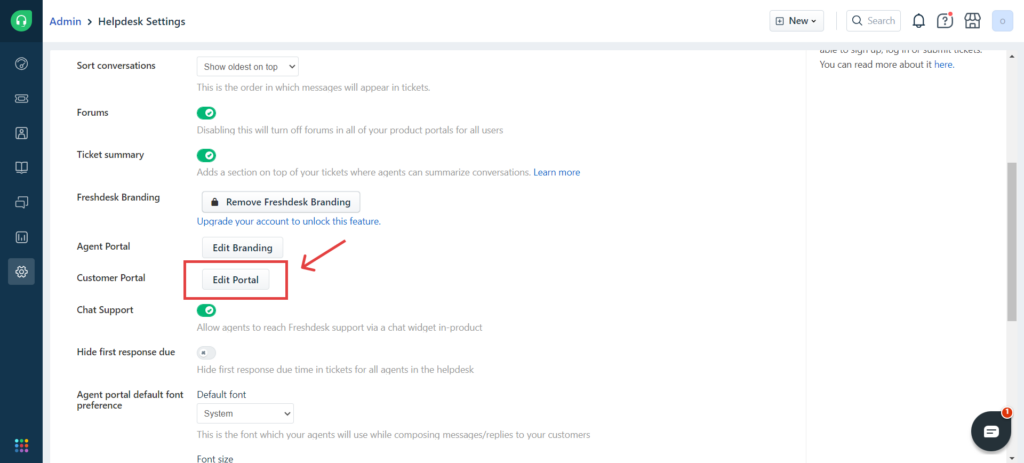
قم بالتمرير إلى الأسفل، وانقر فوق «تحرير البوابة» .

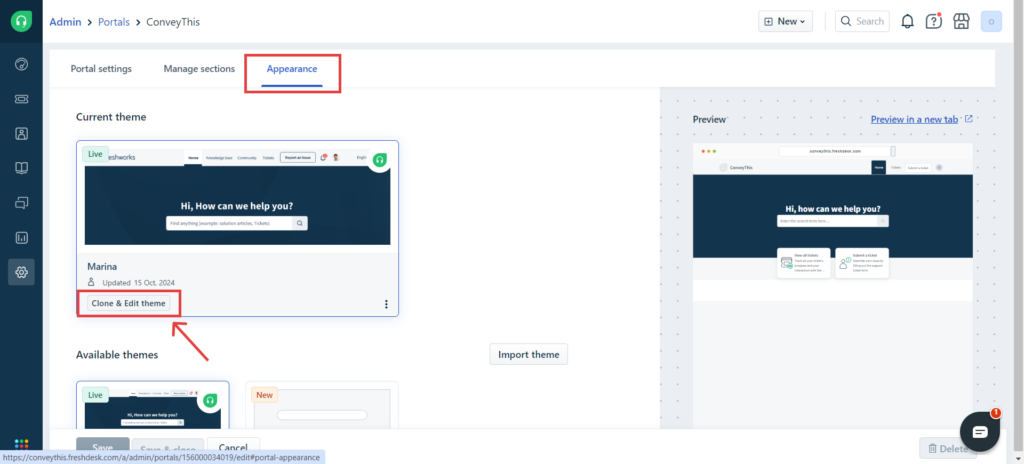
قم بالتوجه إلى قسم “المظهر” ، وانقر على “استنساخ وتحرير السمة” .

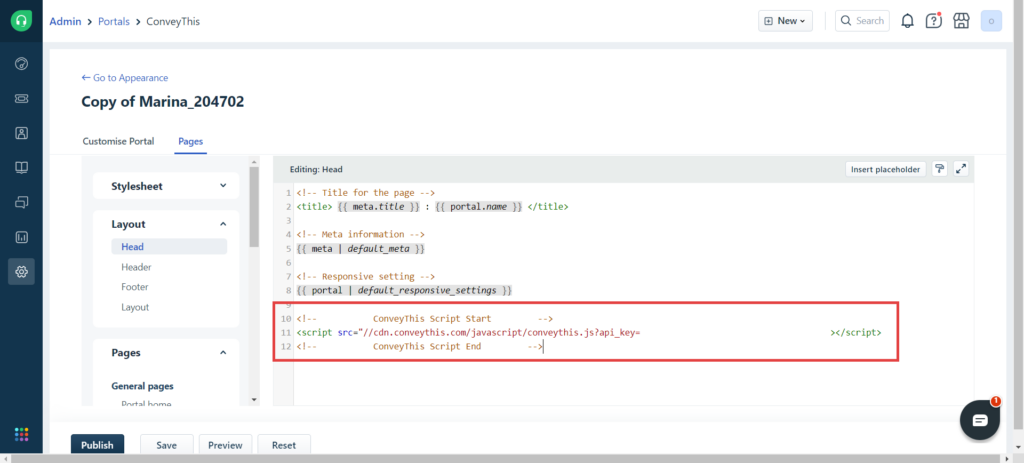
حدد علامة التبويب الصفحات، ثم أضف مقتطف الكود ConveyThis إلى الرأس.
بعد ذلك اضغط على Save and Publish (حفظ ونشر).

4) لقد انتهيت!
هذا كل شيء. انتقل إلى موقع الويب الخاص بك وشاهد زر تبديل اللغة في أسفل اليمين. قد يستغرق ظهوره بضع دقائق، لذا لا تقلق إذا كان عليك الانتظار قليلاً.
حاول تغيير اللغة عند ظهور أداة تبديل اللغة، وكما لو كنت تقوم بعمل سحري، يصبح موقعك متعدد اللغات! يمكنك الآن الانتقال إلى لوحة التحكم ConveyThis لإدارة جميع ترجماتك.
مبروك، الآن يمكنك البدء في ترجمة موقع الويب الخاص بك!